Heim >Web-Frontend >js-Tutorial >Neue Funktionen und gemeinsame Funktionen von Vue 2.5 Level E
Neue Funktionen und gemeinsame Funktionen von Vue 2.5 Level E
- 小云云Original
- 2018-01-20 17:11:331514Durchsuche
Vue 2.5 Level E veröffentlicht. Wir werden einige der wichtigeren Änderungen hervorheben: bessere TypeScript-Integration, bessere Fehlerbehandlung, bessere Unterstützung für Funktionskomponenten in Einzeldateikomponenten und umgebungsunabhängiges serverseitiges Rendering. Wir hoffen, dass sie Ihnen helfen können.
Wir freuen uns, die Veröffentlichung von Vue 2.5 Level E bekannt zu geben. Diese Version enthält mehrere Funktionsverbesserungen und wir empfehlen Ihnen, die Versionshinweise für vollständige Details zu lesen. In diesem Beitrag werden wir einige der wichtigeren Änderungen hervorheben: bessere TypeScript-Integration, bessere Fehlerbehandlung, bessere Unterstützung für Funktionskomponenten in Einzeldateikomponenten und umgebungsunabhängiges serverseitiges Rendering.
Bessere TypeScript-Integration

Dank der Hilfe des TypeScript-Teams bietet 2.5 deutlich verbesserte Typdeklarationen, die mit Vues funktionieren können Sofort einsatzbereite API, ohne dass Komponentenklassendekoratoren erforderlich sind. Neue Typdeklarationen können auch Editor-Erweiterungen wie Vetur leistungsfähiger machen und eine bessere Intellisense-Unterstützung für reine JavaScript-Benutzer bereitstellen. Weitere Einzelheiten entnehmen Sie bitte unseren bisherigen Informationen zu den Änderungen (übersetzte Version).
Vielen Dank an Daniel Rosenwasser vom TypeScript-Team für die PR und den Kernteammitgliedern Herrington Darkholme und Katashin für Verbesserungen und Bewertungen.
Hinweis: TypeScript-Benutzer sollten auch die folgenden Pakete auf die neuesten Versionen aktualisieren, um mit Typdeklarationen kompatibel zu sein: vue-router, vuex, vuex-router-sync und vue-class-component.
Bessere Fehlerbehandlung

In 2.4 und früheren Versionen verwenden wir normalerweise die globale Option config.errorHandler, um unerwartete Fehler in Anwendungen zu behandeln Programm. Wir haben auch die Komponentenoption renderError, um Fehler in Renderfunktionen zu behandeln. Allerdings fehlt uns ein Mechanismus zur Behandlung allgemeiner Fehler in bestimmten Teilen der Anwendung.
In 2.5 haben wir den neuen errorCaptured-Hook eingeführt. Eine Komponente mit diesem Hook fängt alle Fehler in ihrem Unterkomponentenbaum ab (außer sich selbst) (mit Ausnahme derjenigen, die in asynchronen Rückrufen aufgerufen werden). Wenn Sie mit React vertraut sind, ähnelt dies dem in React 16 eingeführten Konzept der Fehlergrenzen. Der Hook akzeptiert die gleichen Parameter wie der globale errorHandler, und Sie können diesen Hook verwenden, um Fehler elegant zu behandeln und anzuzeigen.
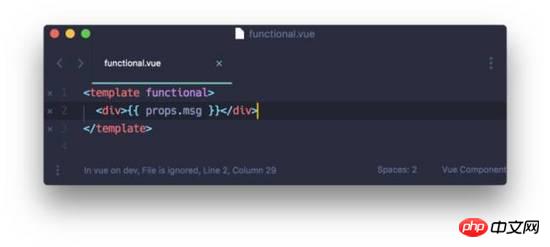
Bessere Unterstützung für Funktionskomponenten in SFC

Vue-Loader verwenden> = 13.3.0 und Vue 2.5, Funktionskomponenten definiert Da einzelne Dateikomponenten in *.vue-Dateien jetzt korrekte Vorlagenkompilierung, Scoped CSS und Hot-Reload-Unterstützung erhalten. Dies erleichtert die Konvertierung von Blattkomponenten in funktionale Komponenten zur Leistungsoptimierung.
*Vielen Dank an Kernteammitglied Blake Newman für seinen Beitrag zu diesen Funktionen.
Umgebungsunabhängiges serverseitiges Rendering
Der Standard-Build von vue-server-renderer setzt eine Node.js-Umgebung voraus, wodurch es mit JavaScript-Laufzeiten funktioniert (nicht). verfügbar in php-v8js oder Nashorn). In 2.5 haben wir eine umgebungsunabhängige Version von vue-server-renderer veröffentlicht, die im Browser oder einer reinen JavaScript-Engine verwendet werden kann. Dies kann interessante Strategien eröffnen, beispielsweise die Verwendung von Vue serverseitigem Rendering direkt im PHP-Prozess.
Ebenso empfehlen wir Ihnen, sich die vollständigen Versionshinweise anzusehen, um mehr über andere API-Verbesserungen zu erfahren, einschließlich V-on, V-Model, Scoped Slot, Provide/Inject usw. Vielleicht interessieren Sie sich auch für unseren öffentlichen Entwurf, der die Arbeit des Teams detailliert beschreibt. Prost!
Verwandte Empfehlungen:
Verbesserungen in TypeScript in Vue 2.5
Teilen neuer Funktionen in Vue.js 2.5
Grafik zum Installations-Tutorial von vue.js
Das obige ist der detaillierte Inhalt vonNeue Funktionen und gemeinsame Funktionen von Vue 2.5 Level E. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

