Heim >Web-Frontend >js-Tutorial >Vue basiert auf der 3-Ebenen-Verknüpfungsimplementierungsmethode für die Stadtauswahl von Mint-UI
Vue basiert auf der 3-Ebenen-Verknüpfungsimplementierungsmethode für die Stadtauswahl von Mint-UI
- 小云云Original
- 2018-01-22 09:49:142633Durchsuche
In diesem Artikel wird hauptsächlich das Beispiel der Stadtauswahl-Level-3-Verknüpfung basierend auf Mint-UI vorgestellt. Der Herausgeber findet es ziemlich gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Das Projekt ist ein mobiles Projekt, das auf vue2 basiert
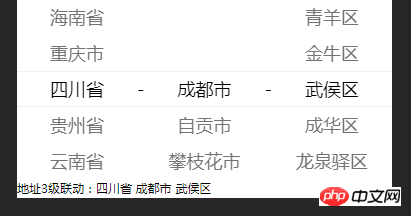
1. Tatsächlicher Effekt

Dreistufige Adressverknüpfung mint-ui picker.png
Zuerst müssen Sie Daten herunterladen, die chinesische Provinzen, Städte, Bezirke und Landkreise enthalten
Wie folgt:
https://github.com/artiely/Administrative-pisions-of-China (es enthält Verknüpfungsdaten der zweiten Ebene, Verknüpfungsdaten der dritten Ebene und der vierten Ebene Verknüpfungsdaten usw. finden Sie, was Sie brauchen)
3. Der spezifische Code
verwendet hauptsächlich die Picker-Komponente von mint-ui offizielle Website
Ⅰ, HTML-Komponente
<p>
<mt-picker :slots="myAddressSlots" @change="onMyAddressChange"></mt-picker>
<p>地址3级联动:{{myAddressProvince}} {{myAddressCity}} {{myAddresscounty}}</p>
</p>Ⅱ, Komponentenmethode
<script>
import { Picker } from 'mint-ui';
import myaddress from '../../../static/address3.json' //引入省市区数据
export default {
name: '',
components: {
'mt-picker': Picker
},
props: {},
data () {
return {
myAddressSlots: [
{
flex: 1,
defaultIndex: 1,
values: Object.keys(myaddress), //省份数组
className: 'slot1',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: [],
className: 'slot3',
textAlign: 'center'
},
{
pider: true,
content: '-',
className: 'slot4'
},
{
flex: 1,
values: [],
className: 'slot5',
textAlign: 'center'
}
],
myAddressProvince:'省',
myAddressCity:'市',
myAddresscounty:'区/县',
}
},
created() {
},
methods: {
onMyAddressChange(picker, values) {
if(myaddress[values[0]]){ //这个判断类似于v-if的效果(可以不加,但是vue会报错,很不爽)
picker.setSlotValues(1,Object.keys(myaddress[values[0]])); // Object.keys()会返回一个数组,当前省的数组
picker.setSlotValues(2,myaddress[values[0]][values[1]]); // 区/县数据就是一个数组
this.myAddressProvince = values[0];
this.myAddressCity = values[1];
this.myAddresscounty = values[2];
}
},
},
mounted(){
this.$nextTick(() => { //vue里面全部加载好了再执行的函数 (类似于setTimeout)
this.myAddressSlots[0].defaultIndex = 0
// 这里的值需要和 data里面 defaultIndex 的值不一样才能够初始化
//因为我没有看过源码(我猜测是因为数据没有改变,不会触发更新)
});
}
}
</script>Verwandte Empfehlungen:
Easyui realisiert die Benutzerauswahlfunktion der Level-3-Verknüpfung
vue mint- ui Nachahmung Taobao JD.com Lieferadresse, Verknüpfung mit vier Ebenen
Das obige ist der detaillierte Inhalt vonVue basiert auf der 3-Ebenen-Verknüpfungsimplementierungsmethode für die Stadtauswahl von Mint-UI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

