Heim >Web-Frontend >CSS-Tutorial >CSS verwendet das Rasterlayout zum Erstellen der Website-Homepage
CSS verwendet das Rasterlayout zum Erstellen der Website-Homepage
- 小云云Original
- 2018-01-29 15:05:343070Durchsuche
CSS ist endlich leistungsstark genug, um unsere Designziele problemlos zu erreichen. Dies ist die beste Ära für Webentwickler. Jetzt erstellen wir eine Homepage mit dem tollen Tool Grid Layout.
Design
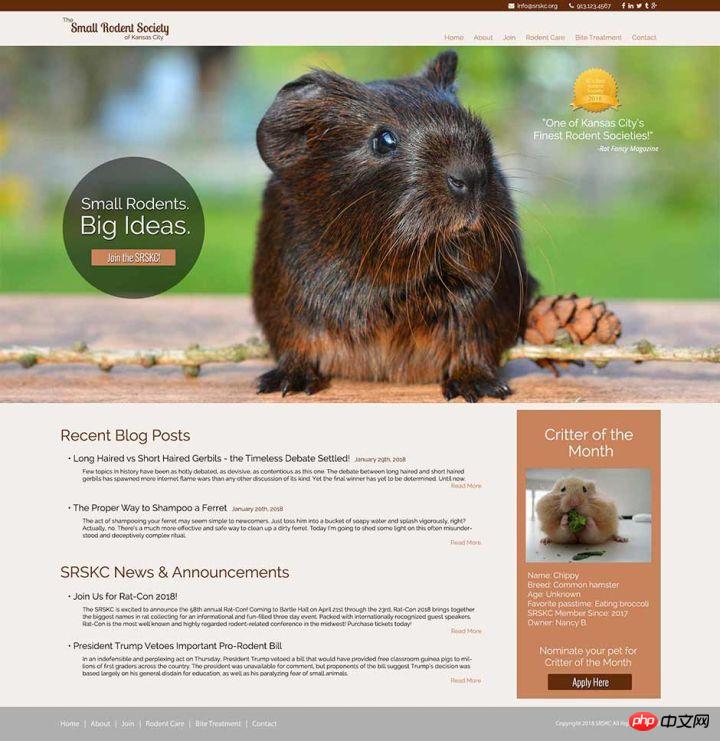
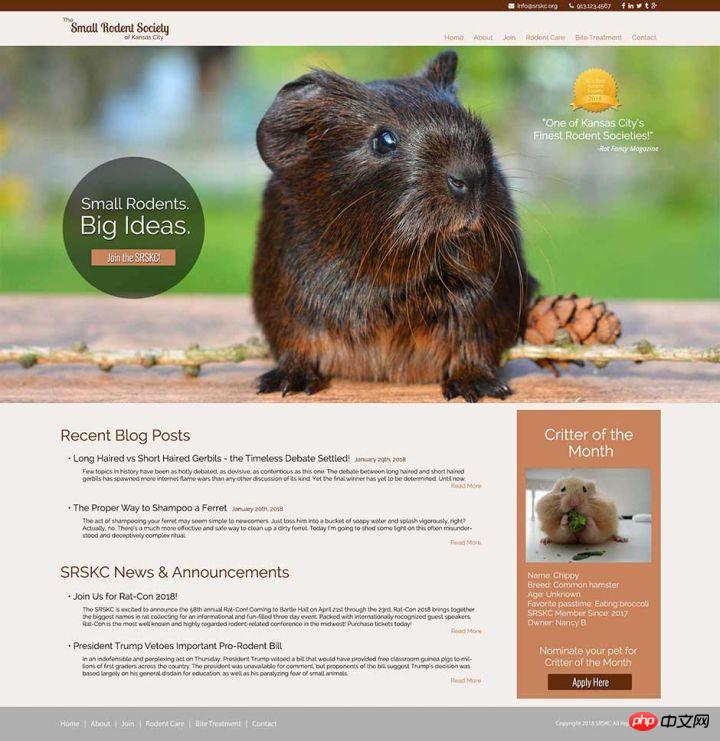
Hier ist die Seite, die wir implementieren werden

Bevor wir mit dem Codieren beginnen , Wir müssen in eine Grid-Denkweise gelangen. Der erste Schritt besteht darin, unseren Entwurf zu betrachten und ihn in seine Hauptgitterkomponenten zu unterteilen. Hier sind die Unterteilungen, die ich für dieses Design vorgenommen habe:

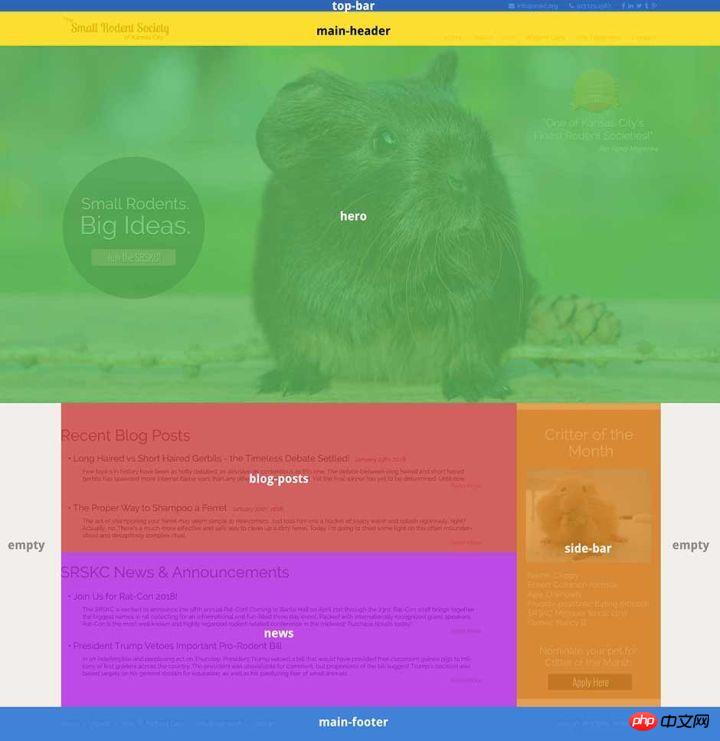
Sie werden feststellen, dass die gesamte Seite in 7 Rasterbereiche der obersten Ebene unterteilt ist. Ich sage „oberste Ebene“, weil wir darin weiterhin Gitter verschachteln können, was genau das ist, was wir mit dem Heldenteil machen werden:

HTML
Dies ist die Grundstruktur von HTML. Ich werde die gesamte fertige Datei später zeigen, aber die meisten Details habe ich vorerst weggelassen. Der wichtige Teil, den es hier zu beachten gilt, sind die 7 Elemente, die direkte Nachkommen von body sind: top-bar, main-header, hero, blog-posts, news, side-bar und main-footer. body wird zu unserem Gittercontainer und seine untergeordneten Elemente werden Gitterelemente sein.
Wie gerade erwähnt, werden wir auch hero als Rastercontainer festlegen. Es hat zwei untergeordnete Elemente, die als Rasterelemente dienen: message und award.
<body> <header class="top-bar"> <!-- social links and contact info --> </header> <header class="main-header"> <!-- logo and main navigation --> </header> <section class="hero"> <p class="message"> <!-- circular element --> </p> <p class="award"> <!-- award image and quote --> </p> </section> <section class="blog-posts"> <!-- blog posts and excerpts --> </section> <section class="news"> <!-- news headlines and excerpts --> </section> <aside class="side-bar"> <!-- critter of the month info --> </aside> <footer class="main-footer"> <!-- footer menu and copyright --> </footer> </body>
CSS
Okay, wir werden es so erklären. Wir werden nicht alle im Tutorial verwendeten CSS zeigen. Ich werde die endgültige vollständige Datei am Ende des Artikels zeigen . Konzentrieren wir uns zunächst auf den Teil des Rasters, der uns gefällt, und auf alle Stile, die in direktem Zusammenhang damit stehen.
Wir definieren zunächst den Hauptrastercontainer auf body:
body{
display: grid;
grid-template-columns: 12% auto 400px 12%;
grid-template-rows: auto auto 950px auto auto auto;
}
Wir haben gerade ein Raster mit 4 Spalten und 6 Zeilen erstellt, die erste und die letzte Spalte bilden den Hauptabstand auf beide Seiten des Inhalts. Ich habe die dritte Spalte auf 400 Pixel eingestellt, weil wir hier das side-bar-Element platzieren und eine feste Breite haben möchten. Das hero-Element (dritte Zeile) hat eine feste Höhe von 950 Pixel.
Jetzt verwenden wir grid-template-areas, um zu definieren, wohin ein bestimmter Rasterbereich gehen soll. Das ist der wirklich interessante Teil:
body{
display: grid;
grid-template-columns: 12% auto 400px 12%;
grid-template-rows: auto auto 950px auto auto auto;
grid-template-areas: "top-bar top-bar top-bar top-bar"
"main-header main-header main-header main-header"
"hero hero hero hero"
". blog-posts side-bar ."
". news side-bar ."
"main-footer main-footer main-footer main-footer";
}
grid-template-areas ermöglicht es uns, das Element an einer beliebigen Stelle zu platzieren, und diese Eigenschaft gibt uns eine schöne Visualisierung des Layouts des Elements. Es ist erwähnenswert, dass sich die hier verwendeten Werte (top-bar, main-header, hero usw.) nicht auf die Klassennamen dieser Elemente beziehen, sondern auf die Namen, die wir ihnen mit grid-area gegeben haben Als nächstes werden wir sie benennen.
Wenn Rasterbereichsnamen wiederholt werden, erstreckt sich das Element über diese Spalten/Zeilen. Beispielsweise erstreckt sich top-bar über vier Spalten und side-bar über vier und fünf Zeilen. Das Symbol . steht für eine leere Zelle. Wenn Sie sich das vollständige Design oben noch einmal ansehen, werden Sie sehen, wie diese Definition mit unserem Gittermuster übereinstimmt.
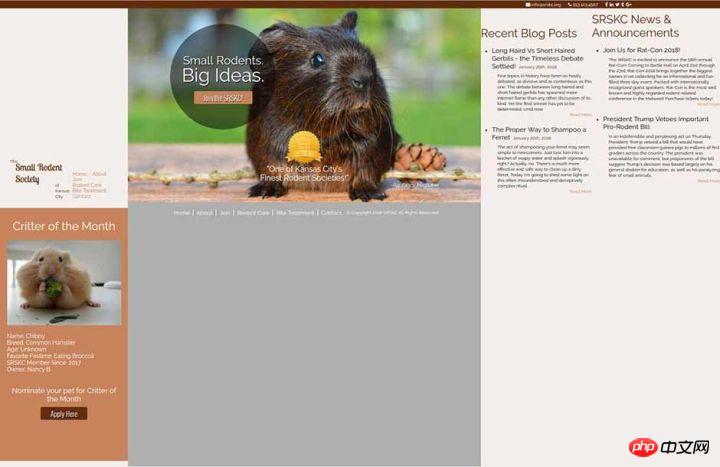
Angenommen, wir haben alle unsere Stile angewendet, aber den Rasterelementen noch keine Rasterbereichsnamen zugewiesen, sieht unsere Seite bisher nicht gut aus:

Das Raster platziert unsere Elemente automatisch entsprechend ihrer Quellreihenfolge im Raster, bevor den Rasterelementen Rasterbereichsnamen zugewiesen werden. Offensichtlich ist das nicht das, was wir wollen. Damit unser Layout wie erwartet funktioniert, müssen wir unsere Rasterbereiche definieren. Machen wir also weiter:
.top-bar{
grid-area: top-bar;
}
.main-header{
grid-area: main-header;
}
.hero{
grid-area: hero;
}
.blog-posts{
grid-area: blog-posts;
}
.news{
grid-area: news;
}
.side-bar{
grid-area: side-bar;
}
.main-footer{
grid-area: main-footer;
}
Es ist wichtig zu beachten, dass diese Namen nach Ihren Wünschen festgelegt werden können. Der Einfachheit halber habe ich mich dafür entschieden, dass sie mit den Klassennamen übereinstimmen.
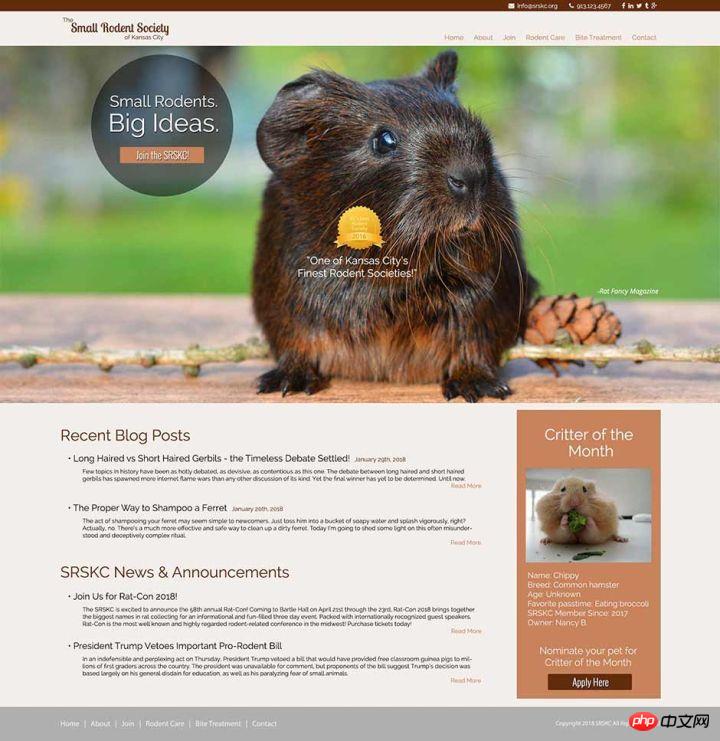
Nachdem wir den Rasterelementen nun Rasterbereichsnamen zugewiesen haben, werden sie an den entsprechenden Stellen im Raster platziert. Dieser Schritt macht einen großen Unterschied:

Alles wird genau so platziert, wie es benötigt wird, bis auf die Rasterelemente im Abschnitt hero fast fertig.
Aber bevor wir den hero-Teil reparieren, möchte ich etwas etwas Verwirrendes erklären: die Einstellungen für den Füllbereich auf beiden Seiten des Hauptinhalts. Zur Erinnerung: Verschieben wir die soeben vorgenommenen Einstellungen noch einmal und passen die Spalten wie folgt an:
body{
grid-template-columns: 12% auto 400px 12%;
}
设置为12%的两列用于填充主要内容两边的空白,但是它们仅用于第四行和第五行。 回想一下,我们告诉我们的top-bar、main-header、hero和main-footer元素跨越所有列,包括这两个“填充”列。 我们为什么这样做? 因为我们希望这些元素的背景色横跨越整个视窗宽度,且任何一侧都没有空白。 我们只想在 blog-post/news和sidebar元素周围留出空白(第四行和第五行)。
为了让元素水平覆盖整个宽度,同时让元素里面的内容保存一定的padding,我们需要显示地在这些元素上设置padding:
.top-bar{
padding: 4px 12%;
}
.main-header{
padding: 12px 12%;
}
.hero{
padding: 55px 12% 0 12%;
}
.main-footer{
padding: 25px 12%;
}
我们给元素设置左右 padding 为12%,这和grid-template-areas定义中的第一列和最后一列的宽度是一样的。 现在,需要填充整个宽度的元素最终呈现的结果是,背景横跨水平宽度,但其内容在两侧都预留出12%的空白。 很赞!
好了,让我们来修复 hero 部分。 这也将是一个网格容器,因此我们把它定义为一个网格,就像刚刚做过的那样:
.hero{
display: grid;
grid-template-columns: auto 1fr auto;
grid-template-rows: auto auto auto;
grid-template-areas: ". . award"
"message . . "
". . . ";
}
这是一个3×3的网格,除了中间的列,其它都设置为 auto。 我们给中间一列大小设为1fr,因为我们希望在第一列和最后一列用东西填充后,剩下的空间完全需要完全填满。
hero中只有两个元素:message和award。 我们要message占据第二行的第一列,我们要award占据第一行的第三列。所以我们的完整网格定义应该如下所示:
.hero{
display: grid;
grid-template-columns: auto 1fr auto;
grid-template-rows: auto auto auto;
grid-template-areas: ". . award"
"message . . "
". . . ";
}
下面我们所要做的就是命名我们的元素:
.message{
grid-area: message;
}
.award{
grid-area: award;
}
就这样,message和award卡入到位,我们的页面完成:

引入响应式
CSS Grid 使用媒体查询让重新排列整个布局变得非常简单。你所做的就是重新放置你的网格项。现在回到我们的设计,简单起见,我们只对两个宽度临界值做响应式处理,1600px 和 1050px。我们需要对一些元素(padding、margin等)进行一些小的样式调整,但是我不会把所有的样式调整都全部展示在这里。后面我会放出完整的代码,现在我们只需要关注关注网格相关的东西即可。
1600px 这个临界点的处理比较简单,当浏览器宽度到底1600px时我们将减少网站外部填充的地方。 之所以选择1600px,是到了这个宽度后12%填充看起来不太合适。为了解决这个问题,我们需要做的是在body上改变grid-template-columns的值,将第一列和最后一列减少到2%。 我们还需要调整其他元素的填充以匹配:
@media (max-width: 1600px) {
body{
grid-template-columns: 2% auto 400px 2%;
}
.top-bar{
padding: 4px 2%;
}
.main-header{
padding: 12px 2%;
}
.hero{
padding: 55px 2% 0 2%;
}
.main-footer{
padding: 25px 2%;
}
}
对于下一个临界值,我们对网格项重新排列,使它们排列在一个列中。 再次回头看看我们原来的代码是如何对body进行设置的:
body{
display: grid;
grid-template-columns: 12% auto 400px 12%;
grid-template-rows: auto auto 950px auto auto auto;
grid-template-areas: "top-bar top-bar top-bar top-bar"
"main-header main-header main-header main-header"
"hero hero hero hero"
". blog-posts side-bar ."
". news side-bar ."
"main-footer main-footer main-footer main-footer";
}
下面是重新设置的媒体查询:
@media (max-width: 1050px) {
body{
grid-template-columns: 3% auto 3%;
grid-template-rows: auto auto auto auto auto auto auto;
grid-template-areas: "top-bar top-bar top-bar"
"main-header main-header main-header"
"hero hero hero"
". blog-posts ."
". news ."
". side-bar ."
"main-footer main-footer main-footer";
}
}
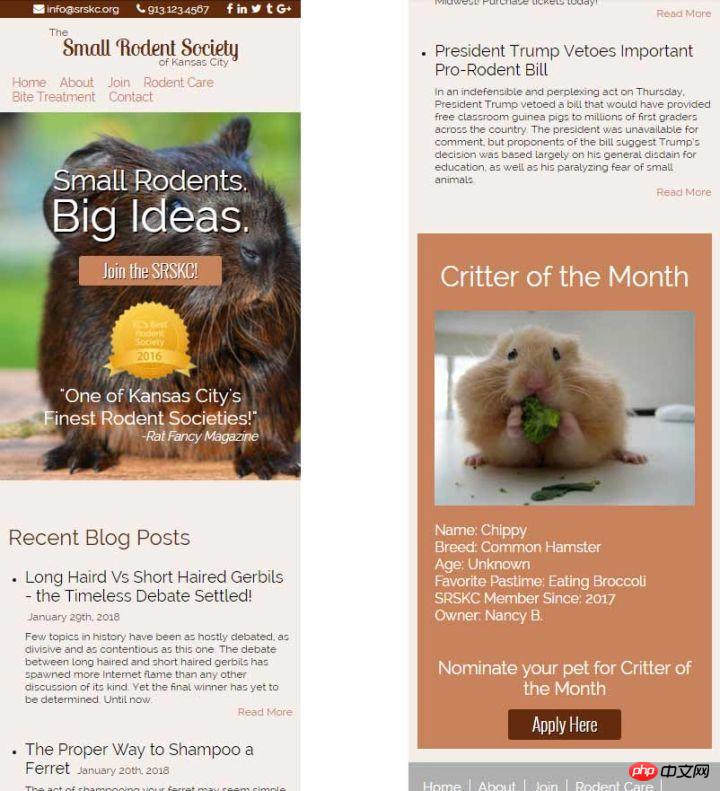
我们在这里做了一些重要的改变:将列数从四个减少到三个,将第一列和最后一列的值改为3%(3%在较窄的宽度上优于2%),添加了 附加行,将所有行的长度改为auto,并将side-bar移动到自己的行。 现在我们的页面元素很适合在较窄的宽度下展示:

The Live Code
下面是我们的主页,以及完整的HTML和CSS文件。 你需要一个支持grid的浏览器来查看预览。 我建议启用Experimental Web Platform Features标志的Chrome 49+(地址栏输入 chrome:// flags ,并向下滚动到“Experimental Web Platform Features”)。
下面的嵌入式页面默认会以移动视图展示,可以点击“Edit on Codepen”在页面全宽下展示不同的效果:
在 CodePen 查看效果 Building a Home Page with Grid by Chris House (@chrishouse) .
补充:基本布局代码
相关推荐:
Das obige ist der detaillierte Inhalt vonCSS verwendet das Rasterlayout zum Erstellen der Website-Homepage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

