Heim >Web-Frontend >js-Tutorial >Vergleich der Verwendung von Express und Koa
Vergleich der Verwendung von Express und Koa
- 小云云Original
- 2018-01-27 09:58:252827Durchsuche
Express und koa sind beide serverseitige Entwicklungsframeworks. Der Schwerpunkt der serverseitigen Entwicklung liegt auf der Kapselung und Verarbeitung der beiden Objekte HTTP Request und HTTP Response, der Wartung des Anwendungslebenszyklus und der Ansichtsverarbeitung.
Wenn es um die Node.js-Entwicklung geht, muss ich Express und Koa erwähnen, die beiden derzeit beliebten Frameworks. Express gibt es schon seit langem. Es ist ein einfaches und flexibles Webentwicklungs-Framework, das einfach zu verwenden und leistungsstark ist. Koa ist ein relativ junges Entwicklungsframework, das vom ursprünglichen Team des Express-Frameworks auf der Grundlage der neuen Funktionen von ES6 neu entwickelt wurde. Es erfreut sich mittlerweile großer Beliebtheit und hat großes Potenzial, mit Express gleichzuziehen.
Express basiert hauptsächlich auf dem Connect-Middleware-Framework, das reich an Funktionen ist und einfach zu verwenden ist. Das Framework selbst kapselt eine große Anzahl praktischer Funktionen wie Routing, Ansichtsverarbeitung usw. Koa basiert hauptsächlich auf dem Co-Middleware-Framework. Das Framework selbst integriert nicht viele Funktionen, um sie zu lösen. Aufgrund seines Middleware-Mechanismus, der auf der ES6-Generatorfunktion basiert, löst es jedoch die seit langem kritisierten Funktionen „Callback-Hölle“ und lästige Fehlerbehandlungsprobleme erfreuen sich bei Entwicklern großer Beliebtheit.
Ich habe tatsächlich schon einmal einen Vergleich zwischen Express und Koa geschrieben, aber später habe ich festgestellt, dass darin viele Irrtümer enthalten sind. Deshalb habe ich darüber nachgedacht, die vorherigen Fehler zu korrigieren, insbesondere den Vergleich des Middleware-Teils.
Express wird hier durch eine einfachere Verbindung ersetzt
Ausführungsprozess von Connect
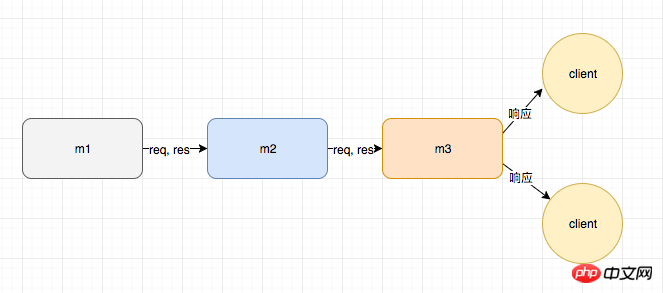
Normalerweise sagen wir, dass das Middleware-Modell von Connect linear ist, das heißt, es wird einzeln ausgeführt, wie unten gezeigt :

Natürlich ist es richtig, das zu sagen, aber wenn wir den folgenden Code ausführen, kann es zu etwas Verwirrung kommen:
const connect = require('connect')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2')
next()
console.log('m2 end')
})
app.use(function m3 (req, res, next) {
console.log('m3')
res.end('hello')
})
app.listen(8080)
Wann Wenn wir auf http://127.0.0.1:8080 zugreifen, gibt die Konsole Folgendes aus:
m1 m2 m3 m2 end m1 end
Dieses Ergebnis scheint sich ein wenig von unserem obigen Modell zu unterscheiden. Warum ist es nicht so? Wird der Code danach weiterhin ausgeführt? Wenn Sie interessiert sind, können Sie sich jetzt den Pseudocode des Connect-Middleware-Modells ansehen ist wie folgt:
http.createServer(function (req, res) {
m1 (req, res) {
m2 (req, res) {
m3 (req, res) {}
}
}
})
Sie können sehen, dass es Schicht für Schicht verschachtelte Rückrufe gibt. Vereinfachen wir den Code, an dem wir zuvor einige Zweifel hatten:
http.createServer(function (req, res) {
console.log('m1')
m1 (req, res) {
console.log('m2')
m2 (req, res) {
m3 (req, res) {
console.log('m3')
res.end('hello')
}
}
console.log('m2 end')
}
console.log('m1 end')
})
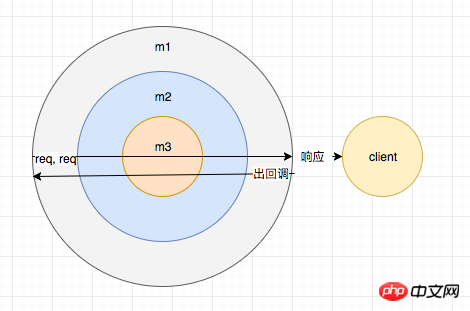
Lassen Sie sich nicht verwirren Durch die obigen Rückrufe ist es eine sehr einfache Rückruffunktion, alles ist klar: Selbst nach res.end muss unser Code immer noch heruntergefahren werden. Man kann sagen, dass die Middleware von connect tatsächlich zwiebelförmig ist ist ein synchroner Code, der im Allgemeinen nicht zurückruft. Das ist alles, dann können wir das Connect-Middleware-Modell noch einmal beschreiben:

Koas Ausführungsprozess
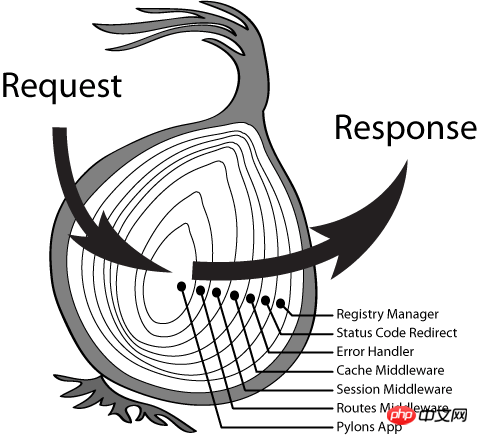
In ähnlicher Weise werden wir bei der Analyse des Koa-Quellcodes auch das Middleware-Modell von Koa erwähnen: Zwiebelförmig

Nehmen Sie den folgenden Code als Beispiel:
const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)
Zugriffsdienst, Ausgabe:
m1 m2 m3 m2 end m1 end
emm scheint sich nicht von connect zu unterscheiden. Ich habe zuvor einen Artikel gelesen und bin nach dem Experimentieren zu dem Schluss gekommen, dass es keinen Unterschied zwischen den Middleware-Modellen gibt Selbst ich bin sehr verwirrt. Natürlich gibt es einen Unterschied, die Schlussfolgerung wird später besprochen. Hier ist ein vereinfachtes Modell der Koa-Middleware:
Promise.resolve(async m1 () {
console.log(m1)
await Promise.resolve(async m2 () {
console.log(m2)
await Promise.resolve(async m3 () {
console.log(m3)
ctx.body = 'xxx'
})
console.log(m2 end)
})
console.log(m1 end)
})
Wir wissen, dass die Funktion von async/await besteht darin, asynchrone Vorgänge zu „synchronisieren“ (es sieht so aus, Eigentlich nicht, aber wir müssen uns darüber keine Sorgen machen), dann ist das Versprechen hier natürlich „synchronisiert“, was bedeutet, dass alle asynchronen Vorgänge der Konsole .log (m3-Ende) kann „synchronisiert“ werden.
Fazit
Bevor wir zu dem Schluss kommen, können wir tatsächlich darüber nachdenken, da die Middleware von connect ebenfalls Onion ist -geformt, es scheint nichts Falsches daran zu sein, es genauso zu verwenden wie koa. Nehmen wir an, unser Dienst muss einen Benutzer in die Datenbank aufnehmen. Natürlich ist getUser ein asynchroner Methoden von connect bzw. koa:
// connect
app.use(function (req, res) {
getUser(user => res.end(user))
})
// Koa
app.use(async (ctx) => {
const user = await getUser()
ctx.body = user
})
Natürlich scheint es keinen Unterschied zu geben. Lassen Sie mich dann direkt eine Schlussfolgerung ziehen (halten Sie sich zurück): Die Middleware von Connect ist synchron und wird nicht „warten“. andere asynchrone Vorgänge, während koa auf asynchrone Vorgänge „warten“ kann. Natürlich ist es kein Problem, wenn Sie nicht warten.
Verwandte Empfehlungen:
Vergleichen Sie die Unterschiede und Zusammenhänge zwischen Express- und Koa-Middleware-Modi
Das obige ist der detaillierte Inhalt vonVergleich der Verwendung von Express und Koa. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

