Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der CSS-Suchmethoden für n-te untergeordnete und n-te Elemente vom Typ
Ausführliche Erläuterung der CSS-Suchmethoden für n-te untergeordnete und n-te Elemente vom Typ
- 小云云Original
- 2018-01-24 10:59:301916Durchsuche
nth-child und nth-of-type sind zwei Pseudoselektoren von CSS. In Bewerbungen werden die beiden oft verwechselt. Nehmen wir sie heraus und vergleichen wir sie sorgfältig, um zu sehen, wie sie Elemente finden. In diesem Artikel werden hauptsächlich relevante Informationen vorgestellt, die die Elementsuchmethoden von CSS nth-child und nth-of-type ausführlich erläutern. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
nth-child(n) – Finden Sie das n-te untergeordnete Element
nth-of-type(n) – Finden Sie den gleichen Typ The Das n-te Element im Element
ist aufgrund dieser Definition möglicherweise nicht ganz klar über ihre Unterschiede.
p:nth-child(2) und p:nth-pf-type(2)
HTML-Code lautet wie folgt
<p>
<p style="float:left;width:200px;">
<p>pgh1</p>
<p>pgh2</p>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<h5>p1</h5>
<h5>p2</h5>
<h5>p3</h5>
<h5>p4</h5>
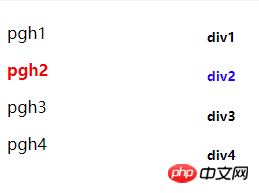
</p>Wenden Sie jeweils zwei Stile an, wobei beide nach dem zweiten Element suchen
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}Ergebnis: Beide werden erfolgreich angewendet.

Jetzt nehmen wir einige Änderungen an den HTML-Codes vor, damit sie anders aussehen. Wir haben das erste p-Element und das erste h5-Element zur Beschriftung geändert. Der Code lautet wie folgt:
<p>
<p style="float:left;width:200px;">
<label>pgh1</label>
<p>pgh2</p>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<label>p1</label>
<h5>p2</h5>
<h5>p3</h5>
<h5>p4</h5>
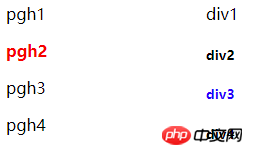
</p>Der Stil bleibt unverändert Das n-te Das Ergebnis von -of-type(2) hat sich geändert und p3 ist jetzt hervorgehoben. Dies steht im Einklang mit unserer Logik. h5:nth-of-type(2) sucht nach dem zweiten Element vom Typ h5, nämlich p3.

Ändern Sie weiterhin den HTML-Code. Wir stellen das erste p-Element und das erste h5-Element wieder her und ändern das zweite p-Element und das zweite h5-Element in label. Was wird das Ergebnis sein?
HTML lautet wie folgt:
<p>
<p style="float:left;width:200px;">
<p>pgh1</p>
<label>pgh2</label>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<h5>p1</h5>
<label>p2</label>
<h5>p3</h5>
<h5>p4</h5>
</p>CSS unverändert:
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
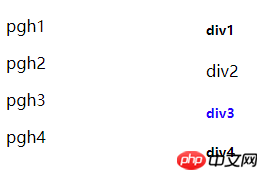
}Ergebnis: n-tes Kind hat keine Auswirkung, n-ter Typ hebt p3 hervor.

Warum ist das so?
nth-child dient dazu, das zweite Element in einer Reihe von Geschwisterelementen zu finden, egal um welches Element es sich handelt, solange es an zweiter Stelle steht. Hier findet p auf der linken Seite 2e1cf0710519d5598b1f0f14c36ba674pgh28c1ecd4bb896b2264e0711597d40766c und p auf der rechten Seite findet 2e1cf0710519d5598b1f0f14c36ba674p28c1ecd4bb896b2264e0711597d40766c. Nachdem es gefunden wurde, wird es mit dem vorherigen Selektor abgeglichen. Wenn die Übereinstimmung korrekt ist, wird der Stil angewendet. Der vorherige Selektor ist p, was erfordert, dass das Element vom Typ p ist, aber hier sind es alle Beschriftungen, die nicht übereinstimmen, und dieser Stil wird nicht auf beide Elemente angewendet.
nth-of-type ist das zweitrangige Element unter einer Reihe von Geschwisterelementen mit demselben HTML-Markup-Typ (Markup-Typ). Im p auf der linken Seite ist e388a4556c0f65e1904146cc1a846beepgh394b3e26ee717c64999d7867364b1b4a3 das zweitrangige Element im p auf der rechten Seite, 39318b6f72ed39310530dfd69d0078e1p346eb22d0a433f22cff9940d34d5612bf das h5-Element. Nachdem es gefunden wurde, wird es mit dem vorherigen Selektor abgeglichen. Wenn die Übereinstimmung korrekt ist, wird der Stil angewendet. Der vorherige Selektor ist h5, dann wird nur auf das Element 39318b6f72ed39310530dfd69d0078e1p346eb22d0a433f22cff9940d34d5612bf auf dem rechten p der Stil angewendet, auf das Element e388a4556c0f65e1904146cc1a846beepgh394b3e26ee717c64999d7867364b1b4a3 jedoch nicht.
Der Unterschied zwischen nth-child und nth-of-type besteht also in der Art und Weise, wie Elemente gefunden werden. Ersteres dient dazu, Elemente an einer absoluten Position unter Geschwisterelementen zu finden, und Letzteres besteht darin, Elemente an einer absoluten Position unter Elementen desselben Typs zu finden. Die Ähnlichkeit besteht darin, dass beide das Element finden und es dann mit dem vorherigen Selektor abgleichen. Die Übereinstimmungsmethode ist hier dieselbe.
Erweitern Sie es leicht und verdeutlichen Sie die Suchmethode. Unabhängig davon, wie sich der vorherige Selektor ändert, wird das Element zuerst gefunden und dann mit dem vorherigen Selektor abgeglichen. Dies bedeutet, dass Selektoren nichts damit zu tun haben, wie sie durchsucht werden. Machen Sie dies deutlich, damit Sie nicht durch verschiedene Kombinationen verwirrt werden.
p:nth-child(2) Richtig: Finden Sie das zweite Element, und dieses Element ist p. Falsch: Finden Sie das zweite Element
.info:nth-child(2) Richtig: Suchen Sie das zweite Element, dessen Klasse „info“ enthält. Fehler: Suchen Sie das Element, dessen zweite Klasse „info“ enthält.
p:nth-of-type(2) Suchen Sie das zweite Element desselben HTML-Tag-Typs, und dieses Element ist p (oder suchen Sie intuitiv das zweite p-Typ-Element)
.info:nth-of-type(2) Suchen Sie das zweitrangige Element desselben HTML-Tag-Typs, und die Klasse dieses Elements enthält „info“
Verwandte Empfehlungen;
Eine kurze Analyse der häufig verwendeten Elementsuchmethoden in jQuery_jquery
Detaillierte Erläuterung des Unterschieds zwischen nth-child und nth-of-type in CSS3
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der CSS-Suchmethoden für n-te untergeordnete und n-te Elemente vom Typ. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

