Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Methode zum Löschen des ausgewählten ersten Knotens und aller untergeordneten Knoten in zTree
Detaillierte Erläuterung der Methode zum Löschen des ausgewählten ersten Knotens und aller untergeordneten Knoten in zTree
- 小云云Original
- 2018-05-24 10:07:293053Durchsuche
In diesem Artikel wird hauptsächlich die Methode des jQuery-Plug-ins zTree zum Löschen aller untergeordneten Knoten des ausgewählten ersten Knotens vorgestellt. Dabei werden die zugehörigen Betriebsfähigkeiten des jQuery-Baum-Plug-ins zTree zum Durchlaufen und Entfernen von Knoten berücksichtigt Ich hoffe, es kann allen helfen.
Das Beispiel dieses Artikels beschreibt die Methode des jQuery-Plug-ins zTree, um alle untergeordneten Knoten des ersten ausgewählten Knotens zu löschen. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
1. Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<title>zTree实现基本树</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="zTree_v3/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武汉市", open:true},
{ id:111, pId:11, name:"汉口"},
{ id:112, pId:11, name:"汉阳"},
{ id:113, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黄石市"},
{ id:121, pId:12, name:"黄石港区"},
{ id:122, pId:12, name:"西塞山区"},
{ id:123, pId:12, name:"下陆区"},
{ id:124, pId:12, name:"铁山区"},
{ id:13, pId:1, name:"黄冈市"},
{ id:131, pId:13, name:"黄州区"},
{ id:132, pId:13, name:"麻城市"},
{ id:133, pId:13, name:"武穴市"},
{ id:134, pId:13, name:"团风县"},
{ id:135, pId:13, name:"浠水县"},
{ id:136, pId:13, name:"罗田县"},
{ id:137, pId:13, name:"英山县"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"长沙市", open:true},
{ id:211, pId:21, name:"芙蓉区"},
{ id:212, pId:21, name:"天心区"},
{ id:213, pId:21, name:"岳麓区"},
{ id:214, pId:21, name:"开福区"},
{ id:22, pId:2, name:"株洲市"},
{ id:221, pId:22, name:"天元区"},
{ id:222, pId:22, name:"荷塘区"},
{ id:223, pId:22, name:"芦淞区"},
{ id:224, pId:22, name:"石峰区"}
];
$(document).ready(function(){
$.fn.zTree.init($("#baseTree"), setting, zNodes);
});
/**
* 清空选中的第一个节点的子节点
*/
function removeChildNodesTree()
{
var treeObj = $.fn.zTree.getZTreeObj("baseTree");
//获取全部节点数据
var nodes = treeObj.getNodes();
for (var i=0, l=nodes.length; i < l; i++)
{
//清空选中的第一个节点的子节点
treeObj.removeChildNodes(nodes[i]);
}
}
//-->
</script>
</head>
<body>
<p class="content_wrap">
<p class="zTreeDemoBackground left">
<ul id="baseTree" class="ztree" style="height: 300px; width:200px; overflow-y: auto"></ul>
<input type="button" id="btn" onclick="removeChildNodesTree()" value="清空选中的第一个节点的子节点"/>
</p>
</p>
</body>
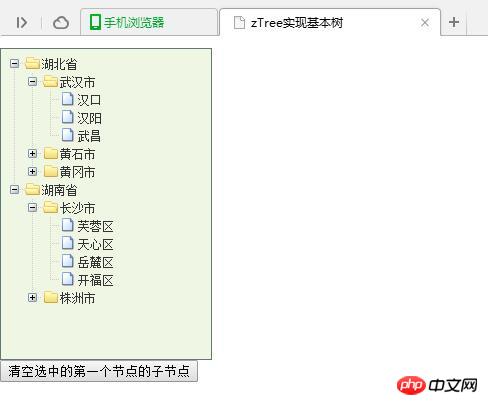
</html> (1) Initialisierung
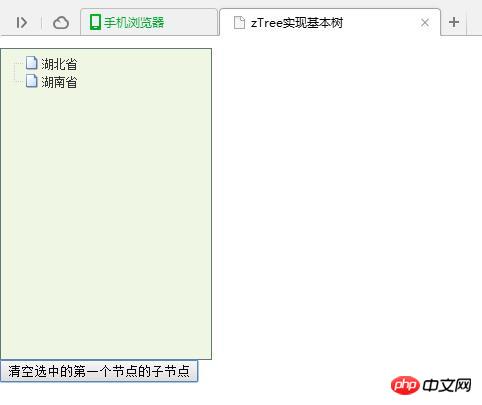
(2) Klicken Sie auf die Schaltfläche 
3. Beschreibung des Quellcodes: 
Verwandte Empfehlungen:
//清空选中的第一个节点的子节点 treeObj.removeChildNodes(nodes[i]);
Beispielfreigabe des jQuery-Plug-ins zTree zum Abrufen von Knotendaten der ersten Ebene
Detaillierte Erläuterung des jQuery-Plug-ins zTree zum Löschen von Baumknoten
Erklärung des vom jQuery-Plug-in zTree implementierten Mehrfachauswahlbaumeffekts
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Methode zum Löschen des ausgewählten ersten Knotens und aller untergeordneten Knoten in zTree. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

