Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des Beispiels zum Vorladen der Angular2-Route
Detaillierte Erläuterung des Beispiels zum Vorladen der Angular2-Route
- 小云云Original
- 2018-01-27 14:21:001419Durchsuche
In diesem Artikel wird hauptsächlich die Angular2-Routing-Vorladestrategie vorgestellt. Der Herausgeber findet sie recht gut. Jetzt werde ich sie mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
1. Problembeschreibung
Wenn die Route nicht langsam geladen wird, ist das Laden bei der ersten Verwendung extrem langsam. Wenn Sie es zum ersten Mal verwenden, werden die anderen Module erst geladen, wenn Sie sie tatsächlich verwenden Wenn Sie die Browserkonsole aufrufen, um das Laden von js anzuzeigen, werden Sie feststellen, dass bei der Verwendung das entsprechende js geladen wird. Dadurch friert die Funktion des entsprechenden Moduls zum ersten Mal ein, stoppt jedoch nicht, wenn es verwendet wird Später erkläre ich Ihnen, wie Sie das Problem mit der Vorladestrategie lösen können.
2. Vorladestrategie
Die zweite Konfigurationsoption von RouterModule.forRoot ist natürlich die PreloadingStrategy-Konfiguration , es gibt andere Konfigurationen. Hier geht es nur um die Vorladestrategie. In einigen Szenarien müssen wir sie nicht konfigurieren , wir erstellen eine neue Klasse, um die Preload-Methode der PreloadingStrategy-Schnittstelle zu implementieren. Der Code lautet wie folgt:
import { PreloadingStrategy, Route } from "@angular/router";
import { Observable } from "rxjs";
/**
* 预加载策略
*/
export class SelectivePreloadingStrategy implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
//当路由中配置data: {preload: true}时预加载
return route.data && route.data && route.data['preload'] ? load() : Observable.of(null);
}
}Die obige Bedeutung ist sehr einfach. Nachdem Sie den Parameter data: {preload: true} in der Route konfiguriert haben, gibt die Strategie hier einen Load() zurück, der angibt, dass ein Vorladen erforderlich ist. Das Vorladen wird natürlich nicht durchgeführt. Die Standardeinstellung ist, dass das Vorladen nicht durchgeführt werden muss, genau wie bei meinem Github, Sie können es flexibel verwenden.
Fügen Sie als Nächstes die Richtlinie zur Route hinzu, die die Konfiguration in RouterModule.forRoot darstellt. Der Code lautet wie folgt:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import {SelectivePreloadingStrategy} from "./selective-preloading-strategy";
import { LoginComponent } from './login/login.component';
import { MainComponent } from './main/main.component';
/**
* app路由
*/
const routes: Routes = [
{ path: '', redirectTo: '/login', pathMatch: 'full' },
{
path: 'login',
component: LoginComponent
},
{
path: 'app',
component: MainComponent,
loadChildren: 'app/main/main.module#MainModule',
data: {preload: true}
}
];
export const appRoutes=RouterModule.forRoot(routes,{preloadingStrategy: SelectivePreloadingStrategy});Außerdem muss es in den Anbietern von AppModule hinzugefügt werden, der Code lautet wie folgt:
/**
* app模块
*/
@NgModule({
imports: [
appRoutes,
BrowserModule,
BrowserAnimationsModule,
NgbModule.forRoot(),
MainModule,
LoginModule
],
declarations: [
AppComponent,
ToastBoxComponent,
ToastComponent,
SpinComponent
],
providers: [AppService,ToastService,HttpService,SpinService,SelectivePreloadingStrategy],
exports:[ToastBoxComponent,SpinComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {}Als nächstes wird es beim Routing verwendet, der Code lautet wie folgt :
import { NgModule, OnInit } from '@angular/core';
import { RouterModule, Routes, Router } from '@angular/router';
/**
* 主体路由
*/
const routes: Routes = [
{ path: 'home', loadChildren: 'app/home/home.module#HomeModule', data: {preload: true} },
{ path: 'demo', loadChildren: 'app/demo/demo.module#DemoModule', data: {preload: true} },
];
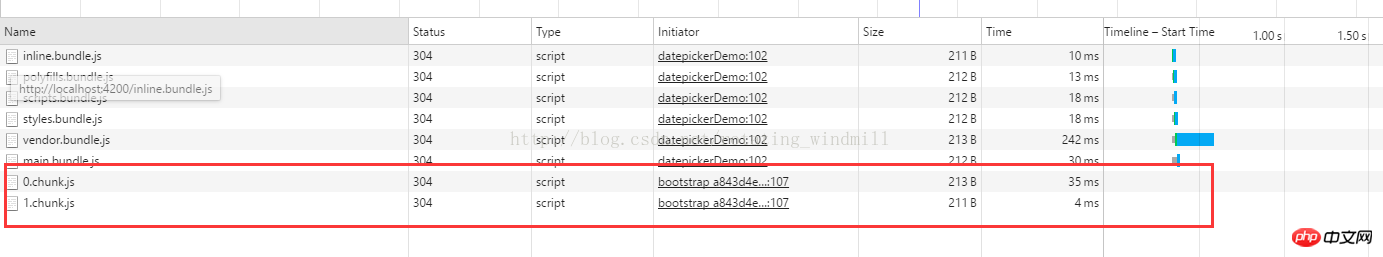
export const mainRoutes = RouterModule.forChild(routes);Öffnen Sie den Browser F12 und überprüfen Sie das Laden von js. Sie werden feststellen, dass beim Laden der Seite die js anderer Module vorgeladen werden

Offizielle Website Es gibt eine Standardimplementierung von PreloadAllModules. Anweisungen finden Sie auf der offiziellen Website.
Den spezifischen Code finden Sie auf meinem Github, https://github.com/332557712/cc.
Verwandte Empfehlungen:
JS-Vorladetechniken zum Teilen von Video-Audio-/Video-Screenshots
Angular-Implementierung des Vorladeverzögerungsmoduls Beispielfreigabe
Beispiel zum Vorladen von JS-Bildern
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Beispiels zum Vorladen der Angular2-Route. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

