Heim >Web-Frontend >js-Tutorial >Ausführliche Erklärung zur Verwendung des mobilen VUE.JS-Frameworks Mint UI
Ausführliche Erklärung zur Verwendung des mobilen VUE.JS-Frameworks Mint UI
- 小云云Original
- 2018-01-25 10:44:222189Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von Mint UI vorgestellt, einem mobilen Framework, das auf VUE.JS basiert. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Mint UI
GitHub: github.com/ElemeFE/mint
Projekthomepage: mint-ui.github.io/#
Demo: elemefe.github.io/mint-
Dokumentation: mint-ui.github.io/docs/#
Mint gestartet von der Ele.me-Front- end team UI ist eine mobile Komponentenbibliothek basierend auf Vue.js. Da es Anfang Juni als Open Source verfügbar war, wurden einige Fehler behoben und einige neue Komponenten hinzugefügt, basierend auf dem Feedback der Community und dem Team, das diese Woche veröffentlicht wurde. In diesem Artikel wird beschrieben, wie Sie mithilfe der Mint-Benutzeroberfläche ein Vue-Projekt von Grund auf erstellen.
Gerüst
Mit der rasanten Entwicklung von Vue.js gibt es derzeit viele Möglichkeiten, Gerüste für ein Vue-Projekt zu bauen. Sie können beispielsweise das offiziell bereitgestellte vue-cli verwenden. In diesem Artikel wird das eigene Build-Tool Cooking von Ele.me verwendet, um diese Aufgabe abzuschließen.
Installieren Sie Cooking zunächst global:
npm i cooking -g
Erstellen Sie einen neuen Projektordner:
mkdir mint-ui-example
Geben Sie den Projektordner ein und verwenden Sie Cooking zum Erstellen:
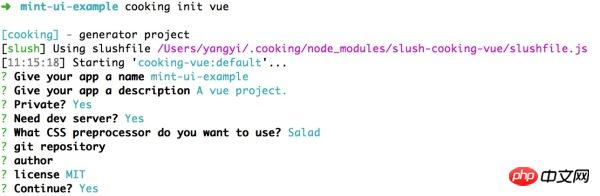
cooking init vue
Der letzte Parameter vue zeigt an, dass das auf Vue.js basierende Gerüst erstellt wird.
Während des Konstruktionsprozesses sind für das Kochen die folgenden Parameter erforderlich:

Unter anderem „Welche CSS-Vorverarbeitung soll verwendet werden?“ ist hier Salad, ein A Eine Reihe von Lösungen, die auf PostCSS basieren, können interessierte Studierende darüber informieren. Natürlich können Sie auch andere Präprozessoren wählen.
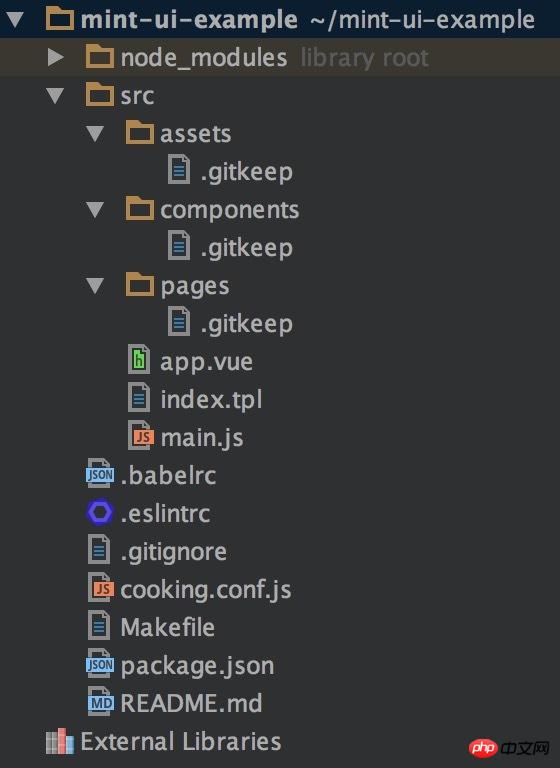
Die Projektstruktur nach Abschluss des Builds ist:

Nächste Installation der Mint-Benutzeroberfläche:
npm i mint-ui --save
Einführung in Mint UI
Okay, die nachfolgende Arbeit kann in zwei Situationen unterteilt werden:
1. Stellen Sie alle Komponenten vor
Wenn Sie Ihr Das Projekt verwendet viele Komponenten in der Mint-Benutzeroberfläche. Der einfachste Weg ist, sie alle einzuführen. Zu diesem Zeitpunkt muss es sich in der Eintragsdatei main.js befinden:
import MintUI from 'mint-ui'; import 'mint-ui/lib/style.css'; Vue.use(MintUI);
2. Importieren Sie
bei Bedarf Wenn Sie nur eine bestimmte Komponente verwenden müssen, können Sie nur diese Komponente einführen. Die Mint-Benutzeroberfläche kann sicherstellen, dass beim Packen des Codes keine mit dieser Komponente zusammenhängenden Dateien im endgültigen Code angezeigt werden. Wenn Sie beispielsweise die Button-Komponente in main.js einführen müssen:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
Es ist ersichtlich, dass die beiden oben genannten Einführungsmethoden die entsprechende Einführung separat durchführen müssen CSS-Datei. Dies ist unpraktisch, insbesondere wenn Sie die On-Demand-Importmethode verwenden, um mehrere Komponenten einzuführen. Um dieses Problem zu vermeiden, können Sie das Plugin babel-plugin-component verwenden. Zuerst natürlich installieren:
npm i babel-plugin-component -D
Dann konfigurieren Sie es in .babelrc:
{
"plugins": ["other-plugin", ["component", [
{ "libraryName": "mint-ui", "style": true }
]]]
}Auf diese Weise können die beiden oben genannten Einführungsmethoden vereinfacht werden zu:
import MintUI from 'mint-ui'; Vue.use(MintUI);
und
import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button);
Das Plug-in importiert automatisch die entsprechenden CSS-Dateien.
Verwendung
Bitte lesen Sie die Dokumentation zur Verwendung der einzelnen Komponenten. Hier ist nur ein kleines Beispiel. In app.vue:
<template>
<h1>mint-ui-example</h1>
<mt-button
type="primary"
@click="sheetVisible = true">
选择操作
</mt-button>
<mt-actionsheet
cancel-text=""
:actions="actions"
:visible.sync="sheetVisible">
</mt-actionsheet>
</template>
<script>
import { Toast, MessageBox } from 'mint-ui';
export default {
name: 'app',
data() {
return {
sheetVisible: false,
actions: [{
name: '展示 Toast',
method: this.showToast
}, {
name: '展示 Message Box',
method: this.showMsgbox
}]
};
},
methods: {
showToast() {
Toast('这是一个 Toast');
},
showMsgbox() {
MessageBox('提示', '这是一个 Message Box');
}
}
};
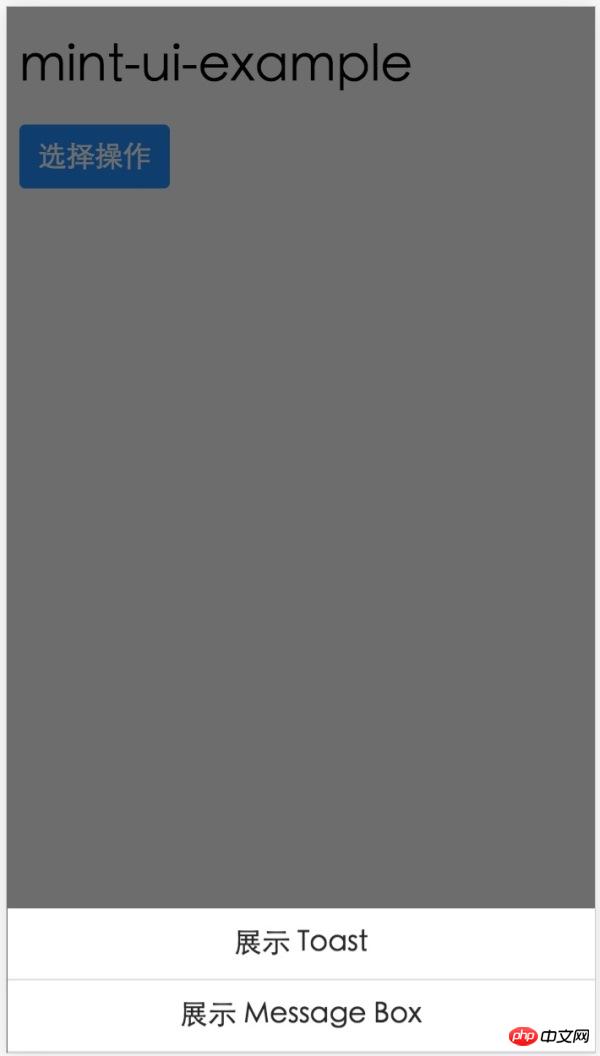
</script>erhält die folgende Seite:

Vorschau
Das Obige ist eine Einführung in die Verwendung der Mint-Benutzeroberfläche. Wenn Sie während der Nutzung auf Probleme stoßen oder uns Anregungen geben möchten, können Sie gerne ein Problem im GitHub-Repository melden.
Einige Schüler wissen vielleicht, dass Ele.me zusätzlich zu dieser mobilen Komponentenbibliothek auch über eine Desktop-Komponentenbibliothek vue-desktop verfügt. Wir sind derzeit dabei, es zu rekonstruieren. Diesmal wurde die Gesamtsicht durch den Eingriff von UED erheblich verbessert. Nach der Fertigstellung wird es auch Open Source sein und es wird zwei Versionen geben, die Vue 1.0.x bzw. Vue 2.0 unterstützen. Natürlich wird Mint UI auch darüber nachdenken, Vue 2.0 zu unterstützen.
Verwandte Empfehlungen:
VUE.JS-Mobilframework Mint UI Detaillierte Einführung in die Verwendung
Einführung in die Verwendung von Picker in Vue Mint-UI
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Verwendung des mobilen VUE.JS-Frameworks Mint UI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

