Heim >Web-Frontend >js-Tutorial >So nutzen Sie jQuerys Promise richtig
So nutzen Sie jQuerys Promise richtig
- 小云云Original
- 2018-01-26 10:58:302302Durchsuche
Wie viel wissen Sie über die Verwendung von jQuerys Promise? In diesem Artikel erfahren Sie hauptsächlich, wie Sie das Versprechen von jQuery richtig verwenden, und hoffen, Ihnen dabei zu helfen.
Ich habe zuvor etwas über das Promise-Objekt von ES6 gelernt. Schauen wir uns Promise in jQuery an, das verzögerte Objekt von jQuery.
Öffnen Sie zuerst die Browserkonsole.
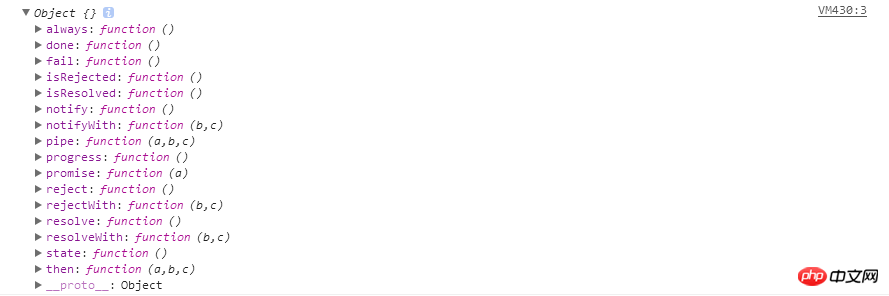
<script> var defer = $.Deferred(); console.log(defer); </script>
Laufergebnis:

sieht ein bisschen aus wie das Promise-Objekt von ES6, das Deferred-Objekt von jQuery. Es gibt auch auflösen, ablehnen, dann Methoden, sowie erledigt, fehlschlagen, immer... Methoden. jQuery verwendet dieses verzögerte Objekt, um Rückruffunktionen für asynchrone Vorgänge zu registrieren, den Status asynchroner Vorgänge zu ändern und zu übertragen.
Spielen Sie mit Deferred:
<script>
function runAsync(){
var defer = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
defer.resolve('异步请求成功之后返回的数据');
}, 1000);
return defer;
}
runAsync().then(function(data){
console.log(data)
});
</script>Nach der Ausführung übergibt die Instanzverzögerung des Deferred-Objekts den Parameter „Daten, die nach erfolgreicher asynchroner Anforderung zurückgegeben werden“. " über die Auflösungsmethode. Übergeben Sie es zum Empfangen und Drucken an die Methode then zurück.
ähnelt ES6 Promise, aber es gibt einen kleinen Unterschied. Schauen wir uns Promise noch einmal an:
<script>
function runAsync(){
var p = new Promise(function(resolve, reject){
setTimeout(function(){
console.log('执行完成');
resolve('异步请求成功之后返回的数据');
}, 1000);
});
return p;
}
runAsync().then(function(data){
console.log(data);
});
</script>Wir finden:
1. Beim Erstellen eines verzögerten Objekts werden keine Parameter übergeben; beim Erstellen eines Promise-Objekts werden Parameter übergeben (eine anonyme Funktion wird übergeben, und die Funktion verfügt außerdem über zwei Parameter: Auflösung, Ablehnung); 2. Aufgeschobene Objekte werden direkt aufgerufen. Das Promise-Objekt ist die intern aufgerufene Auflösungsmethode Objekt durch Ausführen der Auflösungsmethode im Konstruktor Aktualisieren des Ausführungsergebnisstatus.
Dies hat einen Nachteil: Da das verzögerte Objekt über eine eigene Auflösungsmethode verfügt, können Sie die Auflösungsmethode nach Erhalt des verzögerten Objekts jederzeit aufrufen und manuell in den Status eingreifen
In diesem Fall wird der Status des Verzögerten direkt extern gesetzt, es wird „extern beenden“ gedruckt, nach 1s wird „Ausführung abgeschlossen“ und nach der asynchronen Anforderung werden „Daten zurückgegeben“ gedruckt erfolgreich“ wird nicht gedruckt.
<script>
function runAsync(){
var defer = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
defer.resolve('异步请求成功之后返回的数据');
}, 1000);
return defer;
}
var der = runAsync();
der.then(function(data){
console.log(data)
});
der.resolve('在外部结束');
</script>Natürlich wird jQuery diese Lücke definitiv füllen. Es gibt eine Promise-Methode für das Deferred-Objekt, bei dem es sich um ein eingeschränktes Deferred-Objekt handelt
Also -genannt Ein eingeschränktes verzögertes Objekt ist ein verzögertes Objekt ohne Auflösungs- und Ablehnungsmethoden. Auf diese Weise kann der Status des verzögerten Objekts nicht von außen geändert werden.
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
def.resolve('请求成功之后返回的数据');
}, 2000);
return def.promise(); //就在这里调用
}
</script>Die then-Methode von Deferred Object und done and fail syntaktischer Zucker
Wir wissen, dass in der ES6 Promise-Spezifikation die then-Methode zwei Parameter akzeptiert, nämlich Ausführungsabschluss und Der Rückruf für Ausführungsfehler und jquery wurden erweitert und können auch den dritten Parameter akzeptieren, der den Rückruf im ausstehenden Zustand ist, wie folgt:
then-Methode:deferred.then( doneFilter [, failFilter ] [, progressFilter ] )
Die then-Methode des verzögerten Objekts kann auch Kettenoperationen ausführen.
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
def.resolve(num);
}
else{
def.reject('数字太大了');
}
}, 2000);
return def.promise(); //就在这里调用
}
runAsync().then(function(d){
console.log("resolve");
console.log(d);
},function(d){
console.log("reject");
console.log(d);
})
</script>
Verwendung von Always
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
def.resolve(num);
}
else{
def.reject('数字太大了');
}
}, 2000);
return def.promise(); //就在这里调用
}
runAsync().done(function(d){
console.log("resolve");
console.log(d);
}).fail(function(d){
console.log("reject");
console.log(d);
})
</script>Es gibt auch eine Always-Methode für das Deferred-Objekt von jquery. Always wird unabhängig von Abschluss oder Fehler ausgeführt, was in gewisser Weise der Complete-Methode in Ajax ähnelt.
Verwendung von $.whenIn jquery gibt es auch eine $.when-Methode zum Implementieren von Promise, die dieselbe Funktion wie die all-Methode in ES6 hat und Führt asynchrone Vorgänge parallel aus. Die Rückruffunktion wird erst ausgeführt, nachdem alle asynchronen Vorgänge ausgeführt wurden. Allerdings ist $.when nicht in $.Deferred definiert. Sie können anhand des Namens erkennen, dass es sich um eine separate Methode handelt. Er unterscheidet sich geringfügig vom all-Parameter von ES6. Er akzeptiert kein Array, sondern mehrere verzögerte Objekte wie folgt:
In jquery gibt es nichts wie in ES6 Die Rennmethode? Es ist die Methode, die auf der schnellsten Methode basiert. Richtig, es existiert nicht in jquery.
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
def.resolve(num);
}, 2000);
return def.promise(); //就在这里调用
}
$.when(runAsync(), runAsync(), runAsync()) .then(function(data1, data2, data3){
console.log('全部执行完成');
console.log(data1, data2, data3);
});
</script>Im vorherigen Artikel und in diesem Artikel wurden einmalige Timer anstelle asynchroner Anfragen zur Datenverarbeitung verwendet. Warum verwenden Sie nicht Ajax? Es liegt nicht an Problemen. Hier möchte ich über die Verbindung zwischen Ajax und Deferred sprechen:
Jquerys Ajax gibt ein eingeschränktes Deferred-Objekt zurück, das heißt, es gibt keine Auflösungsmethode Die Reject-Methode kann nicht von außen verwendet werden, da es sich um ein verzögertes Objekt handelt. Alle oben genannten Funktionen können auch mit Ajax verwendet werden. Zum Beispiel Kettenanrufe, kontinuierliches Senden mehrerer Anfragen:
Erfolg, Fehler und Vollständigkeit
<script>
req1 = function(){
return $.ajax(/* **** */);
}
req2 = function(){
return $.ajax(/* **** */);
}
req3 = function(){
return $.ajax(/* **** */);
}
req1().then(req2).then(req3).done(function(){ console.log('请求发送完毕'); });
</script>Diese drei Methoden Es ist unser häufig verwendeter syntaktischer Ajax-Zucker.
Manchmal ist es besser, es intern als Attribut zu behandeln.
$.ajax(/*...*/)
.success(function(){/*...*/})
.error(function(){/*...*/})
.complete(function(){/*...*/})Zusammenfassung:
$.Deferred implementiert die Promise-Spezifikation, dann sind done, fail und immer die Methoden des Deferred-Objekts. $.when ist eine globale Methode, die zum parallelen Ausführen mehrerer asynchroner Aufgaben verwendet wird. Dies ist dieselbe Funktion wie alle von ES6. Ajax gibt ein eingeschränktes verzögertes Objekt zurück. Die von Ajax bereitgestellten syntaktischen Zuckerwerte stimmen mit den Funktionen „done“, „fail“ und „always“ des verzögerten Objekts überein.
Verwandte Empfehlungen:
Detaillierte Erläuterung der sequentiellen Ausführung von promsie.all und Promise
Verwendung von Promise in JS Implementierung des Ampel-Beispielcodes (Demo)
Einfache Verwendung von Versprechensobjekten
Das obige ist der detaillierte Inhalt vonSo nutzen Sie jQuerys Promise richtig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

