Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Beispiele für Datenübertragungs- und Datenverteilungsslots von vue.js
Ausführliche Erläuterung der Beispiele für Datenübertragungs- und Datenverteilungsslots von vue.js
- 小云云Original
- 2018-05-14 17:23:252456Durchsuche
Dieser Artikel analysiert hauptsächlich das relevante Wissen über den Datenübertragungs- und Datenverteilungsslot von vue.js anhand von Codebeispielen. Freunde, die sich für diesen Aspekt interessieren, können darauf zurückgreifen.
1. Datenübertragung zwischen Komponenten
1. Die übergeordnete Komponente erhält die Daten der untergeordneten Komponente
* Die untergeordnete Komponente überträgt seine eigenen Daten, an das übergeordnete Element gesendet
*vm.$emit(event name, data);
*v-on: @
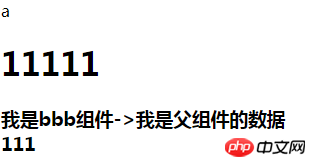
Beispielverwendung: wenn der send Wenn auf die Schaltfläche geklickt wird, wird „111“ zu „Ich bin die Daten der untergeordneten Komponente“
76c82f278ac045591c9159d381de2c57
9fd01892b579bba0c343404bcccd70fb
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7父级获取子级的数据6e916e0f7d1e588d4f442bf645aedb2f
6ebdbce067bc95e1851e3b8093fd634e2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
e388a4556c0f65e1904146cc1a846bee
21faa6d2b39cd643d626023a8aaca7f5
5839c0ca9224f814274f66bf7ba46f9c
94b3e26ee717c64999d7867364b1b4a3
d477f9ce7bf77f53fbcf36bec1b69b7a
45a2772a6b6107b401db3c9b82c049c2我是父级 -> {{msg}}54bdf357c58b8a65c66d7c19c8e4d114
//自动调用get方法,@child-msg和下面的this.$emit('child-msg',this.a)相对应
369642beebf5fc7b730ea03cb679d725eaf2859ee44b5934442adb5b52b718da
21c97d3a051048b8e55e3c8f199a54b2
d477f9ce7bf77f53fbcf36bec1b69b7a
684271ed9684bde649abda8831d4d355子组件-39528cedfa926ea0c01e69ef5b2ea9b0
cd71a9f1a461f9e485615a1e4f95e5d8
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aaa',
methods:{
//这里的msg实际上就是子组件传递给父组件的数据
get:function(msg){
this.msg=msg;
}
},
components:{
'bbb':{
data:function(){
return {
a:'我是子组件的数据'
}
},
template:'#bbb',
methods:{
send:function(){
this.$emit('child-msg',this.a);
}
}
}
}
}
}
});
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
2. Die untergeordnete Komponente erhält die Daten der übergeordneten Komponente
, bevor sie die untergeordnete Komponente aufruft :
< ;bbb :m="data">eaf2859ee44b5934442adb5b52b718da
Innerhalb der Unterkomponente:
props:['m','myMsg']
props:{
'm':String,
'myMsg':Number
}76c82f278ac045591c9159d381de2c57
9fd01892b579bba0c343404bcccd70fb
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7自己获取父级的数据6e916e0f7d1e588d4f442bf645aedb2f
6ebdbce067bc95e1851e3b8093fd634e2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee{{a}}94b3e26ee717c64999d7867364b1b4a3
21faa6d2b39cd643d626023a8aaca7f5
{{msg}}
5839c0ca9224f814274f66bf7ba46f9c
94b3e26ee717c64999d7867364b1b4a3
d477f9ce7bf77f53fbcf36bec1b69b7a
4a249f0d628e2318394fd9b75b4636b111111473f0a7621bec819994bb5020d29372a
24ba698398d3c67097270230bd00cab2eaf2859ee44b5934442adb5b52b718da
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
var vm=new Vue({
el:'#box',
data:{
a:'a'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aa',
components:{
'bbb':{
props:{
'mmm':String,
'myMsg':Number
},
template:'684271ed9684bde649abda8831d4d355我是bbb组件->{{mmm}} 0c6dc11e160d3b678d68754cc175188a {{myMsg}}39528cedfa926ea0c01e69ef5b2ea9b0'
}
}
}
}
});
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
Laufergebnis:

2. Inhaltsverteilung:
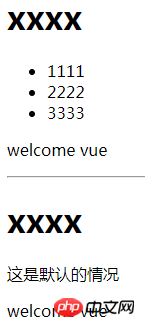
Vue.js bietet eine Möglichkeit, den Inhalt der übergeordneten Komponente und die eigene Vorlage der untergeordneten Komponente zu mischen: Slot, Wird verwendet, um eine Position zu besetzen
1. Grundlegende Verwendung
76c82f278ac045591c9159d381de2c57
9fd01892b579bba0c343404bcccd70fb
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7slot保留原来的位置6e916e0f7d1e588d4f442bf645aedb2f
6ebdbce067bc95e1851e3b8093fd634e2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
e388a4556c0f65e1904146cc1a846bee
21faa6d2b39cd643d626023a8aaca7f5
ff6d136ddc5fdfeffaf53ff6ee95f185
25edfb22a4f469ecb59f1190150159c61111bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c62222bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c63333bed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
5839c0ca9224f814274f66bf7ba46f9c
f32b48428a809b51f04d3228cdf461fa
21faa6d2b39cd643d626023a8aaca7f5
5839c0ca9224f814274f66bf7ba46f9c
94b3e26ee717c64999d7867364b1b4a3
d477f9ce7bf77f53fbcf36bec1b69b7a
4a249f0d628e2318394fd9b75b4636b1xxxx473f0a7621bec819994bb5020d29372a
58cb293b8600657fad49ec2c8d37b472这是默认的情况7971cf77a46923278913ee247bc958ee
e388a4556c0f65e1904146cc1a846beewelcome vue94b3e26ee717c64999d7867364b1b4a3
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
Laufendes Ergebnis: Der Inhalt im ul-Tag wird nicht überschrieben überschrieben werden

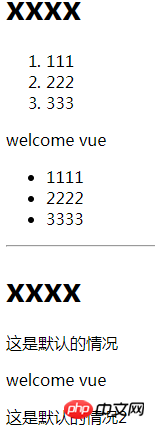
2. Das Namensattribut des Slots
76c82f278ac045591c9159d381de2c57
9fd01892b579bba0c343404bcccd70fb
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7slot中name属性的使用6e916e0f7d1e588d4f442bf645aedb2f
6ebdbce067bc95e1851e3b8093fd634e2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
e388a4556c0f65e1904146cc1a846bee
21faa6d2b39cd643d626023a8aaca7f5
ccd4047109ea07979870c366d0ef0770 //这里slot的名字要与下面slot中name属性相对应
25edfb22a4f469ecb59f1190150159c61111bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c62222bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c63333bed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
0893ef879e1c9084569d28fbef0254fb //用法同上
25edfb22a4f469ecb59f1190150159c6111bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6222bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6333bed06894275b65c1ab86501b08a632eb
f6f112ef45f603be226bc581f9dd5e90
5839c0ca9224f814274f66bf7ba46f9c
f32b48428a809b51f04d3228cdf461fa
21faa6d2b39cd643d626023a8aaca7f5
5839c0ca9224f814274f66bf7ba46f9c
94b3e26ee717c64999d7867364b1b4a3
d477f9ce7bf77f53fbcf36bec1b69b7a
4a249f0d628e2318394fd9b75b4636b1xxxx473f0a7621bec819994bb5020d29372a
ef79bf350fa1af528e8524e7cce352ab这是默认的情况7971cf77a46923278913ee247bc958ee //设置name属性,给slot命名
e388a4556c0f65e1904146cc1a846beewelcome vue94b3e26ee717c64999d7867364b1b4a3
3ead1386f1025b804255952fab9f3bdf这是默认的情况27971cf77a46923278913ee247bc958ee
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
Laufergebnisse:

Verwandte Empfehlungen:
So verwenden Sie vue.js Datenübertragung zwischen Komponenten
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Beispiele für Datenübertragungs- und Datenverteilungsslots von vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

