Heim >Web-Frontend >js-Tutorial >Beispiel-Tutorial zur Vue-Skin-Änderungsfunktion
Beispiel-Tutorial zur Vue-Skin-Änderungsfunktion
- 小云云Original
- 2018-01-26 10:43:362946Durchsuche
Ich arbeite seit einigen Monaten an einer kleinen mobilen Demo von Vue, von der eine die einheitliche Skinning-Funktion jeder Seite implementiert. In diesem Artikel wird hauptsächlich der Beispielcode der auf Vue basierenden Skin-Änderungsfunktion vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
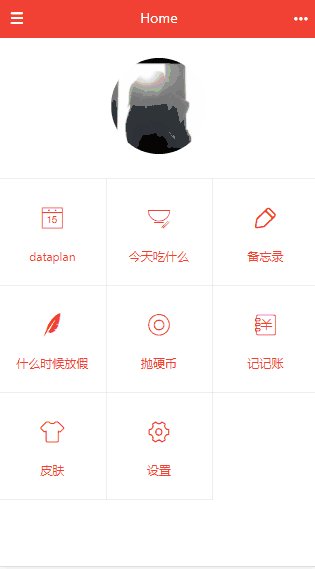
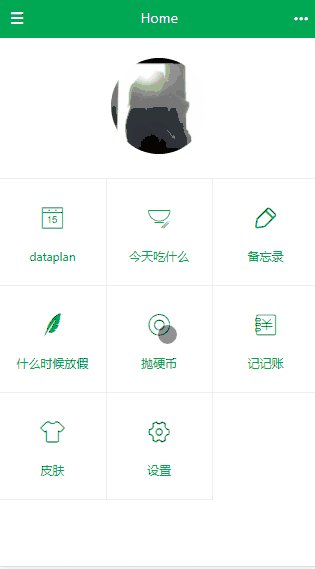
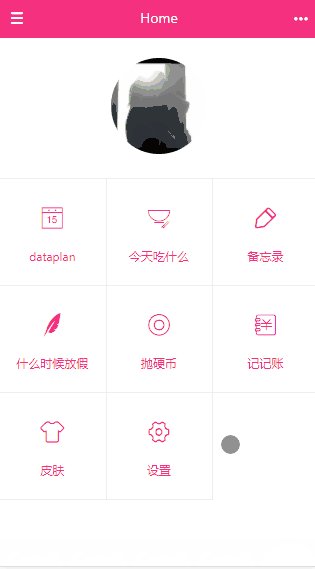
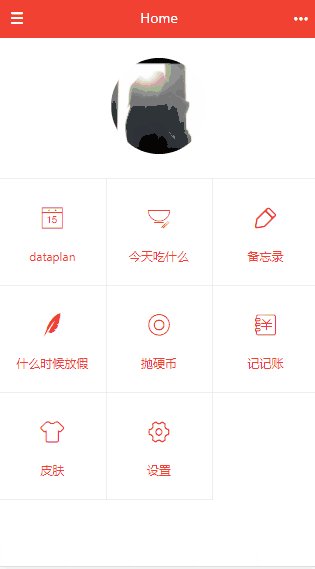
Schauen wir uns zunächst die Umsetzung an

Legen Sie die Theme-Farbe fest
Für solche macht es Sinn Ich denke, diese Punkte können Schritt für Schritt besprochen und implementiert werden:
1. Auswahl von Farbwerten
2
3. Anwendung von Global Event Bus
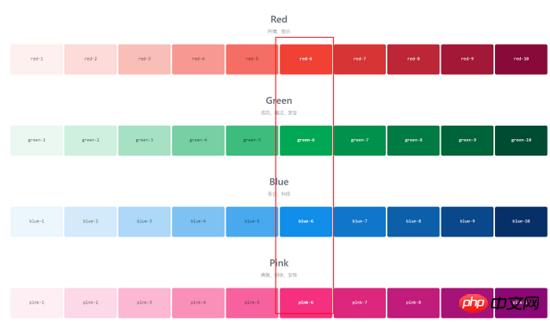
1 Auswahl und Prinzipien von Farbwerten
Es wird empfohlen, einen Blick auf Ant zu werfen Die Designrichtlinien von Financial, die gängige Richtlinien und Vorschläge für die Interaktion und das Interface-Design abdecken, können auch „Designbuch für alle“ lesen.
Für Farbelemente in der Benutzeroberfläche müssen wir im Allgemeinen die visuelle Kontinuität aufrechterhalten, dh denselben Farbsatz verwenden und versuchen, Farbwerte im selben Farbkreis zu übernehmen

Die Farbwerte auf demselben Ring erscheinen koordinierter als eine Reihe von Farben
Daher übernehmen wir hier den Vorschlag des Ameisendesigns und nehmen eine bestimmte Spalte von Farbwerten als Themenfarbe unserer Serie (spezifische Farbwerte finden Sie auf der offiziellen Website ~)

Bei einigen besonderen Anlässen ist es notwendig, den Farbunterschied zu zeigen, B. die beiden Farben auf der Münzwurfseite,

2 Konvertieren Sie den Formatfarbwert in einen hexadezimalen Farbwert
Hier Wir unterscheiden verschiedene Farben, indem wir die Transparenz der Themenfarbe festlegen und dann eine hexadezimale Farbvariable wie #123456 als unser Thema übergeben. Hier müssen wir den Farbwert in einem solchen Format in einen durch RGBA dargestellten Farbwert konvertieren . Der Code lautet wie folgt:
hexToRgba (hex, opacity = 0.3) {
let color = []
let rgb = []
hex = hex.replace(/#/, '')
for (let i = 0; i < 3; i++) {
color[i] = '0x' + hex.substr(i * 2, 2)
rgb.push(parseInt(Number(color[i])))
}
return `rgba(${rgb.join(',')},${opacity})`
}3 Einige Nischenanwendungen von scss
Endlich haben wir eine solche Liste der von uns gewünschten Themenfarben
Code kopieren Der Code lautet wie folgt:
$colors: #f04134, #00a854, #108ee9, #f5317f, # f56a00, #7265e6, #ffbf00, #00a2ae, #2e3238;
Eine sehr einfache Idee: Wir müssen die Farbe der Elemente definieren, die wir benötigen, um das Thema auf jeder Ansichtsseite festzulegen, z die Farbe des Textes und des Symbols sowie der Hintergrund der Kopfzeile usw. Deshalb definieren wir eine Farbvariable in der App und verteilen sie an jede Ansichtskomponente. Wir verwenden diese globale Variable, um die Farbe aller Routing-Seiten zu steuern, um unterschiedliche Themeneffekte zu erzielen.
Die Implementierung des Versands wird im nächsten Abschnitt besprochen. Hier schließen wir unseren ersten Schritt ab:
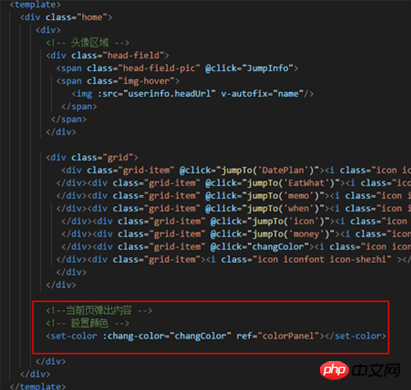
4 Legen Sie eine globale Farbe fest
Kleinigkeiten zur Schnittstelle:
Ich habe diese Funktion direkt auf der Homepage implementiert. Im Projekt habe ich das Mint-UI-Framework (das mobile Framework des Ele.me-Teams) eingeführt (Die Verwendung ist etwas bedauerlich.) Nicht so komfortabel wie element.ui. Die Interaktionseinrichtung erfolgt in Form eines elastischen Layer-MT-Popups. Klicken Sie dann direkt auf den Farbblock, um den entsprechenden Farbwert festzulegen
<!-- 設置顏色 -->
<mt-popup v-model="changColor" position="bottom" class="color-panel">
<p class="color-items">
<span class="color-item" v-for="(item, $index) in colors" :key="$index" @click="chooseColor(item)">
<span class="color-cycle" :class="'bg-color' + ($index + 1)"></span>
</span>
</p>
</mt-popup>Dann kommt die Darstellung des Farbblocks p. Aus dem obigen Code kann ich leicht ein CSS-Stylesheet wie dieses finden
.bg-color1 {background: #f04134}
.bg-color2 {background: #f04134}
.bg-color3 {background: #f04134}
.bg-color4 {background: #f04134}
···Wenn wir beim Schreiben von Code im Allgemeinen feststellen, dass etwas Ähnliches immer wieder vorkommt, habe ich immer das vage Gefühl, dass es bereit ist, mit der Ausführung zu beginnen. Und es ist vorhersehbar, dass diese Situation dazu führt, dass das Projekt wächst. Möglicherweise gibt es viele Stylesheets mit einer einzigen Einstellung für die Schrift- oder Rahmenfarbe, z. B. color1, borderColor1 ... Auf diese Weise müssen wir jede Ausdrucksform entsprechend der Anordnung unserer Themenfarben und den Änderungskosten schreiben wird auch hoch werden. Mein Schreibstil ist also so:
// mixin.scss:
$colors: #f04134, #00a854, #108ee9, #f5317f, #f56a00, #7265e6, #ffbf00, #00a2ae, #2e3238;
// setColor.vue:
@import '~@/assets/mixin.scss';
···
@for $i from 1 to 10 {
.bg-color#{$i} {
background-color: nth($colors, $i)
}
}scss Zusätzlich zu der häufig verwendeten verschachtelten Schreibweise von Klassennamen gibt es viele ... zurückhaltende und luxuriöse Syntax Für diese Art von Stil, der wiederholt geschrieben werden muss, besteht meine Konvention darin, eine SCSS-Variable in die Mixin-Datei einzufügen, sie beim Schreiben eines wiederholten Schleifenstils als Variable einzuführen und die Sass-Schleife zu verwenden, um auf den entsprechenden Wert zu verweisen Auf diese Weise muss ich, unabhängig davon, wie der Farbeinstellungsstil erweitert und geändert wird, nur die Farbwerte in einer Mixin-Datei beibehalten auf die Schriftgröße und den Abstand im Projekt angewendet werden. Die Vereinheitlichung von Werten usw. Wie auch immer, versuchen wir es mehr zu erleben
5 Kleinigkeiten über Logik
这个项目里面localstorage 基本被当成数据库使用了,所以点击色块设置主题时候,我们假装发出请求,在localstorage存储我们改变的颜色就好了( ./static/api.json 是一个返回helloword 的json, 为了写实在这里这么用,$bus 事件巴士下面说, 作用就是设置全局的主题颜色变量,localStorage 模拟我们把设置存储到后台,每次重新打开页面就去获取这些设置值), 目前为止,我们的设置页面就大致完成了
// 假装调用接口设置颜色
chooseColor (color) {
this.$axios.get('./static/api.json')
.then((data) => {
this.$bus.$emit('set-theme', color)
this.changColor = false
localStorage.setItem('themeColor', color)
})
.catch((data) => {
console.log(data)
})
}6 事件巴士的运用
在上一步最后我们有个关键的东西没完成, this.$bus.$emit('set-theme', color) ,将选取的颜色设置到全局,我的代码结构是这样的

子组件
68d8f6da816bfab17f7bba8f32b5bcb7 是 home 页面 的一个子组件,而在一开始我们已经说了,我们想在我们在app.vue (home.vue和其他view的父组件) 里面定义一个color变量,派发到各个view组件里面去。 于是这其实就是个,从 setColor 触发 app.vue 的设置颜色事件, 子组件向父组件通信的问题。
我们可以很直接地用绑定事件配合 emit() 的做法,在 app.vue 定义一个 setglobalColor 方法, 并绑定到router-view(包含了home.vue),接着在home组件继续定义一个 setglobalColor 方法, 实现的功能就是 emit('setglobalColor') 去触发app.vue的方法, 并把 home.vue 的这个 setglobalColor 继续绑定到组件, 组件里面点选颜色时候,直接emit这个方法就行了。
为什么我想用事件巴士.vue 的事件巴士和 vuex, 在一些有追求的程序员手里总是小心翼翼的,我也一样,因为作为涉及全局的东西,一般觉得能不用就不用,代码能精简就精简,我们经常用一个词,不提倡。
可是有朝一日我经常在想,代码的可读性可维护性,和性能以及“风险”相对比,到底哪个更重要。对于事件巴士和vuex 这类全局性质的方案的主要担忧大部分在于, 他们是全局的,可能因为一个事件名变量名一致就造成冲突,在小型项目还会造成冗余和额外开销。 但事实上,事件和变量的命名我们都可以通过约定去规范,而在表现上,使用了事件巴士和vuex的项目,在性能上和直接 props 传递数据,emit 回调事件的项目相比,其实并没有太大区别,反而是无止境的 props 和 emit ,给人一种麻烦难以维护的感觉。 像上述的 setglobalColor , 仅仅是跨越了两层组件, 过程就显得繁琐了。所以我建议在出现两级以上组件层次,数据流稍微多的项目中都可以这么去做,定义一个全局的事件巴士
export default (Vue) => {
let eventHub = new Vue()
Vue.prototype.$bus = {
$on (...arg) {
eventHub.$on(...arg)
},
$off (...arg) {
eventHub.$off(...arg)
},
$emit (...arg) {
eventHub.$emit(...arg)
}
}
}将事件巴士绑定到当前vue对象,使用时候只需要:
this.$bus.$on('set-theme', (color) => {··· })
this.$bus.$emit('set-theme', '#000000')在这个demo中,我在app.vue 绑定了
this.$bus.$on('set-theme', (color) => {
this.loadingColor = color
this.userinfo.color = color
})而在 setColor.vue 则在点击颜色块时候触发 this.$bus.$emit('set-theme', color), 则能实现我们设置全局颜色的效果。这样的好处在于,对于跨了多个层次,或者兄弟组件的通信,我们不再需要太繁琐的props,比如我在header.vue 也绑定了 this.$bus.$on('set-theme', (color) => { }) ,在 this.$bus.$emit 发生时候,header 的背景颜色就能直接改变,而不需要等待app.vue 将 全局的color值props传递到header.vue里面(仅做示例,这里 header.vue 只是 app.vue 的下一层级,通过props数据流会更清晰)
而对于其他路由页面组件,和 app.vue 都是直接上下级关系,我们依然采用props保持一个清晰的数据流向下传递, demo 里我是将 color 存在userinfo(以后还有其他数据), userinfo传到每个子路由, 最后,每个页面在创建时候,通过拿到这个全局的颜色,再用dom去更改对应的样式就好啦,例如
mounted () {
this.$nextTick(() => {
// 绑定设置主题的事件,一旦触发修改主题,则将当前字体颜色改为对应颜色
this.$el.querySelector('.myTitle').style.color = this.userinfo.color
this.$el.querySelector('.weui-btn_primary').style.backgroundColor = this.userinfo.color
this.$el.querySelector('.add_icon').style.color = this.userinfo.color
})
}详细的实现请参照项目代码,这里我只挑一些比较清奇的点出来讨论,项目和代码的一些规范和习惯还是挺重要的,希望有好的实践能互相借鉴进步~
相关推荐:
jQuery结合jQuery.cookie.js插件实现换肤功能示例
Javascript结合css实现网页换肤功能_javascript技巧
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zur Vue-Skin-Änderungsfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

