Heim >Web-Frontend >js-Tutorial >So erhalten Sie die obersten N Hauptfarbwerte eines Bildes in Javascript
So erhalten Sie die obersten N Hauptfarbwerte eines Bildes in Javascript
- 小云云Original
- 2018-01-29 09:14:361905Durchsuche
Kennt jemand die Methode, mit JavaScript die obersten N Hauptfarbwerte eines Bildes zu ermitteln? In diesem Artikel erfahren Sie, wie Sie mithilfe von JavaScript die obersten N-Hauptfarbwerte eines Bildes ermitteln.
Fragenanforderungen
Finden Sie das Tag, das am häufigsten auf einer Seite erscheint! ! !
Persönliche Lösung:
var eles = document.getElementsByTagName('*');
var rs = [];
for(var i=0; i<eles.length; i++) {
var tag_name = eles[i].tagName.toLowerCase();
if(undefined != tag_name) {
if(inJsonArray(rs, tag_name)) {
addWeight(rs, tag_name);
}else {
rs.push({
tag : tag_name,
weight : 1
})
}
}
}
SortByWeight(rs);Idee:
Alle Tags abrufen – nach Tag-Namen gruppieren – nach sortieren zu gewichten.
Wenn es einen besseren Weg gibt, teilen Sie ihn bitte mit.
Schauen wir uns die heutige Frage an:
Das Ermitteln der obersten N-Hauptfarbwerte eines Bildes ist dem Problem mit den meisten oben genannten Etiketten sehr ähnlich. Es gibt einen Unterschied in den Daten Größe, aber alles andere ist gleich.
Die Idee dieses Problems ist sehr klar. Der erste Schritt besteht darin, die Daten des Bildes zu ermitteln Der dritte Schritt besteht darin, die Clustering-Ergebnisse zu sortieren. Dieses Mal werden wir es also basierend auf dieser Idee umsetzen.
1. Datenerfassung
Die Bilddatenerfassung verwendet die getImageData()-Methode von Canvas, mit der der RGBA jedes Pixels ermittelt werden kann die Bilddaten.
var imgdatas=context.getImageData(0,0,150,150);//获取当前canvas数据
var imgdata = imgdatas.data;//获取rgba数据
var i = 0, len = imgdata.length;
var arr = [];
//将图片rgba数据push到新数组中
for(i ; i<len ; i+=4 ) {
arr.push(imgdata[i]+','+imgdata[i+1]+','+imgdata[i+2]+','+imgdata[i+3]);
}Auf diese Weise können Sie alle Daten des Bildes abrufen, und der Rest ist eine mathematische Aufgabe.
2. Daten-Clustering
Duplikate entfernen, gleiche Farbwerte zusammenführen, Anzahl (Gewicht) des Farbwertgewichts aufzeichnen
Clustering Dort Es gibt viele Methoden, darunter direkte mathematische Statistik oder K-Means, Entscheidungsbäume, Naive Bayes, Support-Vektor-Maschinen usw. Sie können jede beliebige verwenden, müssen aber dennoch die Anwendbarkeit und Effizienz verschiedener Methoden berücksichtigen.
Wir erhalten ein solches Array [{rgba: '21,12,45,0', Gewicht: 12}, {...}], um den Farbwert und die Anzahl der Vorkommen aufzuzeichnen,
3. Sortieren der Clustering-Ergebnisse
Sortieren Sie das im vorherigen Schritt erhaltene JSON-Array von groß nach klein oder von klein nach groß entsprechend dem Wert der Attributgewichtung Algorithmus.
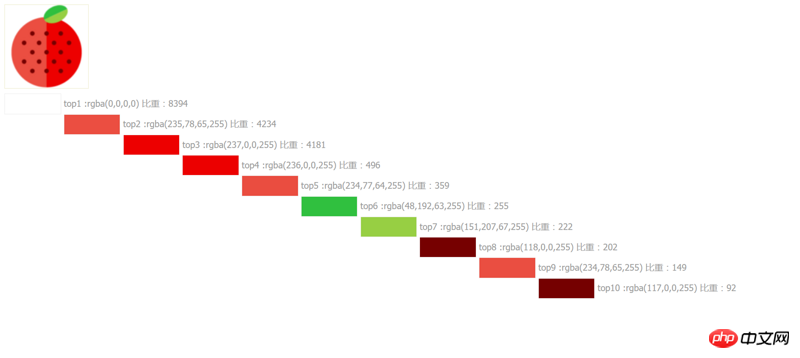
4. Ergebnisvorschau

5. Zu tun
Ähnliche Farbwerte Zusammenführen
Ist es notwendig, rgba(234,234,234,1) und rgba(234,235,235,1) zu einem Wert zusammenzuführen? Dazu gehören auch Probleme wie die Ähnlichkeitsberechnung.
Optimieren Sie den Clustering-Algorithmus
Verbessern Sie die Komplexität, verbessern Sie die Leistung und verbessern Sie die Ausführungsgeschwindigkeit
Kombiniert mit einigen Visualisierungsdingen
6. Zusammenfassung
Es ist sinnvoller, große Datenmengen im Backend zu verarbeiten.
Die Fähigkeit des Browsers, Daten zu verarbeiten, ist noch eingeschränkt.
Verwandte Empfehlungen:
Einführung in die Methode zum Erhalten der Hauptfarbe eines Bildes mit PHP
Das obige ist der detaillierte Inhalt vonSo erhalten Sie die obersten N Hauptfarbwerte eines Bildes in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

