Heim >Web-Frontend >js-Tutorial >Vuejs verwendet rekursive Komponenten, um Baumverzeichnisse zu implementieren
Vuejs verwendet rekursive Komponenten, um Baumverzeichnisse zu implementieren
- 小云云Original
- 2018-01-27 14:30:082959Durchsuche
In diesem Artikel wird hauptsächlich die Methode zur Verwendung rekursiver Komponenten zum Implementieren von Baumverzeichnissen in VueJS vorgestellt. Jetzt werde ich sie mit Ihnen teilen und Ihnen hoffentlich helfen.
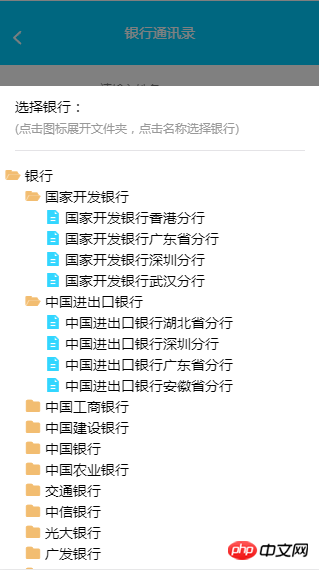
Zuerst einmal finde ich das Menü ganz nett, oder? Die Struktur von Java erfordert das Wissen über die Konstruktion mehrerer Bäume. Ich werde später einen weiteren Artikel schreiben . Hier werde ich über das Frontend sprechen.
Die Daten können zunächst als JSON erstellt werden. Das hier verwendete Format ist ungefähr wie folgt, wobei childList zum Verschachteln des Untermenüs verwendet wird: 
{
id:YH,
name:银行,
pid:0,
childList:[{
id:YH******,
name:国家开发银行,
pid:YH,
childList:[{
id:YH*****3,
name:国家开发银行香港分行,
pid:YH******,
childList:[]
},
{
id=YH*****1,
name=国家开发银行广东省分行,
pid=YH******,
childList=[]
}, {
id=YH*****2,
name=国家开发银行深圳分行,
pid=YH******,
childList=[]
}
]}
}The Der Name wird im offiziellen Dokumentattribut hervorgehoben, daher müssen wir den Namen am Anfang definieren. Der Name verwendet hier das Baummenü oben: <li>
<p>
<i @click='toggle' v-if='isFolder' class="mui-icon iconfont" :class="[open?'icon-wenjianjia':'icon-wenjianjiaguanbi']"></i>
<!--isFolder判断是否存在子级改变图标-->
<i @click='toggle' class="mui-icon iconfont icon-wenjian" style="color: #00ccff" v-else></i>
<!--这里用到的方法是给父组件传值,具体可看上一篇文章-->
<span @click="propInstCode(model);propInstName(model)">
{{model.name}}
</span>
</p>
<ul v-show="open" v-if='isFolder'>
<tree-menu v-for='cel in model.childList' :model='cel'></tree-menu>
</ul>
</li>Gemäß dem Idee von Vue, keine Operation. Im Dom-Baum definieren wir zwei Variablen, eine zum Ein- und Ausblenden des Untermenüs (Öffnen) und eine zum Ändern des Symbols zum Speichern des Untermenüs (isFolder). export default {
name: 'treeMenu',
props: ['model'],
components: {}
}Ich habe es auf der Grundlage eines Artikels geschrieben. Was ich in diesem Schritt gesagt habe, ist: „Verwenden Sie von Vue berechnete Eigenschaften, um den Wert von isFolder dynamisch zu ändern, ändern Sie das Symbol.“ und bestimmen Sie, ob es existiert oder nicht.data() {
return {
open: false,
isFolder: true,
}
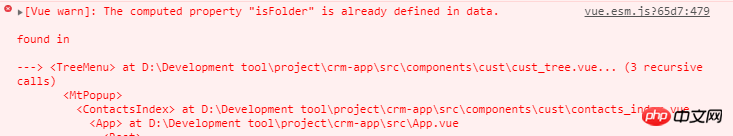
},Hier liegt ein Problem vor und der Fehler wird weiterhin gemeldet:
computed: {
isFolder() {
return this.model.childTreeNode && this.model.childTreeNode.length
}
} Ich habe lange nach einem Problem gesucht und es schließlich so gelöst: Entfernen Sie das berechnete Attribut von berechnet und fügen Sie es in erstellt ein:

created(){
//将isFolder放在这里判断可以识别出最底层菜单,然后改变图标,放在computed的话会一直报错并识别不出最底层菜单改变样式
this.isFolder = this.model.childList && this.model.childList.length;
}Die Komponente des Baumverzeichnisses wurde hier erstellt. Rufen Sie sie einfach in der entsprechenden übergeordneten Komponente auf . Der vollständige Code lautet wie folgt:
Referenz
methods: {
toggle: function() {
if(this.isFolder){
this.open = !this.open;
}
},
}
Unterkomponente in der übergeordneten Komponente: <ul class="tree_container" v-for="item in list"> <my-menu-tree :model='item' :instType='this.instType'></my-menu-tree> </ul>Unterkomponente kann direkt verwendet werden, die Stile werden auch zusammen gepostet, aber es gibt auch einige Stile in der übergeordneten Komponente, die Sie selbst bedienen können. Dieser vollständige Code enthält auch die Der im vorherigen Artikel erwähnte Komponentenwertübertragungsteil.
Mein Symbol verwendet die Symbolschriftart von Alibaba. Sie können es auch auf Baidu durchsuchen.
Verwandte Empfehlungen:{{model.name}}
Beispiel für ein Baumverzeichnis, implementiert durch jquery_jquery
Das obige ist der detaillierte Inhalt vonVuejs verwendet rekursive Komponenten, um Baumverzeichnisse zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

