Heim >Backend-Entwicklung >PHP-Tutorial >Ausführliche Erläuterung von Beispielen der Zeitperiodenfilterfunktion in der YII-Rasteransicht
Ausführliche Erläuterung von Beispielen der Zeitperiodenfilterfunktion in der YII-Rasteransicht
- 小云云Original
- 2018-01-26 13:34:161720Durchsuche
yii Gridview ist leistungsstark, aber die Zeitfilterung ist problematisch, was mit dem Speicherformat der Datenbank zusammenhängt. Das Zeitformat dieses Artikels ist der Datumstyp. In diesem Artikel wird hauptsächlich die Zeitperiodenfilterfunktion von yii Gridview ausführlich vorgestellt. Ein Eingabefeld und die automatische Übermittlung haben einen gewissen Referenzwert. Ich hoffe, es kann jedem helfen.
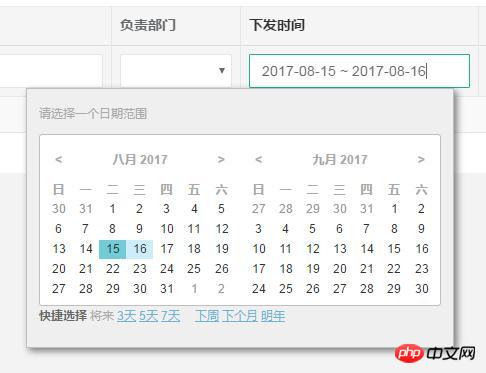
Dann kommt das Problem, yii bietet nur ein Textsuchformat über die Zeit, das heißt, es kann nur genaue Daten wie 2017-8-10 finden. Der Kunde von Almighty sagte, das würde nicht funktionieren, ich möchte nach einem Zeitraum suchen! Ich möchte nur ein Eingabefeld! Ich möchte automatisch einreichen!


Zu beachtende Punkte:
Führen Sie zunächst relevante js in die Rasteransicht ein, um doppelte Datumsangaben zu implementieren. js, einfach und großzügig (Nachteile: Sie können das Jahr nicht auswählen, Sie müssen manuell klicken, ich werde die Jahre hier nicht groß aufspannen, es ist verfügbar)
Um die Daten im Suchmodell zu verarbeiten, Zeitabfrage durchführen
3. Fallstrick: Nach der Auswahl des Datums hat das Eingabefeld keinen Cursor und Sie müssen zweimal klicken und dann die Eingabetaste drücken, um die Daten zu aktualisieren, was sich deutlich von der ursprünglichen Gridview-Erfahrung unterscheidet
4. Leiter: Wenn die eingegebenen Datumsdaten erkannt werden. Verwenden Sie abschließend jq, um die Aktion zum Senden von Wagenrückläufen zu simulieren, wodurch das ursprüngliche Erlebnis ähnlich wie bei Gridview perfekt umgesetzt wird, seidenweiche
Ansicht
<?php
//use yii\web\View;
use kartik\grid\GridView;
use yii\bootstrap\Html;
use common\helps\ArrayHelper;
use yii\helpers\Url;
//引入时间段js,这里使用了jquery.daterangepicker.js
$this->registerCssFile('/plugins/datep/css/daterangepicker.css');
$this->registerJsFile('/plugins/datep/js/moment.min.js');
$this->registerJsFile('/plugins/datep/js/jquery.daterangepicker.js');
$this->registerJsFile('/plugins/datep/js/demo.js');
?>
<body class="gray-bg">
<p class="wrapper wrapper-content animated fadeInRight">
<p class="row">
<p class="col-sm-12">
<p class="ibox float-e-margins">
<?= backend\widgets\TitleBack::widget(['title'=>'记录管理']) ?>
<p class="ibox-content">
<?php
echo GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
['class' => 'yii\grid\CheckboxColumn'],
'title',
[
'label'=>'下发时间',
'attribute'=>'issued',
'value' => function ($data) {
return ArrayHelper::get_date_time($data->issued);
},
],
]
]);
?>
</p>
</p>
</p>
</p>
</p>
</p>
</p>
</body>demo .js wird am Ende eingefügt. Lassen Sie uns zunächst über PatentDataBdSearch sprechen. Es verarbeitet die aus dem Eingabefeld gesendeten Daten und fragt die Datenbank während des Zeitraums
ab//时间段筛选
if($this->issued){
$time= explode('~', $this->issued);
$query->andFilterWhere(['between', 'patent_data.issued', $time[0],$time[1]]);
}demo.js zur Implementierung der Datenerkennung und -simulation
$(function(){
/*
define a new language named "custom" 插件设置
*/
$.dateRangePickerLanguages['custom'] =
{
'selected': 'Choosed:',
'days': 'Days',
'apply': 'Close',
'week-1' : 'Mon',
'week-2' : 'Tue',
'week-3' : 'Wed',
'week-4' : 'Thu',
'week-5' : 'Fri',
'week-6' : 'Sat',
'week-7' : 'Sun',
'month-name': ['January','February','March','April','May','June','July','August','September','October','November','December'],
'shortcuts' : 'Shortcuts',
'past': 'Past',
'7days' : '7days',
'14days' : '14days',
'30days' : '30days',
'previous' : 'Previous',
'prev-week' : 'Week',
'prev-month' : 'Month',
'prev-quarter' : 'Quarter',
'prev-year' : 'Year',
'less-than' : 'Date range should longer than %d days',
'more-than' : 'Date range should less than %d days',
'default-more' : 'Please select a date range longer than %d days',
'default-less' : 'Please select a date range less than %d days',
'default-range' : 'Please select a date range between %d and %d days',
'default-default': 'This is costom language'
};
//下面设置称自己的输入框选择器
$("input[name='PatentDataBdSearch[issued]']").dateRangePicker(
{
//时间段的类型设置,这里是输入框时间段以~分隔,选择时间后自动消失弹出框
separator : ' ~ ',
autoClose: true
}).bind('datepicker-change',function(e,r)
{
try
{
console.log(r);
//重要:如果检测有输入值了,就在输入框显示光标,或者模拟回车事件,自动提交,像gridview原生功能
//不添加下面的代码,将无法自动提交,
var issued=$("input[name='PatentDataBdSearch[issued]']").val();
console.log(issued);
if(issued){
//输入之后显示光标
//$("input[name='PatentDataBdSearch[issued]']").focus();
//模拟回车操作,输入后自动提交,刷新数据,一定要设置时间计数器,否则将无法提交
setTimeout(function(){
e = jQuery.Event("keydown");
e.keyCode = 13; //enter key
jQuery("input[name='PatentDataBdSearch[issued]']").trigger(e);
},100);
}
}catch(e){}
});
});Verwandte Empfehlungen; >
js setinterval-Methode zum Ändern des Laufzeitzeitraums
Javascript implementiert die Methode zum Anzeigen von Begrüßungen entsprechend dem Zeitraum
Javascript implementiert den Code zur Bestimmung des Zeitraums
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen der Zeitperiodenfilterfunktion in der YII-Rasteransicht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

