Heim >Web-Frontend >js-Tutorial >js schreibt die Fortschrittsbalken-Instanzmethode für Webseiten
js schreibt die Fortschrittsbalken-Instanzmethode für Webseiten
- 小云云Original
- 2018-01-27 13:14:222143Durchsuche
Dieser Artikel stellt hauptsächlich die Wirkung der Verwendung von js zum Schreiben von Webseiten-Fortschrittsbalken vor. Ich hoffe, dass er jedem helfen kann.
1. Grundidee
Damit der von uns geschriebene Webseiten-Fortschrittsbalken den bestehenden Anforderungen entspricht und leicht genug ist, verwenden wir natives JS Schreiben Sie einen Konstruktor. Der Übersichtlichkeit halber kann die Funktion „Laden“ genannt werden. Diese Funktion empfängt 2 Parameter, nämlich arr und callback. Arr definiert das Bildarray und Callback definiert die Callback-Funktion nach Abschluss der Ausführung. Innerhalb des Konstruktors wird das Bildarray durchlaufen, um Bilder zu laden. Nach dem Laden jedes Bildes wird der Fortschritt der Fortschrittsleiste geändert, bis der gesamte Ladevorgang abgeschlossen ist und der Fortschritt der Fortschrittsleiste 100 % beträgt.
2. Implementierungsschritte
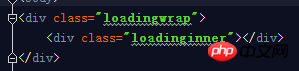
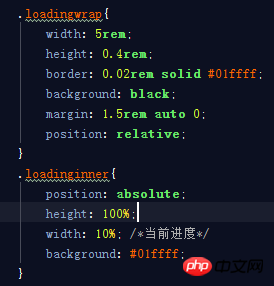
(1) Erstellen Sie zunächst den Fortschrittsbalken und schreiben Sie HTML und CSS.


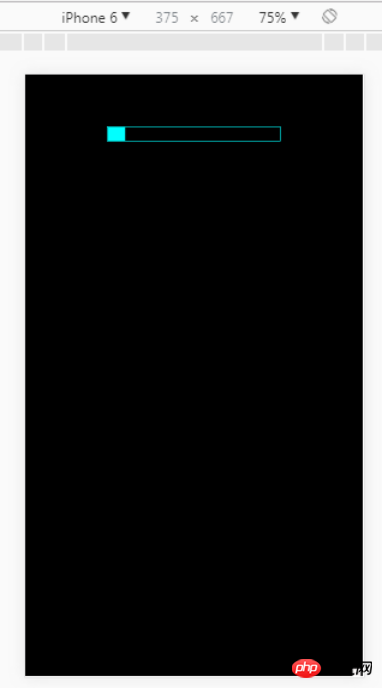
Nachdem Sie geschrieben haben, sehen Sie sich die Wirkung des Fortschrittsbalkens in der Vorschau an

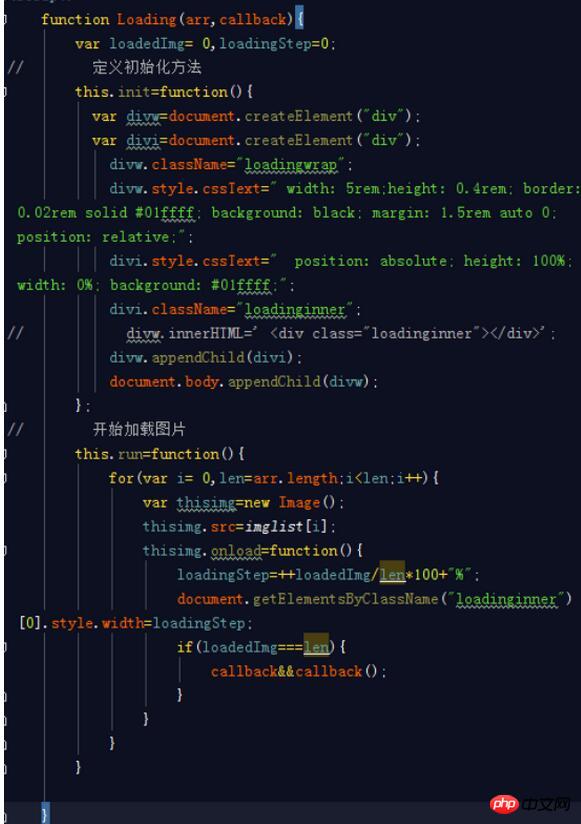
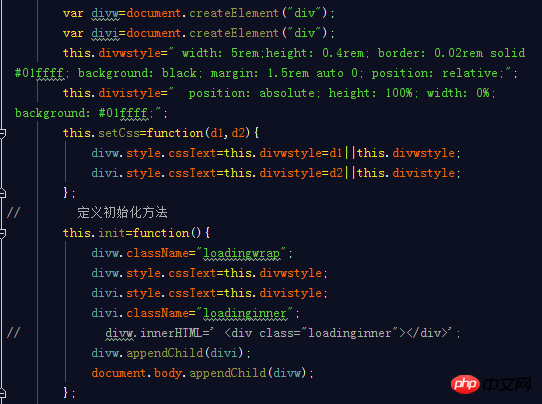
( 2) Schreiben Sie den Loading-Konstruktor. In diesem Konstruktor werden CSS und HTML des Fortschrittsbalkens dynamisch hinzugefügt und gerendert, wenn die Init-Methode des Fortschrittsbalkens ausgeführt wird. Zu diesem Zeitpunkt wurde das Fortschrittsbalkenmodul geschrieben. Wenn Sie es verwenden, müssen Sie nur den Konstruktor einführen und ein Objekt instanziieren.

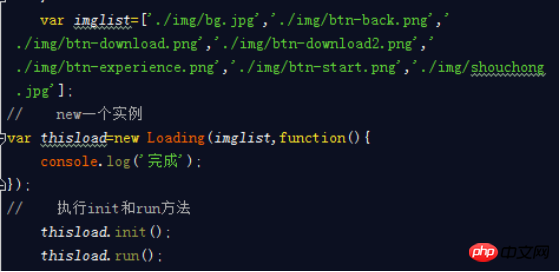
(3) Instanziieren Sie ein Fortschrittsbalkenobjekt

3. Verbesserung
Die Skalierbarkeit dieser Komponente ist etwas schwächer, hauptsächlich im Fortschrittsbalkenstil, der entsprechend verschiedenen Fortschrittsbalkeninstanzen definiert werden kann. Daher können Sie im Konstruktor eine this.setCss-Methode hinzufügen, um verschiedene Fortschrittsbalkeninstanzen zu personalisieren. Ändern Sie es wie folgt:

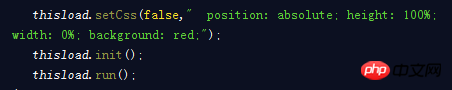
Wenn die Farbe des Fortschrittsbalkens rot ist und nicht der Standard #01ffff entspricht, rufen Sie vor der Initialisierung die setCss-Methode auf.

Der Seiteneffekt ist wie folgt

Zusammenfassung
Der Fortschritt Das Balken-Plugin wurde entwickelt, es gibt jedoch noch viele Punkte, die optimiert werden können. Beispielsweise kann die Animation des Ladefortschrittsbalkens eleganter, die Stilkonfiguration prägnanter und der Code optimiert werden lesbar sein. Die Optimierung nimmt kein Ende und die Studierenden müssen weiterhin hart arbeiten.
Verwandte Empfehlungen:
So implementieren Sie die Fortschrittsbalkenfunktion mithilfe des h5-Timers
Beispiel für Javascript, das die Fortschrittsbalkenfunktion basierend implementiert auf dem Timer
Das obige ist der detaillierte Inhalt vonjs schreibt die Fortschrittsbalken-Instanzmethode für Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

