Heim >Web-Frontend >js-Tutorial >Detaillierte Analyse des benutzerdefinierten Symbols des jQuery-Plug-Ins ContextMenu
Detaillierte Analyse des benutzerdefinierten Symbols des jQuery-Plug-Ins ContextMenu
- 小云云Original
- 2018-01-22 13:45:502397Durchsuche
In diesem Artikel wird hauptsächlich der relevante Code des benutzerdefinierten jQuery-Plug-In-Symbols vorgestellt. Ich hoffe, dass er Ihnen helfen kann.
Das ContextMenu-Plug-in von jQuery ist sehr einfach zu verwenden (die aktuelle Voraussetzung ist, meinen letzten Weibo-Beitrag zu lesen, haha), aber wenn Sie das Menüsymbol ändern möchten, sind viele Leute wieder verwirrt. Da das ContextMenu-Plugin nur eine begrenzte Anzahl von Symbolen bereitstellt, z. B. Ausschneiden, Kopieren, Löschen usw.
Ändern Sie den relevanten Code des Symbols:
$(function(){
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
"cut": {name: "Cut", icon: "cut"},
"copy": {name: "Copy", icon: "copy"},
"paste": {name: "Paste", icon: "paste"},
"delete": {name: "Delete", icon: "delete"},
"sep1": "---------",
"quit": {name: "Quit", icon: "quit"}
}
});
$('.context-menu-one').on('click', function(e){
console.log('clicked', this);
})
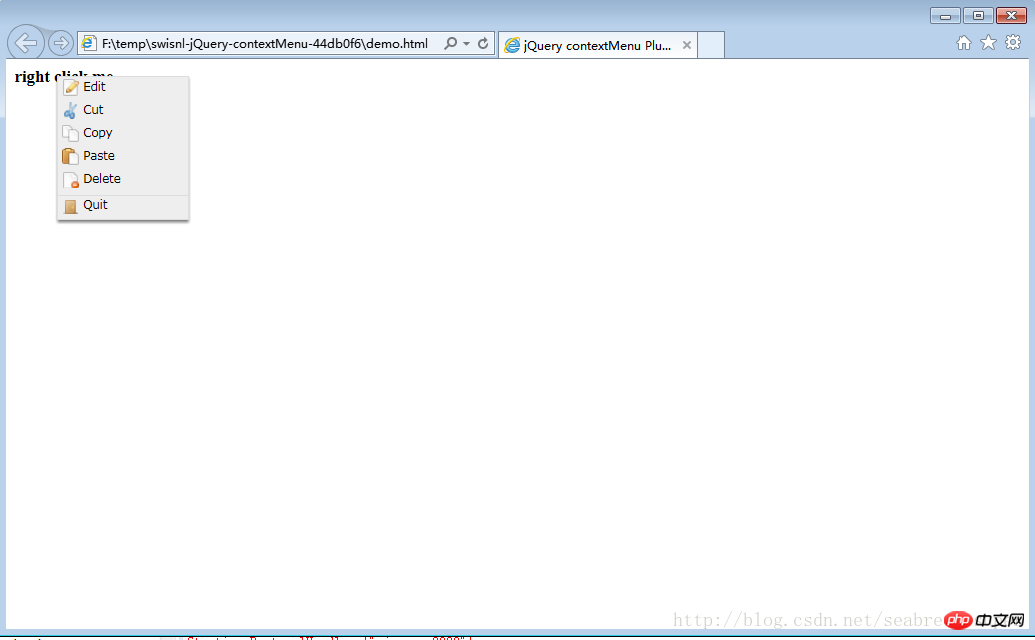
});Symboleffekt:

Jetzt möchten wir eine „Hilfe“-Option hinzufügen, das Symbol ist eine Fragezeichengrafik, was sollen wir tun?
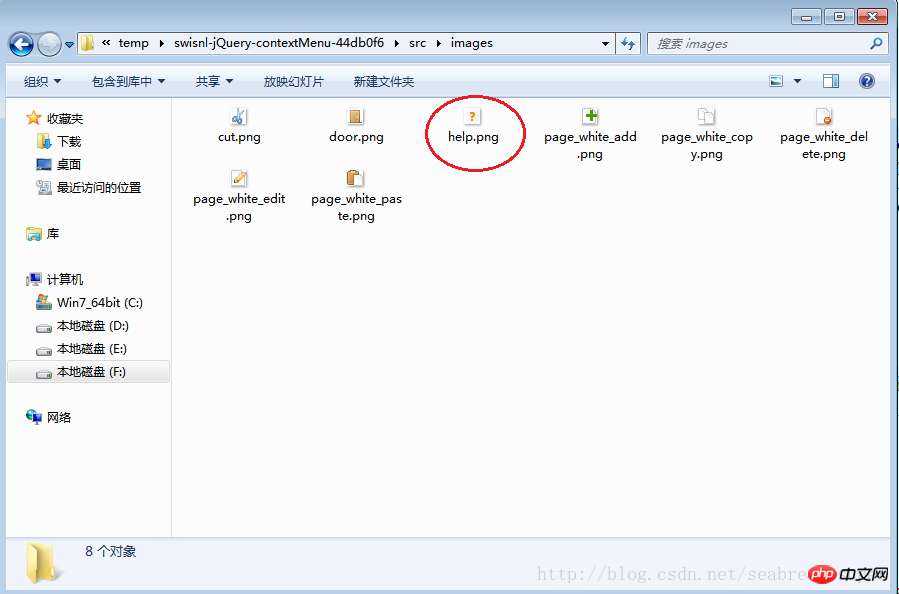
Zuerst müssen Sie ein 16*16-PNG-Bild vorbereiten. Suchen Sie online nach geeigneten Bildern und schneiden Sie sie dann mit Photoshop oder Meituxiu Xiu zu. Benennen Sie das Bild help.png und kopieren Sie das Bild in den angegebenen Bilderordner.

Fügen Sie dann den folgenden Code zum obigen Code hinzu:
"help": {name: "Help", icon: "Hilfe"🎜>
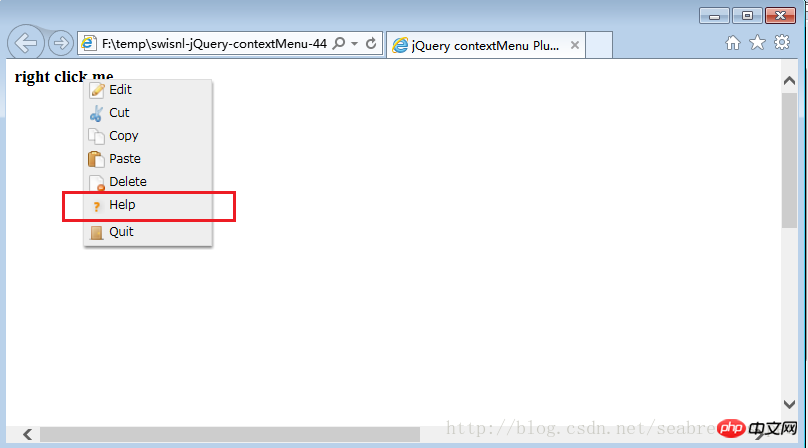
.context-menu-item.icon-help { background-image: url(images/help.png); Nachdem Sie es getan haben, ist der Effekt wie folgt:
Verwandte Empfehlungen:

Entwickeln Sie das Kontextmenü des Internet Explorers (ContextMenu)_Javascript-Kenntnisse
html5 gibt das Kontextmenüattribut contextmenu des Elements
Das obige ist der detaillierte Inhalt vonDetaillierte Analyse des benutzerdefinierten Symbols des jQuery-Plug-Ins ContextMenu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

