Heim >Web-Frontend >js-Tutorial >vuejs verwendet $emit und $on, um Werte zwischen Komponenten zu übergeben
vuejs verwendet $emit und $on, um Werte zwischen Komponenten zu übergeben
- 小云云Original
- 2018-01-27 16:56:071800Durchsuche
$emit und $on können Werte zwischen Komponenten übertragen. Wir wissen, dass übergeordnete Komponenten Requisiten verwenden, um Werte an untergeordnete Komponenten zu übertragen, aber untergeordnete Komponenten dürfen keine Werte übertragen Dies kann durch die Verwendung dieser übergeordneten Komponenten erreicht werden. In diesem Artikel werden hauptsächlich Beispiele für die Verwendung von $emit und $on zum Übertragen von Werten zwischen Komponenten vorgestellt. Wenn Sie interessiert sind, können Sie davon erfahren.
Hinweis: Die Ereignisse $emit und $on müssen sich auf einer öffentlichen Instanz befinden, um ausgelöst zu werden.
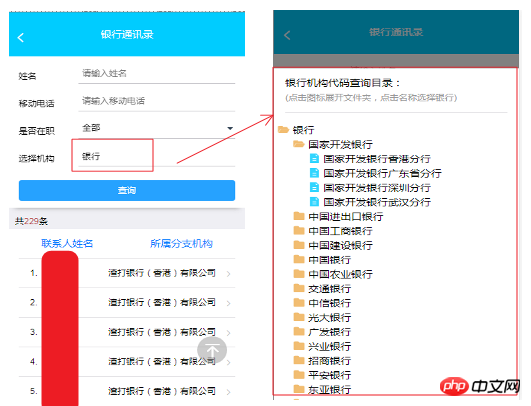
Beispiel: Ich möchte die Adressbuchfunktion eines bestimmten Systems implementieren. Auf der Webseite können wir das jQuery-basierte Ztree-Plugin verwenden, um das Verzeichnis anzuzeigen Das Baumverzeichnis muss durch rekursive Komponenten implementiert werden.
1. Es gibt jetzt zwei Komponenten, die übergeordnete Komponente contact_index.vue und die untergeordnete Komponente cust_tree.vue

2 Übergeordnete Komponente Wählen Sie eine Bank aus und springen Sie aus der Verzeichnisstruktur des Bankbaums (implementiert mithilfe der rekursiven Komponente von vuejs). Es müssen zwei Werte übergeben werden:
(1) Die übergeordnete Komponente übergibt die Datenliste des Baumverzeichnisses Die Anzeige der Verzeichnisstruktur erfolgt in der Unterkomponente
(2) Klicken Sie in der Unterkomponente auf die entsprechende Bank, um das Adressbuch der Bank anzufordern . Hier muss der Institutionscode der angeklickten Bank an die übergeordnete Komponente zurückgegeben werden. Die übergeordnete Komponente übermittelt den Organisationscode per Eingabe an die übergeordnete Komponente Die Komponente übergibt den Wert mithilfe von Requisiten an die untergeordnete Komponente. Lassen Sie uns nun über den zweiten Fall sprechen, wie den Wert der untergeordneten Komponente an die übergeordnete Komponente zurückgibt.
Online Baidu verwendet zur Implementierung immer $emit, aber es gibt ein schwerwiegendes Missverständnis, das anderen nicht erklärt wird. Zuerst habe ich die Suchergebnisse verfolgt und nach $ wird es eine untergeordnete Komponente geben, die nicht überwacht wird Nachdem ich die Funktionsänderungen lange studiert hatte, stellte ich fest, dass die Ereignisse $emit und $on auf einer öffentlichen Instanz ausgelöst werden müssen. Mein Vorgang ist wie folgt:
Zuerst füge ich bus.js als öffentliche Instanz im src-Verzeichnis hinzu
import Vue from 'vue' export var bus = new Vue()
//父组件与子组件都要import bus.js
import {bus} from '../../bus.js'created(){
bus.$on('custTreeSay',(id)=>{
//监听传值--机构代码
this.instCode = id;
//关闭弹窗
this.popupVisibleTree = false;
//调用查询方法刷新通讯录列表
this.query();
});
bus.$on('custTreeSayName',(name)=>{
//监听传值--机构名称
this.instName = name;
});
}
<span @click="propInstCode(model);propInstName(model)">
{{model.name}}
</span><script type="text/javascript">
import {bus} from '../../bus.js'
export default {
props: ['model'],//这里通过props接收父组件的传值
//method钩子定义传值方法,这边需要传不同的值
methods: {
//通过总线将值传给父组件
propInstCode:function (model) {
//$emit触发当前实例事件
bus.$emit('custTreeSay',this.model.id);
},
propInstName:function (model) {
bus.$emit('custTreeSayName',this.model.name);
}
},
}
//将点击跳出目录选择的方法放到显示的机构选择就可以了 <p class="query_condition_item"> <label>选择机构</label> <input name="instName" v-model="instName" readonly @click="showTree()"> </p> <p class="query_condition_item"> <input name="instCode" v-model="instCode" hidden> </p>
Das obige ist der detaillierte Inhalt vonvuejs verwendet $emit und $on, um Werte zwischen Komponenten zu übergeben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

