Heim >Web-Frontend >js-Tutorial >Eine einfache Möglichkeit, das Durchlaufen von Optionsfeldern mithilfe von jQuery zu implementieren
Eine einfache Möglichkeit, das Durchlaufen von Optionsfeldern mithilfe von jQuery zu implementieren
- 小云云Original
- 2018-05-28 11:24:021778Durchsuche
In diesem Artikel wird hauptsächlich die einfache Methode von jQuery zum Durchlaufen von Optionsfeldern vorgestellt, einschließlich der Betriebstechniken von jQuery zum Durchlaufen von Seitenformularelementen und Ereignisantworten. Ich hoffe, es kann jedem helfen.
1. Problemhintergrund:
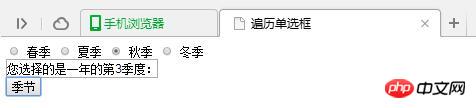
Es gibt vier Optionsfelder, eines für die vier Jahreszeiten. Jetzt müssen wir feststellen, ob dieses Optionsfeld ausgewählt ist , weisen Sie dem Eingabefeld seinen Wert zu
2. Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>遍历单选框</title>
<script type="text/javascript" src="jquery-1.7.2.min.js" ></script>
<style>
#result{
width: 200px;
}
</style>
<script>
$(document).ready(function(){
$("#season").click(function(){
var season = "";
$("input[name='rad']").each(function(i){
if($(this).is(":checked"))
{
season += "您选择的是一年的第" + (i+1) + "季度:" + $(this).val();
}
});
$("#result").val(season);
});
});
</script>
</head>
<body>
<p>
<input type="radio" name="rad" id="spring" value="春季" />
<label for="spring">春季</label>
<input type="radio" name="rad" id="summer" value="夏季" />
<label for="summer">夏季</label>
<input type="radio" name="rad" id="autumn" value="秋季" />
<label for="autumn">秋季</label>
<input type="radio" name="rad" id="winter" value="冬季" />
<label for="winter">冬季</label><br>
<input type="text" id="result" /><br>
<input type="button" id="season" value="季节"/>
</p>
</body>
</html>
Verwandte Empfehlungen : 
Detaillierte Erläuterung der jQuery-Implementierung von Beispielen zum Durchlaufen von Kontrollkästchen
Beispielfreigabe für die JQuery-Methode zum Suchen von Unterelementen find() und zum Durchlaufen der jeweiligen Sammlung
Zusammenfassung der JQuery-Knotendurchlaufmethode
Das obige ist der detaillierte Inhalt vonEine einfache Möglichkeit, das Durchlaufen von Optionsfeldern mithilfe von jQuery zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

