Heim >Web-Frontend >js-Tutorial >js ruft die Inhaltsinstanzfreigabe des Pseudoelements ab
js ruft die Inhaltsinstanzfreigabe des Pseudoelements ab
- 小云云Original
- 2018-01-20 17:30:051635Durchsuche
Dieser Artikel enthält hauptsächlich ein Beispiel für die Verwendung von js, um den Inhalt von Pseudoelementen abzurufen. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Während des Testvorgangs werden Sie manchmal auf den Anti-Crawler-Mechanismus stoßen, sodass Sie das Element nicht finden können Zeit müssen Sie js verwenden, um bei der Positionierung zu helfen
Das Folgende ist Teil des Codes
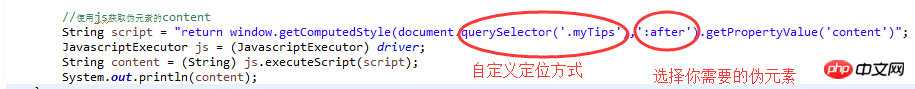
//使用js获取伪元素的content
String script = "return window.getComputedStyle(document.querySelector('.myTips'),':after').getPropertyValue('content')";
JavascriptExecutor js = (JavascriptExecutor) driver;
String content = (String) js.executeScript(script);
System.out.println(content);

Verwandte Empfehlungen:
HTML-Sonderzeichen – CSS3-Inhalt: So verwenden Sie „Sonderzeichen“
Verwendungsbeispiele der content()-Methode in jQuery
Etwa 9 Kursempfehlungen zum Inhaltsattribut
Das obige ist der detaillierte Inhalt vonjs ruft die Inhaltsinstanzfreigabe des Pseudoelements ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

