Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der dynamischen Generierung des V-Modells in Vue
Detaillierte Erläuterung der dynamischen Generierung des V-Modells in Vue
- 小云云Original
- 2018-01-20 10:55:202700Durchsuche
Dieser Artikel stellt hauptsächlich relevante Informationen zu den detaillierten Beispielen des dynamisch generierten V-Modells in Vue vor. Ich hoffe, dass dieser Artikel jedem helfen kann, diesen Teil des Inhalts zu verstehen und zu beherrschen kann jedem helfen.
Detaillierte Erläuterung von Beispielen für die dynamische Generierung von V-Modellen in Vue
Vorwort:
Kürzlich in Arbeit In einem Unternehmen Im Projekt besteht die Anforderung, dass jede Zeile eine Eingabe und eine Auswahl hat und sich die Anzahl der Zeilen dynamisch basierend auf den vom Server zurückgegebenen JSON-Daten ändert. Die Frage ist also: Wie generieren wir dynamisch ein V-Modell?
Da das Projekt nun fertig ist, habe ich es geklärt und den Code direkt gepostet.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<p id="app">
<p class="line" v-for="(item,index) in dataModel">
<input type="text" v-model="dataModel[index].value1" />
<span>{{dataModel[index].value1}}</span>
<button v-bind:data-index="index" v-on:click="submitClick">提交</button>
<input type="text" v-model="dataModel[index].value2" />
<span>{{dataModel[index].value2}}</span>
</p>
</p>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
// 创建一个空的数组
dataModel: []
},
created: function(){
// 这里是动态生成v-model,这个可以放在网络请求成功里面;
var len = 4;
for (var i = 0; i < len; i ++) {
var item = {value1: '',value2: ''};
this.dataModel.push(item);
}
},
methods: {
// 显示v-model里面的数据
submitClick: function(event){
var tag = event.target;
var index = tag.getAttribute('data-index');
alert(this.dataModel[index].value1);
}
}
})
</script>
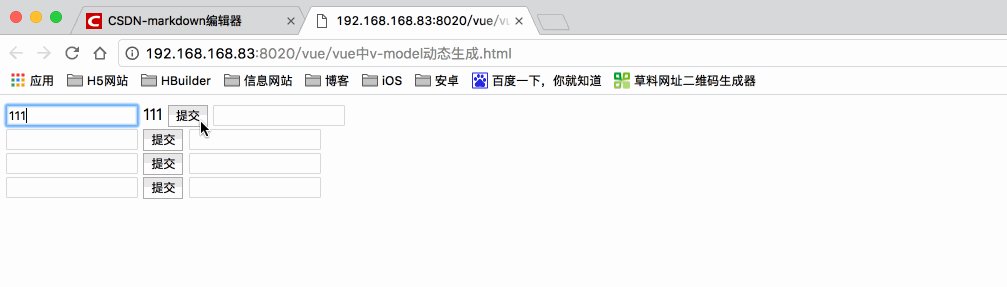
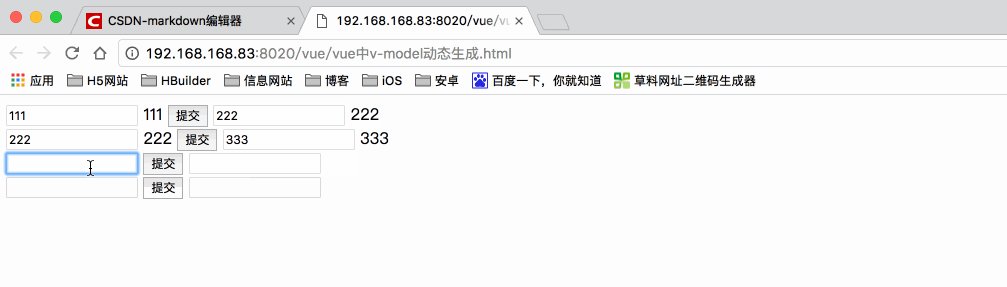
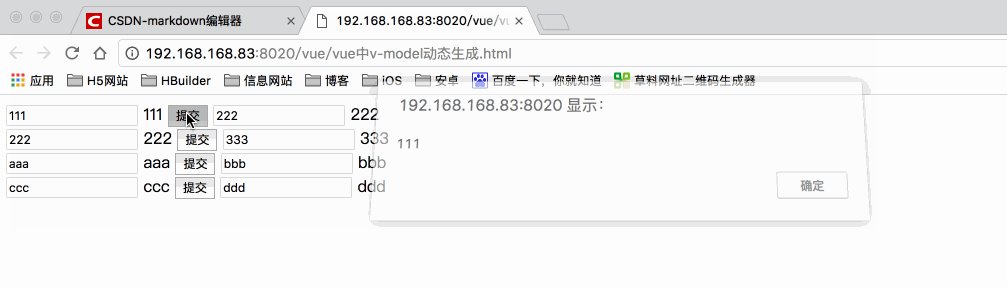
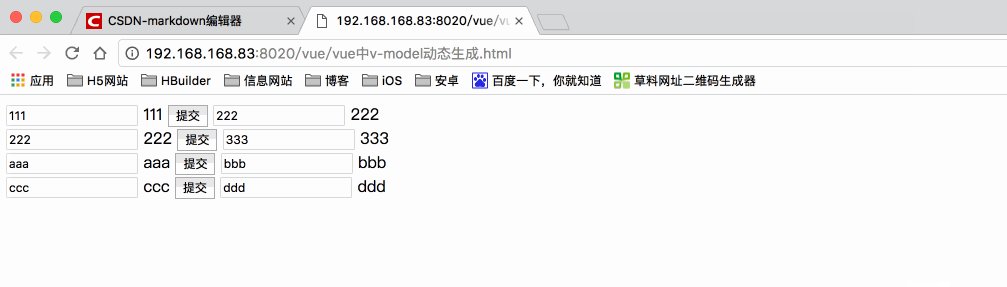
</html>Rendering:

Verwandte Empfehlungen:
Vue Advanced Tutorial: Detaillierte Erläuterung des V-Modells
Detaillierte Erläuterung der V-Modell-Instanzen in Komponenten
Vue V-Modell-Formularsteuerungsbindung Beispiel-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der dynamischen Generierung des V-Modells in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

