Heim >Web-Frontend >js-Tutorial >vue.js erstellt schnell ein Beispiel für eine Buchverwaltungsplattform
vue.js erstellt schnell ein Beispiel für eine Buchverwaltungsplattform
- 小云云Original
- 2018-01-19 16:38:152103Durchsuche
Vue.js ist eine sehr beliebte JavaScript-MVVM-Bibliothek (Model-View-ViewModel). Sie basiert auf datengesteuerten und komponentenbasierten Ideen. Im Vergleich zu Angular.js bietet Vue.js eine einfachere und leichter verständliche API, die uns einen schnellen Einstieg und die Verwendung von Vue.js ermöglicht. In diesem Artikel teilen wir Ihnen hauptsächlich Beispiele für den schnellen Aufbau einer Bibliotheksverwaltungsplattform mit vue.js mit, in der Hoffnung, allen zu helfen.
1. DEMO-Stil
Zuerst müssen wir einen einfachen Demo-Stil erstellen, der schnell eine klare und prägnante Seite erstellen kann.
Lassen Sie mich einen Teil meines Codes mit Ihnen teilen.
<p class="container">
<p class="col-md-6 col-md-offset-3">
<h1>Vue demo</h1>
<p id="app">
<table class="table table-hover ">
<caption></caption>
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>作者</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
</table>
<p id="add-book">
<legend>添加书籍</legend>
<p class="form-group">
<label for="group">书名</label>
<input type="text" class="form-control" id="group">
</p>
<p class="form-group">
<label for="author">作者</label>
<input type="text" class="form-control" id="author">
</p>
<p class="form-group">
<label for="price">价格</label>
<input type="text" class="form-control" id="price">
</p>
<button class="btn btn-primary btn-block">添加</button>
<button class="btn btn-primary btn-block">查询</button>
</p>
<p id="update-book">
<legend>修改书籍</legend>
<p class="form-group">
<label for="group1">书名</label>
<input type="text" class="form-control" id="group1">
</p>
<p class="form-group">
<label for="author1">作者</label>
<input type="text" class="form-control" id="author1">
</p>
<p class="form-group">
<label for="price1">价格</label>
<input type="text" class="form-control" id="price1">
</p>
<button class="btn btn-primary btn-block">完成</button>
</p>
</p>
</p>
</p>Durch die Verwendung des Bootstrap-Grid-Systems und einiger einfacher Komponenten ist es nicht nur einfach und schnell, sondern reagiert auch automatisch.
Und der Effekt ist nicht hässlich, sondern ganz ordentlich.
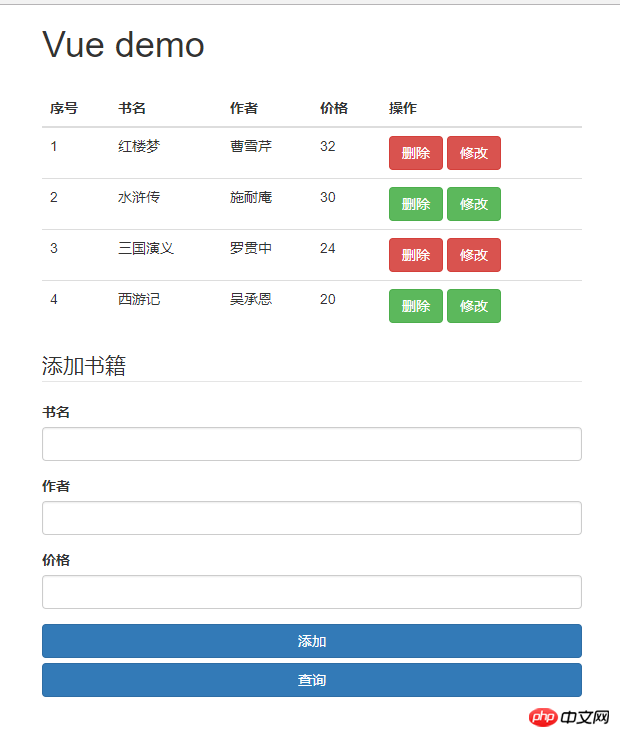
Lassen Sie mich Ihnen die ersten Renderings zeigen.

Wenn Sie dieses CSS-Framework nicht verstehen, spielt es keine Rolle, ob Sie den Stil selbst schreiben.
2. Erstellen Sie eine Vue-Instanz
Als nächstes importieren wir unsere eigene JS-Datei und erstellen eine Vue-Instanz.
new Vue({
el: '#app',
data: {
book: {
id: 0,
author: '',
name: '',
price: ''
},
books: [{
id: 1,
author: '曹雪芹',
name: '红楼梦',
price: 32.0
}, {
id: 2,
author: '施耐庵',
name: '水浒传',
price: 30.0
}, {
id: '3',
author: '罗贯中',
name: '三国演义',
price: 24.0
}, {
id: 4,
author: '吴承恩',
name: '西游记',
price: 20.0
}]
}
});Die Daten enthalten einige Anfangsdaten, die nach Belieben ausgefüllt werden können.
3. Fügen Sie verschiedene Anweisungen zu HTML hinzu
Wir haben gesagt, dass der Kern von Vue auf der Ansichtsebene liegt, daher sind Anweisungen der wichtigste Schritt Schauen Sie ein bisschen. Da die Anweisungen jedoch unordentlich verteilt werden, hänge ich alle Codes direkt an und erkläre sie dann einzeln.<p id="app">
<table class="table table-hover ">
<caption></caption>
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>作者</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-cloak v-for="book in books">
<td>{{book.id}}</td>
<td>{{book.name}}</td>
<td>{{book.author}}</td>
<td>{{book.price}}</td>
<template v-if="book.id%2==0">
<td class="text-left">
<button type="button" class="btn btn-success" @click="delBook(book)" class="del">删除</button>
<button type="button" class="btn btn-success" @click="updateBook(book)">修改</button>
</td>
</template>
<template v-else>
<td class="text-left">
<button type="button" class="btn btn-danger" @click="delBook(book)" class="del">删除</button>
<button type="button" class="btn btn-danger" @click="updateBook(book)">修改</button>
</td>
</template>
</tr>
</tbody>
</table>
<p id="add-book">
<legend>添加书籍</legend>
<p class="form-group">
<label for="group">书名</label>
<input type="text" class="form-control" id="group" v-model="book.name">
</p>
<p class="form-group">
<label for="author">作者</label>
<input type="text" class="form-control" id="author" v-model="book.author">
</p>
<p class="form-group">
<label for="price">价格</label>
<input type="text" class="form-control" id="price" v-model="book.price">
</p>
<button class="btn btn-primary btn-block" v-on:click="addBook()">添加</button>
<button class="btn btn-primary btn-block" v-on:click="searchBook()">查询</button>
</p>
<p id="update-book">
<legend>修改书籍</legend>
<p class="form-group">
<label for="group1">书名</label>
<input type="text" class="form-control" id="group1" v-model="book.name">
</p>
<p class="form-group">
<label for="author1">作者</label>
<input type="text" class="form-control" id="author1" v-model="book.author">
</p>
<p class="form-group">
<label for="price1">价格</label>
<input type="text" class="form-control" id="price1" v-model="book.price">
</p>
<button class="btn btn-primary btn-block" v-on:click="updatesBook()">完成</button>
</p>
</p> Mounten Sie zunächst die Vue-Instanz mit der ID-App auf dem DOM-Knoten. Wenn Sie diese grundlegenden Inhalte nicht verstehen, können Sie sich meinen Artikel ansehen. Ein Blog, der das Grundwissen über Vue ausführlich vorstellt. Die folgende Tabelle verwendet eine V-for-Schleife in tr, um alle Daten in den Vue-Instanzdaten in die Tabelle zu laden. Aufmerksamen Lesern dürfte aufgefallen sein, dass ich vor v-for einen V-Cloak geschrieben habe. Jeder, der Frameworks wie Angular und Vue verwendet hat, sollte wissen, dass, wenn wir {{}} zum Binden von Daten verwenden, beim Aktualisieren der Seite der Originalcode vorbeifliegt. Wenn die Informationsmenge relativ groß ist, ist diese Erfahrung zweifellos sehr schlecht. Zu diesem Zeitpunkt bleibt die V-Cloak-Anweisung auf dem Element, bis die zugehörige Instanz kompiliert ist. Bei Verwendung mit CSS-Regeln wie verbirgt diese Direktive nicht kompilierte Mustache-Tags, bis die Instanz bereit ist. [v-cloak] { display: none }

addBook: function() {
//计算书的id
this.book.id = this.books.length + 1;
this.books.push(this.book);
//将input中的数据重置
this.book = {};
} Hiermit wird eine Funktion hinzugefügt. Sie können sich oben den Code in den Daten in der Vue-Instanz ansehen. Tatsächlich wurde die Leistungsfähigkeit von Vue mit nur wenigen Codezeilen vollständig demonstriert. Da wir das V-Modell im Eingabefeld gebunden haben, wird der von uns eingegebene Inhalt dynamisch mit dem Buchobjekt synchronisiert. Das Prinzip dieser Funktion besteht darin, der ID des Buchobjekts einen Wert zuzuweisen und die Daten dann über das V-Modell, dh die von uns eingegebenen Daten, dynamisch an das Eingabefeld zu binden und zu übertragen in das Bücher-Array. Löschen Sie abschließend das Buchobjekt, was bedeutet, dass wir unser Eingabefeld leeren. Mit nur 3 Zeilen Code ist die Eingabe von Informationen abgeschlossen. Übrigens, in der Vue-Instanz verweist dies auf die Vue-Instanz selbst. Wenn Sie das Konzept der Objektorientierung nicht verstehen, empfehle ich Ihnen, Baidu nach diesem Zeigeproblem zu durchsuchen. Werfen wir einen Blick auf das Löschen
delBook: function(book) {
var blength = this.books.length;
this.books.splice(book.id-1, 1);
for( var i = 0; i < blength ; i++) {
if(book.id < this.books[i].id) {
this.books[i].id -= 1;
}
}
} Das Prinzip des Löschens besteht darin, die Länge des aktuellen Books-Arrays und den Index des zu ermitteln Die derzeit ausgewählte ID ist ID-1. Verwenden Sie die Splice-Methode, um sie zu löschen. Dann subtrahieren Sie durch eine Schleife 1 von den IDs der Artikel, deren IDs größer als die gelöschten Daten sind, um die Kontinuität der Seriennummern aufrechtzuerhalten. Dann ändern Sie
updateBook: function(book) {
$("#add-book").css("display","none");
$("#update-book").css("display","block");
id = book.id;
},
updatesBook:function(book) {
this.book.id = id;
this.books.splice(id-1,1,this.book);
$("#add-book").css("display","block");
$("#update-book").css("display","none");
this.book = {}; Die erste Funktion besteht darin, das Änderungsfeld aufzurufen, das hinzugefügte Feld auszublenden und dann diejenigen zu ändern, die erforderlich sind geändert werden Die ID ist an eine globale Variable gebunden~ Dann ist die erste Funktion der eigentliche Änderungsbefehl.
Weisen Sie die soeben gebundene globale Variable der aktuellen ID zu und ersetzen Sie dann mit der Splice-Methode den ursprünglichen Inhalt durch den Eingabeinhalt ~
Geben Sie dann immer noch das Buchobjekt ein. Das Kontrollkästchen wird gelöscht.
Ende
Eine so einfache Informationseingabeplattform ist fertig. Obwohl es nicht viel Code gibt, reicht es aus, um uns ein tiefes Gefühl zu geben Ausdruck der Stärke.
Der zukünftige Entwicklungstrend von Webseiten darf dieser Designidee nicht aus dem Weg gehen.
Verwandte Empfehlungen:
vue.js zum Erstellen einer Buchverwaltungsplattform
Das obige ist der detaillierte Inhalt vonvue.js erstellt schnell ein Beispiel für eine Buchverwaltungsplattform. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

