Heim >Web-Frontend >js-Tutorial >So legen Sie JS-Effekte für Vorher- und Nachher-Pseudoelemente fest. Javascript-Fähigkeiten
So legen Sie JS-Effekte für Vorher- und Nachher-Pseudoelemente fest. Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:27:471684Durchsuche
Der Hauptzweck von Cascading Style Sheets (CSS) besteht darin, Stile zu HTML-Elementen hinzuzufügen. In manchen Fällen ist das Hinzufügen zusätzlicher Elemente zum Dokument jedoch überflüssig oder unmöglich. Tatsächlich gibt es in CSS eine Funktion, die es uns ermöglicht, zusätzliche Elemente hinzuzufügen, ohne das Dokument selbst zu stören, bei denen es sich um „Pseudoelemente“ handelt.
Vorherige Wörter
Es ist nicht möglich, js-Effekte für Vor- und Nach-Pseudoelemente direkt festzulegen
Beispiel
Jetzt müssen Sie (:before content is „prefix“, color is red pseudo-class) for (div with id as box and content as „I am test content“) hinzufügen
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="box">我是测试内容</div> <script> var oBox = document.getElementById('box'); </script>
</body>
</html>
Lösung
[Methode 1] CSS-Stile dynamisch einbetten
Der IE8-Browser behandelt das
<script>
function loadStyleString(css){
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode(css));
}catch(ex){
style.styleSheet.cssText = css;
}
var head = document.getElementsByTagName('head')[0];
head.appendChild(style);
}
loadStyleString("#box:before{content:'前缀';color: red;}");
<script>
[Methode 2] Fügen Sie einen Klassennamen mit einer eigenen Pseudoklasse hinzu
<style>
.change:before{content: "前缀";color: red;}
</style>
<script>
oBox.className = 'change';
</script>
[Nachteil] Diese Methode kann den Wert des Inhaltsattributs im Pseudoelement
nicht steuern
[Methode 3] Verwenden Sie setAttribute, um benutzerdefinierten Inhalt zu implementieren
<style>
.change:before{content: attr(data-beforeData);color: red;}
</style>
<script>
oBox.setAttribute('data-beforeData','前缀');
</script>
[Hinweis] Diese Methode kann nur mit setAttribute implementiert werden. Nach dem Testen ist die Datensatzmethode ungültig
【Methode 4】Stylesheet hinzufügen
Der Firefox-Browser unterstützt die Methode addRule() nicht und der IE8-Browser unterstützt die Methode insertRule() nicht. Kompatible Schreibmethoden sind wie folgt:
<script>
function insertRule(sheet,ruleKey,ruleValue,index){
return sheet.insertRule ? sheet.insertRule(ruleKey+ '{' + ruleValue + '}',index) : sheet.addRule(ruleKey,ruleValue,index);
}
insertRule(document.styleSheets[0],'#box:before','content:"前缀";color: red;',0)
</script>
[Nachteile] Diese Methode muss einen internen
[Methode 5] Ändern Sie das Stylesheet
Verwenden Sie zuerst Methode 4, um ein leeres Stylesheet hinzuzufügen, rufen Sie dann den neu generierten
<script>
function loadStyleString(css){
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode(css));
}catch(ex){
style.styleSheet.cssText = css;
}
var head = document.getElementsByTagName('head')[0];
head.appendChild(style);
}
loadStyleString('');
document.head.getElementsByTagName('style')[1].innerHTML = "#oBox:before{color: " + colorValue + ";}";
</script>
[Hinweis] Nur die Methode getElementsByTagName('style')[1] kann verwendet werden. Nach dem Testen ist die Methode stylesheets[1] ungültig
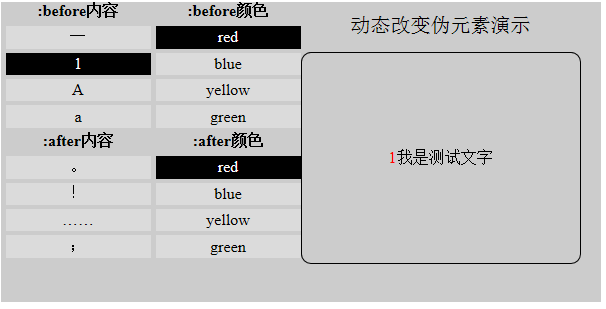
DEMO

In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

