Heim >Web-Frontend >js-Tutorial >Beispiel für die gemeinsame Nutzung von JQuery, das den Zeit-/Datumsauswahleffekt von Apple imitiert
Beispiel für die gemeinsame Nutzung von JQuery, das den Zeit-/Datumsauswahleffekt von Apple imitiert
- 小云云Original
- 2018-01-23 09:31:592608Durchsuche
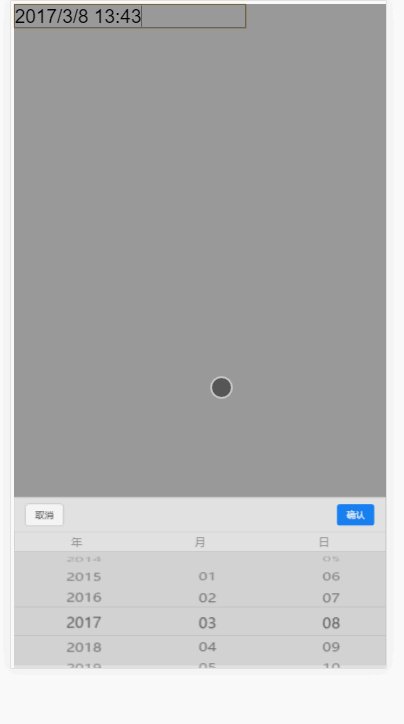
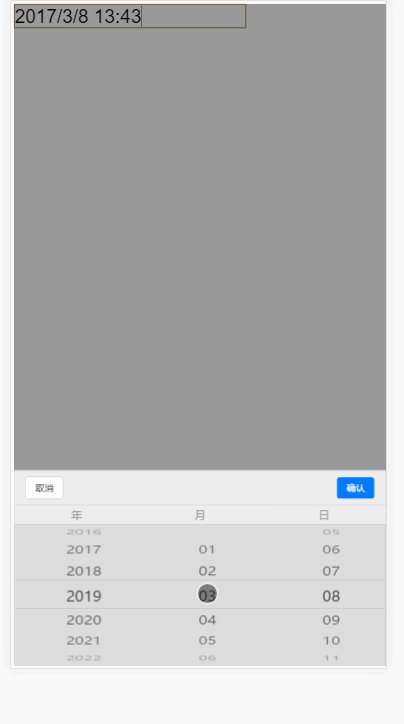
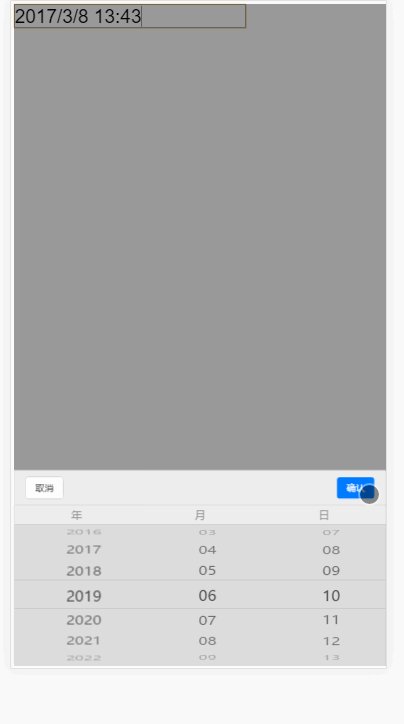
In diesem Artikel werden hauptsächlich Beispiele für die Zeit-/Datumsauswahleffekte von JQuery vorgestellt, die Apple imitieren, was einen guten Referenzwert hat. Werfen wir einen Blick mit dem folgenden Editor. Ich hoffe, er kann allen helfen.
1.html-Datei, index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.4.min.js"></script>
<script src="./pickDater.js"></script>
<style>
body{position: absolute;width: 100%;height: 100%}
ul{list-style: none;margin: 0}
</style>
</head>
<body>
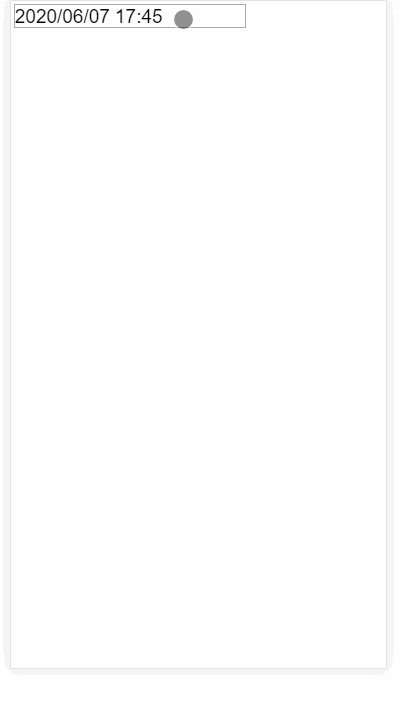
<input id="pickDater" style="font-size: 50px;">
</body>
</html>Schalten Sie beim Anzeigen des Effekts den Browser auf Mobiltelefonmodus
2. Plug-in-Link-Adresse: http://files.cnblogs.com/files/jiebba/pickDater.js ,
Referenz-Plug-in
3. Aufruf-Plug-in
1
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:1,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
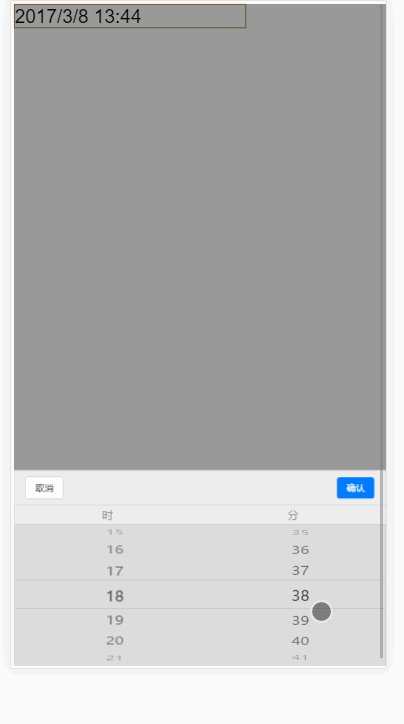
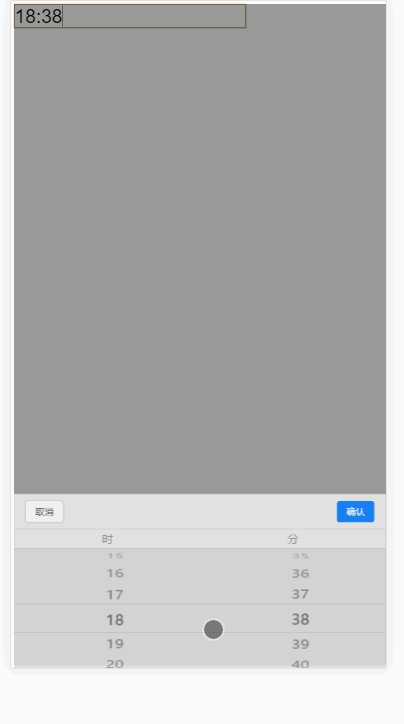
2. Anrufzeit
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:2,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
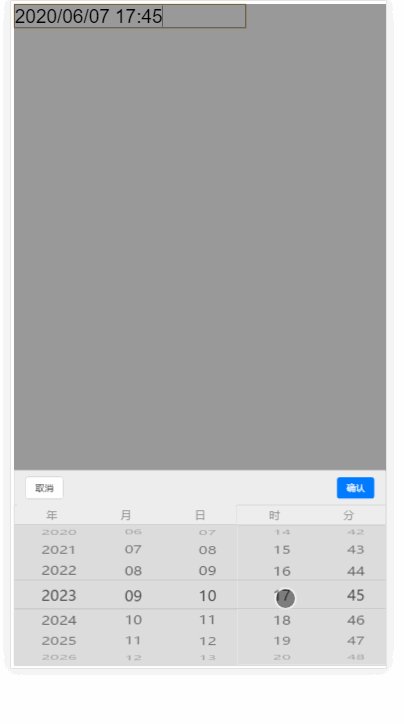
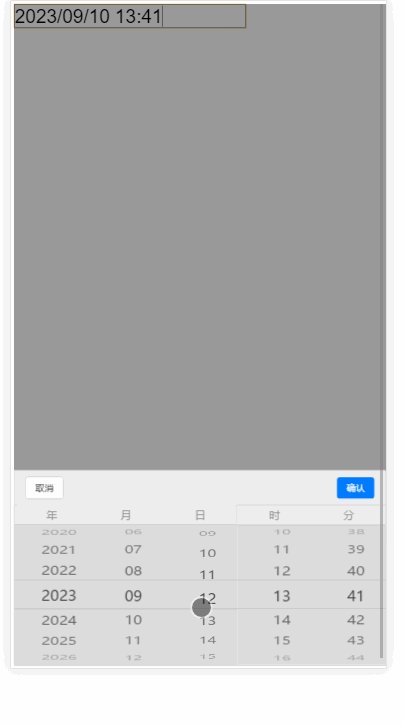
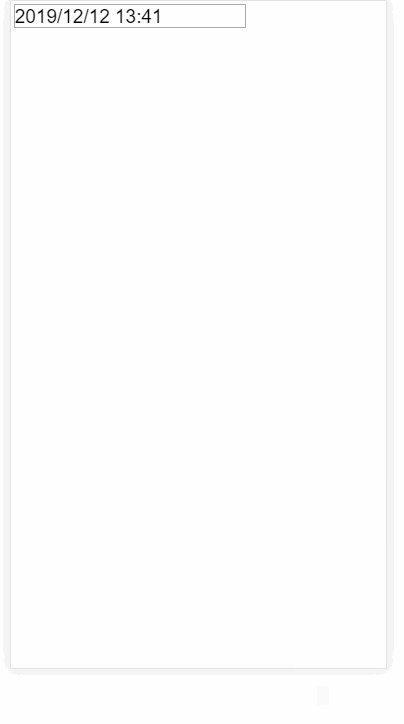
3. Datum und Uhrzeit des Anrufs
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:3,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
Beispiel-Tutorial zum Schreiben einer Datumsauswahl in jQuery
Ausführliche Erklärung zur Datumsauswahl in der jQuery-Benutzeroberfläche
So entwickeln Sie eine Datumsauswahl für das WeChat-Applet
Das obige ist der detaillierte Inhalt vonBeispiel für die gemeinsame Nutzung von JQuery, das den Zeit-/Datumsauswahleffekt von Apple imitiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

