Heim >Web-Frontend >js-Tutorial >JS-Implementierungsbeispiel für das Klicken auf das Dropdown-Menü, um den ausgewählten Inhalt mit dem Eingabefeld zu synchronisieren
JS-Implementierungsbeispiel für das Klicken auf das Dropdown-Menü, um den ausgewählten Inhalt mit dem Eingabefeld zu synchronisieren
- 韦小宝Original
- 2018-01-24 09:58:042998Durchsuche
Der Redakteur unten zeigt Ihnen ein Beispiel für die JS-Implementierung durch Klicken auf das Dropdown-Menü , um den ausgewählten Inhalt mit dem Eingabefeld zu synchronisieren. Es ist eine gute Referenz und wertvoll für das Erlernen von JS. Ich hoffe, es wird für alle nützlich sein. Wenn Sie sich für JS interessieren, folgen Sie dem Editor, um einen Blick darauf zu werfen
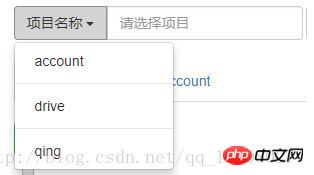
Kürzlich lernten Blogger beim Schreiben einer Testplattform das Flask und stießen auf ein häufiges Szenario, wie im Bild unten gezeigt

Es gibt eine Eingabefeldgruppe. Es gibt 3 Optionen im Dropdown-Menü, und es gibt auch ein Eingabefeld, das mit geschrieben wird Bootstrap. Der Code wird Ihnen auch zur Verfügung gestellt
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>Mein Zweck ist, dass ich den Wert automatisch abrufen und ausfüllen kann, wenn ich in diesem Dropdown-Menü auf eine Option klicke In der Eingabe entfällt dadurch die Notwendigkeit, in der Vorgängerversion nur eine Eingabe vorzunehmen. Außerdem ist die manuelle Eingabe mühsam. Wie führt man eine Synchronisierung durch? Natürlich muss zur Überwachung js verwendet werden, was relativ einfach ist.
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
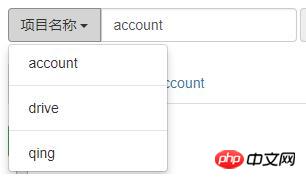
});Die Bedeutung dieses Codes besteht darin, das Klick--Ereignis von ul zu überwachen. Das Objekt ist das li-Element unten Der erhaltene Text wird dem Wert des Eingabefelds zugewiesen und der Effekt ist wie unten gezeigt.

Das obige JS-Beispiel für das Klicken auf das Dropdown-Menü zum Synchronisieren des ausgewählten Inhalts mit dem Eingabeeingabefeld ist der gesamte vom Editor freigegebene Inhalt. Ich hoffe, Sie können lernen JS bietet etwas Hilfe! !
Verwandte Empfehlungen:
Beispiel einer JavaScript-Methode zum dynamischen Hinzufügen von Formularelementen
Asynchrone JavaScript-Aufrufinstanzanalyse
Beispiel für in JavaScript implementierte Such- und Hervorhebungsfunktionen
Das obige ist der detaillierte Inhalt vonJS-Implementierungsbeispiel für das Klicken auf das Dropdown-Menü, um den ausgewählten Inhalt mit dem Eingabefeld zu synchronisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

