Heim >Web-Frontend >HTML-Tutorial >Wie man in einem responsiven Framework mit dem automatischen Zeilenumbruch von Tabellenüberschriften umgeht
Wie man in einem responsiven Framework mit dem automatischen Zeilenumbruch von Tabellenüberschriften umgeht
- php中世界最好的语言Original
- 2018-01-23 11:19:522721Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie den automatischen Zeilenumbruch des Tabellenkopfes im responsiven Framework handhaben. Welche Vorsichtsmaßnahmen gibt es für den Umgang mit dem automatischen Zeilenumbruch des Tabellenkopfes? Im Folgenden werfen wir einen Blick auf praktische Fälle.
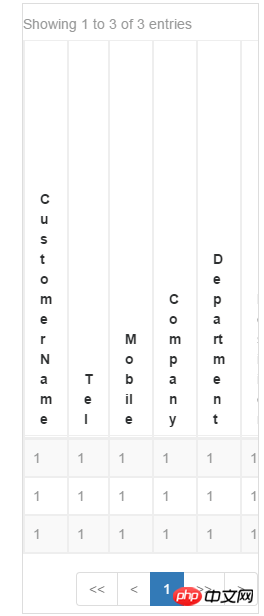
Kürzlich verwende ich Bootstrap, um eine Website zu entwickeln. Bei der Verarbeitung einer Tabelle habe ich festgestellt, dass der Stil bei der Anzeige auf einem Mobiltelefon normal ist kleiner Bildschirm, TabelleEs wurde so stark komprimiert, dass der Header und die Daten wie unten gezeigt deformiert wurden

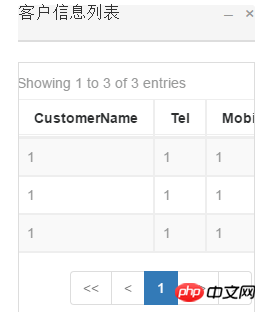
Später suchte ich online und fand ein nützliches CSS Attribut , hinzufügen Dieses Problem kann gelöst werden

Ich glaube, Sie haben die Methode nach dem Lesen dieser Fälle gemeistert. Weitere spannende Informationen finden Sie unter Anderem Verwandte Artikel auf der chinesischen PHP-Website!
Verwandte Lektüre:
Wie soll die HTML-Tabelle angeordnet sein?
Was ist der Unterschied zwischen Klasse und ID beim Markieren von HTML-Elementen
Das obige ist der detaillierte Inhalt vonWie man in einem responsiven Framework mit dem automatischen Zeilenumbruch von Tabellenüberschriften umgeht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

