Heim >Web-Frontend >js-Tutorial >So implementieren Sie Animationseffekte beim Laden von JS- und CSS-Webseiten
So implementieren Sie Animationseffekte beim Laden von JS- und CSS-Webseiten
- 小云云Original
- 2018-01-20 13:10:132283Durchsuche
Dieser Artikel stellt hauptsächlich JS+CSS vor, um den Animationseffekt beim Laden von Webseiten im Detail zu realisieren. Ich hoffe, dass er jedem helfen kann.
Das Beispiel in diesem Artikel teilt den spezifischen Code für JS, um den Effekt des Ladens von Webseiten als Referenz zu erzielen. Der spezifische Inhalt lautet wie folgt
Erforderliche Materialien:
Ein ladendes animiertes GIF-Bild
Grundlegende Logik:
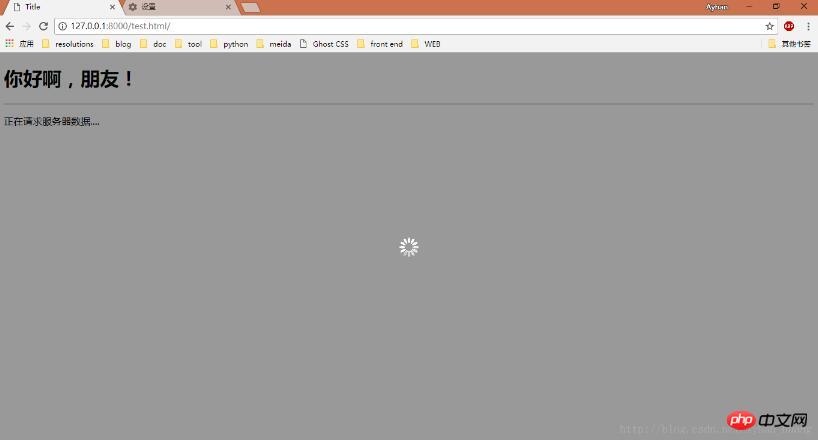
Modale Boxmaske + Loading.gif-Animation,
modal ausgeblendet von Standardmäßig wird die modale Box
angezeigt, wenn die Seite „Box
“ mit dem Senden von Ajax-Anforderungsdaten beginnt und die Anfrage abgeschlossen ist, und die modale Box „
“ wird ausgeblendet. Erstellen wir eine neue Webanwendung über Django um es einfach zu üben
Üben
1. Erstellen Sie ein neues Django-Projekt, erstellen Sie die Anwendung app01, konfigurieren Sie Routing und Statik, weggelassen. Platzieren Sie die GIF-Animation im statischen Ordner mit der folgenden Struktur:

2. Definieren Sie eine Funktion in der Ansicht, die die Seite test.html zurückgibt:
def test(request): return render(request, 'test.html')
3. Die test.html-Seite lautet wie folgt:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 导入css样式 --> <link rel="stylesheet" href="/static/css/loading.css" rel="external nofollow" > <!-- 导入jquery 和 js文件 --> <script src="/static/plugins/jquery-3.2.1.js"></script> <script src="/static/js/loading.js"></script> </head> <body> <h1>你好啊,朋友!</h1> <hr> <p id="content"> <p>正在请求服务器数据....</p> </p> <!-- 模态框部分 --> <p class="loading hide"> <p class="gif"></p> </p> </body> </html>
4 :
/* 模态框样式 */
.loading {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: black;
opacity: 0.4;
z-index: 1000;
}
/* 动图样式 */
.loading .gif {
height: 32px;
width: 32px;
background: url('/static/img/loading.gif');
position: fixed;
left: 50%;
top: 50%;
margin-left: -16px;
margin-top: -16px;
z-index: 1001;
}Erklärung:
Durch Festlegen der Position: Fest und Setzen von oben, unten, links und rechts auf 0 , das modale Feld deckt die gesamte Seite ab;
- Legen Sie das dynamische GIF-Bild als Hintergrund fest und zentrieren Sie es, um den Ladeeffekt anzuzeigen; Durch Festlegen des Z-Index-Werts wird das GIF-Bild im modalen Feld oben angezeigt.
- Hintergrundfarbe: Schwarz dient der Sichtbarkeit und kann auf Weiß eingestellt werden bei spezifischer Verwendung;
- 5.JS-Datei wie folgt:
Seite wird geladen, sie beginnt mit dem Senden von Ajax-Anfragen und fordert Daten aus der serverseitigen ajax_handler-Ansicht an. Zu diesem Zeitpunkt wird das Anzeigemodul nach Abschluss der Modalbox
$(function () {
//准备请求数据,显示模态框
$('p.loading').show();
$.ajax({
url: "/ajax_handler.html/",
type: 'GET',
data: {},
success: function (response) {
var content = response.content;
$('#content').html(content);
//请求完成,隐藏模态框
$('p.loading').hide();
},
error: function () {
$('#content').html('server error...');
//请求完成,隐藏模态框
$('p.loading').hide();
}
})
});Die 6.ajax_handler-Ansicht lautet wie folgt, simuliert eine Netzwerkverzögerung und gibt einige Zeichenfolgen zurück:
from django.http import JsonResponse
from django.utils.safestring import mark_safe # 取消字符串转义
def ajax_handler(request):
# 模拟网络延迟
import time
time.sleep(3)
msg = ''' XXX ''' # 这里你可以随便放入一些字符串
return JsonResponse({"content": mark_safe(msg)})
 Verwandte Empfehlungen:
Verwandte Empfehlungen:

Codefreigabe des Fortschrittsbalkens beim Laden von Webseiten implementieren
Implementierung des Fortschrittsbalkens beim Laden von HTML5+CSS3-Webseiten, Download-Fortschrittsbalken
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Animationseffekte beim Laden von JS- und CSS-Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

