Heim >Web-Frontend >js-Tutorial >Umgang mit Fehlern in JavaScript
Umgang mit Fehlern in JavaScript
- 小云云Original
- 2018-01-26 10:15:132550Durchsuche
Das ereignisgesteuerte Paradigma von JavaScript fügt eine reichhaltige Sprache hinzu und macht die Programmierung mit JavaScript vielfältiger. Wenn Sie sich den Browser als ereignisgesteuertes Tool für JavaScript vorstellen, wird beim Auftreten eines Fehlers ein Ereignis ausgelöst. Theoretisch ist es möglich, anzunehmen, dass es sich bei diesen Fehlern lediglich um einfache Ereignisse in JavaScript handelt.
In diesem Artikel wird die Fehlerbehandlung in clientseitigem JavaScript erläutert. Führt hauptsächlich häufige Fehler, Fehlerbehandlung, asynchrones Codeschreiben usw. in JavaScript ein.
Sehen wir uns an, wie man Fehler in JavaScript richtig behandelt.
Demo
Die in diesem Artikel verwendete Demo finden Sie auf GitHub. Nach der Ausführung sieht die Seite so aus:

Jede Schaltfläche löst einen „Fehler (Ausnahme)“ aus und dieser Fehler simuliert eine ausgelöste Ausnahme TypeError. Hier ist die Moduldefinition:
// scripts/error.js
function error() {
var foo = {};
return foo.bar();
}
Zuerst deklariert diese Funktion ein leeres Objekt foo. Beachten Sie, dass bar() nirgendwo definiert ist. Überprüfen Sie als Nächstes, ob dieser Komponententest einen „Fehler“ auslöst:
// tests/scripts/errorTest.js
it('throws a TypeError', function () {
should.throws(error, TypeError);
});
Dieser Komponententest ist in Mocha und es gibt eine Testdeklaration in Should.js. Mocha ist das Test-Runner-Tool und Should.js ist die Assertion-Bibliothek. Dieser Unit-Test läuft auf Node und erfordert keinen Browser.
error() definiert ein leeres Objekt und versucht dann, auf eine Methode zuzugreifen. Da bar() im Objekt nicht vorhanden ist, wird eine Ausnahme ausgelöst. Dieser Fehler, der in dynamischen Sprachen wie JavaScript auftritt, kann jedem passieren!
Fehlerbehandlung (1)
Verwenden Sie den folgenden Code, um den obigen Fehler zu behandeln:
// scripts/badHandler.js
function badHandler(fn) {
try {
return fn();
} catch (e) { }
return null;
}
Der Handler verwendet fn als Eingabeparameter und verwendet dann fn in der Verarbeitungsfunktion wird intern aufgerufen. Unit-Tests spiegeln die Rolle des oben genannten Fehlerhandlers wider:
// tests/scripts/badHandlerTest.js
it('returns a value without errors', function() {
var fn = function() {
return 1;
};
var result = badHandler(fn);
result.should.equal(1);
});
it('returns a null with errors', function() {
var fn = function() {
throw new Error('random error');
};
var result = badHandler(fn);
should(result).equal(null);
});
Wenn etwas schief geht, gibt der Fehlerhandler null zurück. Die Rückruffunktion fn() kann auf eine zulässige Methode oder einen Fehler verweisen.
Das folgende Klickereignis setzt die Ereignisverarbeitung fort:
// scripts/badHandlerDom.js
(function (handler, bomb) {
var badButton = document.getElementById('bad');
if (badButton) {
badButton.addEventListener('click', function () {
handler(bomb);
console.log('Imagine, getting promoted for hiding mistakes');
});
}
}(badHandler, error));
Diese Verarbeitungsmethode verbirgt einen Fehler im Code und ist schwer zu finden. Versteckte Fehler können stundenlange Fehlerbehebungszeit in Anspruch nehmen. Insbesondere bei mehrschichtigen Lösungen mit tiefen Aufrufstapeln kann es schwieriger sein, diesen Fehler zu finden. Das ist also eine sehr schlechte Art, mit Fehlern umzugehen.
Fehlerbehandlung (2)
Das Folgende ist eine weitere Methode zur Fehlerbehandlung.
// scripts/uglyHandler.js
function uglyHandler(fn) {
try {
return fn();
} catch (e) {
throw new Error('a new error');
}
}
Die Art und Weise, Ausnahmen zu behandeln, ist wie folgt:
// tests/scripts/uglyHandlerTest.js
it('returns a new error with errors', function () {
var fn = function () {
throw new TypeError('type error');
};
should.throws(function () {
uglyHandler(fn);
}, Error);
});
Das Obige ist eine erhebliche Verbesserung des Fehlerbehandlers. Hier wird die Ausnahme den Aufrufstapel aufblasen. Gleichzeitig wird durch den Fehler der Stapel erweitert, was beim Debuggen sehr hilfreich ist. Zusätzlich zum Auslösen einer Ausnahme sucht der Interpreter nach zusätzlicher Verarbeitung im Stapel. Dies birgt auch die Möglichkeit, Fehler von oben im Stapel zu behandeln. Dies ist jedoch immer noch eine schlechte Fehlerbehandlung, da wir die ursprüngliche Ausnahme Schritt für Schritt im Stapel nachverfolgen müssen.
Eine Alternative zu dieser schlechten Fehlerbehandlung ist die Verwendung einer benutzerdefinierten Fehlermethode. Dieser Ansatz wird hilfreich, wenn Sie dem Fehler weitere Details hinzufügen.
Zum Beispiel:
// scripts/specifiedError.js
// Create a custom error
var SpecifiedError = function SpecifiedError(message) {
this.name = 'SpecifiedError';
this.message = message || '';
this.stack = (new Error()).stack;
};
SpecifiedError.prototype = new Error();
SpecifiedError.prototype.constructor = SpecifiedError;
// scripts/uglyHandlerImproved.js
function uglyHandlerImproved(fn) {
try {
return fn();
} catch (e) {
throw new SpecifiedError(e.message);
}
}
// tests/scripts/uglyHandlerImprovedTest.js
it('returns a specified error with errors', function () {
var fn = function () {
throw new TypeError('type error');
};
should.throws(function () {
uglyHandlerImproved(fn);
}, SpecifiedError);
});
Der angegebene Fehler fügt weitere Details hinzu und behält die ursprüngliche Fehlermeldung bei. Mit dieser Verbesserung ist die obige Verarbeitung keine schlechte Verarbeitungsmethode mehr, sondern eine klare und nützliche Methode.
Nach der oben genannten Verarbeitung haben wir auch eine nicht behandelte Ausnahme erhalten. Schauen wir uns als Nächstes an, wie Browser bei der Fehlerbehandlung helfen können.
Erweitern Sie den Stapel
Eine Möglichkeit, Ausnahmen zu behandeln, besteht darin, try...catch oben im Aufrufstapel hinzuzufügen.
Zum Beispiel:
function main(bomb) {
try {
bomb();
} catch (e) {
// Handle all the error things
}
}
Browser sind jedoch ereignisgesteuert und Ausnahmen in JavaScript sind ebenfalls Ereignisse. Wenn eine Ausnahme auftritt, unterbricht der Interpreter die Ausführung und erweitert Folgendes:
// scripts/errorHandlerDom.js
window.addEventListener('error', function (e) {
var error = e.error;
console.log(error);
});
Dieser Ereignishandler fängt alle Fehler ab, die im Ausführungskontext auftreten. Fehlerereignisse, die auf verschiedenen Zielen auftreten, können verschiedene Arten von Fehlern auslösen. Diese zentralisierte Fehlerbehandlung im Code ist sehr aggressiv. Sie können Daisy-Chaining verwenden, um bestimmte Fehler zu behandeln. Wenn Sie die SOLID-Prinzipien befolgen, können Sie die Fehlerbehandlung für einen einzigen Zweck nutzen. Diese Handler können jederzeit registriert werden, und der Interpreter durchläuft die Handler, die ausgeführt werden müssen. Die Codebasis kann aus dem try...catch-Block freigegeben werden, was auch das Debuggen erleichtert. In JavaScript ist es wichtig, die Fehlerbehandlung als Ereignisbehandlung zu behandeln.
Erfassungsstapel
Der Aufrufstapel kann bei der Lösung von Problemen sehr nützlich sein, und der Browser kann diese Informationen bereitstellen. Obwohl Stack-Attribute nicht Teil des Standards sind, können neuere Browser diese Informationen bereits anzeigen.
Hier ist ein Beispiel für die Protokollierung von Fehlern auf dem Server:
// scripts/errorAjaxHandlerDom.js
window.addEventListener('error', function (e) {
var stack = e.error.stack;
var message = e.error.toString();
if (stack) {
message += '\n' + stack;
}
var xhr = new XMLHttpRequest();
xhr.open('POST', '/log', true);
// Fire an Ajax request with error details
xhr.send(message);
});
Jede Fehlerbehandlung hat einen einzigen Zweck, wodurch das DRY-Prinzip des Codes erhalten bleibt (einziger Zweck, nicht wiederholen). Selbstprinzip).
Im Browser muss dem DOM die Ereignisbehandlung hinzugefügt werden. Das bedeutet, dass Ihre Ereignisse beim Erstellen einer Drittanbieterbibliothek parallel zum Clientcode existieren. window.addEventListener() erledigt das für Sie, ohne vorhandene Ereignisse zu löschen.
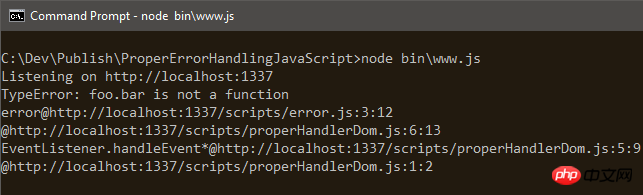
Dies ist ein Screenshot des Protokolls auf dem Server:

可以通过命令提示符查看日志,但是Windows上,日志是非动态的。
通过日志可以清楚的看到,具体什么情况触发了什么错误。在调试时调用堆栈也会非常有用,所以不要低估调用堆栈的作用。
在JavaScript中,错误信息仅适用于单个域。因为在使用来自不用域的脚本时,将会看不到任何错误详细信息。
一种解决方案是重新抛出错误,同时保留错误消息:
一旦重新启动了错误备
try {
return fn();
} catch (e) {
throw new Error(e.message);
}
份,全局错误处理程序就会完成其余的工作。确保你的错误处理处在相同域中,这样会保留原始消息,堆栈和自定义错误对象。
异步处理
JavaScript在运行异步代码时,进行下面的异常处理,会产生一个问题:
// scripts/asyncHandler.js
function asyncHandler(fn) {
try {
// This rips the potential bomb from the current context
setTimeout(function () {
fn();
}, 1);
} catch (e) { }
}
通过单元测试来查看问题:
// tests/scripts/asyncHandlerTest.js
it('does not catch exceptions with errors', function () {
// The bomb
var fn = function () {
throw new TypeError('type error');
};
// Check that the exception is not caught
should.doesNotThrow(function () {
asyncHandler(fn);
});
});
这个异常没有被捕获,我们通过单元测试来验证。尽管代码包含了try...catch,但是try...catch语句只能在单个执行上下文中工作。当异常被抛出时,解释器已经脱离了try...catch,所以异常未被处理。Ajax调用也会发生同样的情况。
所以,一种解决方案是在异步回调中捕获异常:
setTimeout(function () {
try {
fn();
} catch (e) {
// Handle this async error
}
}, 1);
这种做法会比较奏效,但仍有很大的改进空间。
首先,这些try...catch block在整个区域纠缠不清。事实上,V8浏览器引擎不鼓励在函数内使用try ... catch block。V8是Chrome浏览器和Node中使用的JavaScript引擎。一种做法是将try...catch block移动到调用堆栈的顶部,但这却不适用于异步代码编程。
由于全局错误处理可以在任何上下文中执行,所以如果为错误处理添加一个窗口对象,那么就能保证代码的DRY和SOLID原则。同时全局错误处理也能保证你的异步代码很干净。
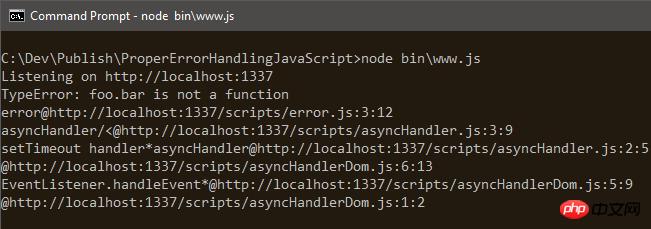
以下是该异常处理在服务器上的报告内容。请注意,输出内容会根据浏览器的不同而不同。

从错误处理中可以看到,错误来自于异步代码的setTimeout( )功能。
结论
在进行错误处理时,不要隐藏问题,而应该及时发现问题,并采用各种方法追溯问题的根源以便解决问题。虽然编写代码时,时常难免会埋下错误,但是我们也无须为错误的发生过于感到羞愧,及时解决发现问题从而避免更大的问题发生,正是我们现在需要做的。
相关推荐:
Das obige ist der detaillierte Inhalt vonUmgang mit Fehlern in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

