Heim >Web-Frontend >js-Tutorial >Bebildertes Tutorial zum Debuggen dynamischer JS-Skripte im Browser
Bebildertes Tutorial zum Debuggen dynamischer JS-Skripte im Browser
- 小云云Original
- 2018-01-20 09:14:001683Durchsuche
Dieser Artikel stellt hauptsächlich die Methode zum Debuggen dynamischer JS-Skripte im Browser vor, die sehr gut ist und einen Referenzwert hat. Ich hoffe, sie kann jedem helfen.
Vor zwei Tagen habe ich die Front-End-Codeänderungen des Unternehmens abgerufen und festgestellt, dass in der Quellenoption der Entwicklertools das js-Skript, das ich debuggen wollte, nicht aufgeführt war. Später habe ich das beobachtet Aus diesem Grund wird das Skript möglicherweise nicht angezeigt, aber wenn Sie kein Debuggen mit Haltepunkten durchführen können, ist das Drucken von Protokollen sehr ermüdend und die Effizienz ist zu gering. Ich habe es durch Suchen im Internet versucht. und es gibt zwei Möglichkeiten, das Problem zu lösen:
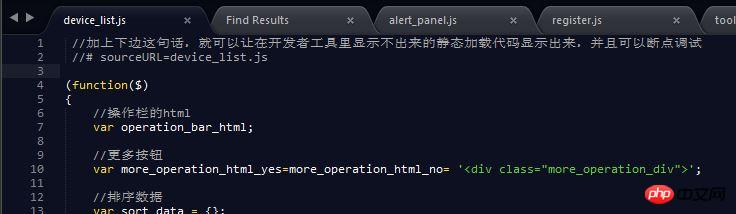
1. Fügen Sie //# sourceURL=xxxxxxxxx.js im Skript hinzu. Benennen Sie es selbst, wie unten gezeigt 🎜>
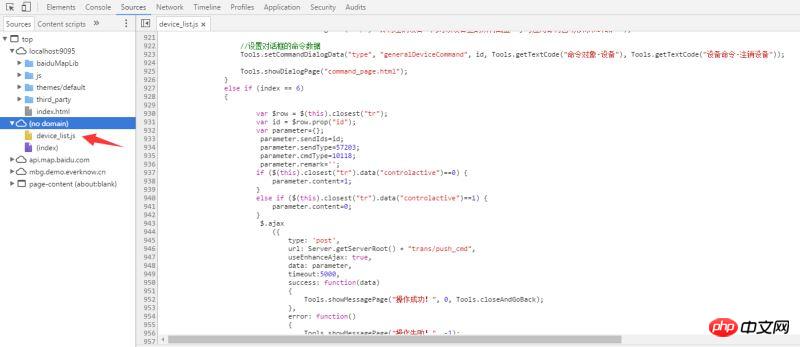
 Öffnen Sie dann die Seite, die dieses js enthält, auf der Webseite, damit es in den Entwicklertools angezeigt wird. Sie können Punkte unterbrechen und normal debuggen
Öffnen Sie dann die Seite, die dieses js enthält, auf der Webseite, damit es in den Entwicklertools angezeigt wird. Sie können Punkte unterbrechen und normal debuggen
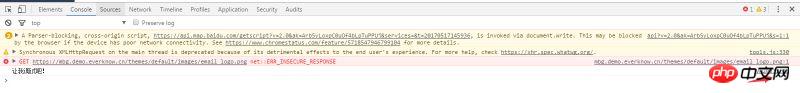
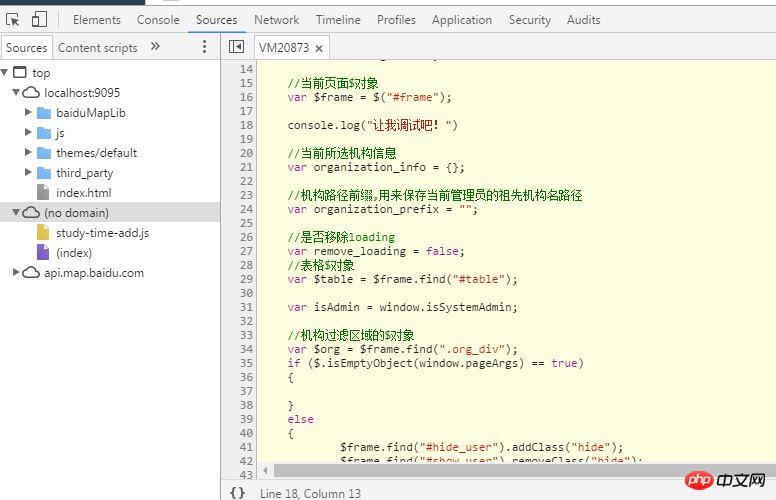
 2. Kapitel Die zweite Methode besteht darin, console.log("Let me debug it!") zu verwenden, um das Protokoll auszudrucken. Nachdem Sie die Ausgabe in der Browserkonsole gesehen haben, klicken Sie auf den Link dahinter Springen Sie in das dynamische Skript. Der Name lautet im Allgemeinen vmXXX, wie unten gezeigt:
2. Kapitel Die zweite Methode besteht darin, console.log("Let me debug it!") zu verwenden, um das Protokoll auszudrucken. Nachdem Sie die Ausgabe in der Browserkonsole gesehen haben, klicken Sie auf den Link dahinter Springen Sie in das dynamische Skript. Der Name lautet im Allgemeinen vmXXX, wie unten gezeigt:

 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonBebildertes Tutorial zum Debuggen dynamischer JS-Skripte im Browser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

