Heim >Web-Frontend >js-Tutorial >HighCharts zeichnet ein Beispiel für einen 2D-Kreisdiagrammeffekt, das mit Legend geteilt wird
HighCharts zeichnet ein Beispiel für einen 2D-Kreisdiagrammeffekt, das mit Legend geteilt wird
- 小云云Original
- 2018-01-22 16:54:061819Durchsuche
In diesem Artikel wird hauptsächlich das jQuery-Plug-in HighCharts zum Zeichnen eines 2D-Kreisdiagramms mit Legend vorgestellt. Er analysiert die Implementierungstechniken von jQuery zum Zeichnen eines Kreisdiagramms mit detaillierter Anzeige in Form von Beispielen Demo-Quellcode, den Leser als Referenz herunterladen können. Freunde in Not können sich darauf beziehen. Ich hoffe, dass er allen helfen kann.
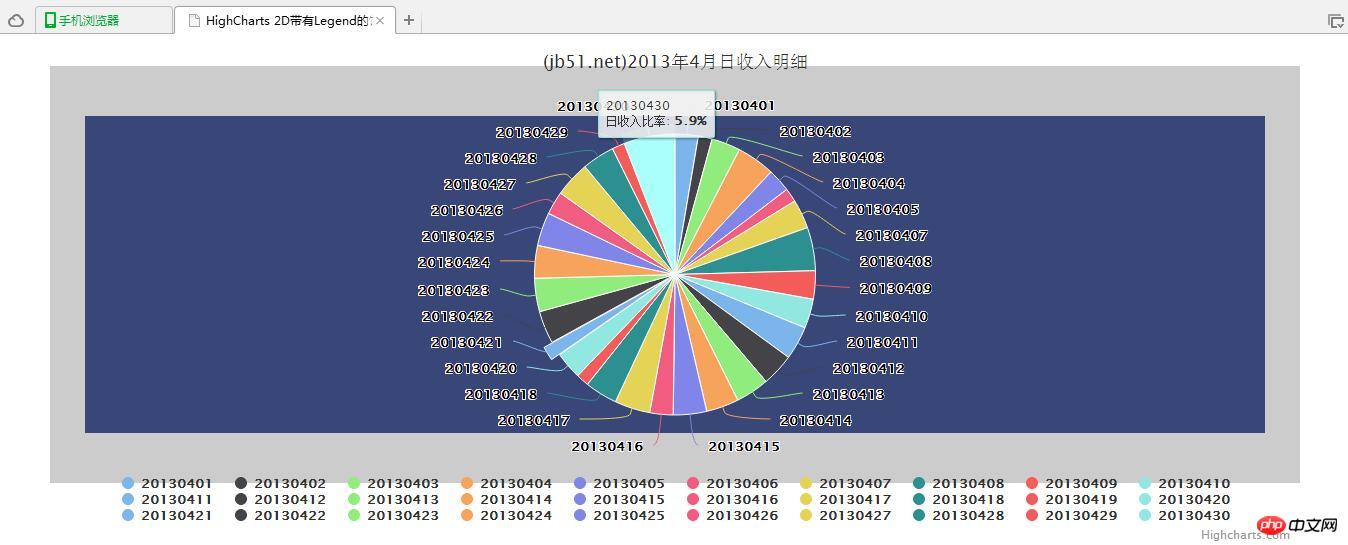
Das Beispiel in diesem Artikel beschreibt, wie das jQuery-Plugin HighCharts mit Legend einen 2D-Kreisdiagrammeffekt zeichnet. Teilen Sie es wie folgt mit allen:
1. Beispielcode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D带有Legend的饼图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
// 构建饼图
$('#pieChart').highcharts({
chart: {
plotBackgroundColor: '#384778',
plotBorderWidth: '50px',
plotShadow: true
},
title: {
text: '(jb51.net)2013年4月日收入明细'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true
},
showInLegend: true
}
},
series: [{
type: 'pie',
name: '日收入比率',
data: [
['20130401', 45.0],
['20130402', 26.8],
['20130403', 56.3],
['20130404', 74.1],
['20130405', 45.0],
['20130406', 26.8],
['20130407', 56.4],
['20130408', 84.1],
['20130409', 55.0],
['20130410', 56.8],
['20130411', 64.8],
['20130412', 63.2],
['20130413', 64.8],
['20130414', 63.2],
['20130415', 64.8],
['20130416', 45.2],
['20130417', 68.8],
['20130418', 63.2],
['20130419', 24.8],
['20130420', 53.2],
{
name: '20130421',
y: 27.8,
sliced: true,
selected: true
},
['20130422', 63.2],
['20130423', 64.8],
['20130424', 63.2],
['20130425', 64.8],
['20130426', 45.2],
['20130427', 68.8],
['20130428', 63.2],
['20130429', 24.8],
['20130430', 98.8]
]
}]
});
});
</script>
</head>
<body>
<p id="pieChart" style="width: 1250px; height: 500px; margin: 0 auto"></p>
</body>
</html>2 >
 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonHighCharts zeichnet ein Beispiel für einen 2D-Kreisdiagrammeffekt, das mit Legend geteilt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

