Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung der Implementierung eines coolen Menü-Plug-Ins in Vue
Detaillierte Erklärung der Implementierung eines coolen Menü-Plug-Ins in Vue
- 小云云Original
- 2018-01-19 11:24:063375Durchsuche
Dieser Artikel führt Sie hauptsächlich in die Implementierung eines coolen Menü-Plug-Ins auf Basis von Vue ein. Für dieses Tutorial sind bestimmte Grundkenntnisse in CSS und Vue erforderlich Ich hoffe, ich kann allen helfen.
Vorne geschrieben
Ich habe kürzlich ein sehr cooles Menü-Plug-in gesehen und wollte es schon immer in Vue-Form basteln. Wer hat mir gesagt, dass ich ein Würfel bin? -harter Vue-Fan? Wenn das nicht einmal Liebe ist :nachdenklich:. :lachend: Lasst uns ein bisschen Spaß haben und gemeinsam schwarze Magie erforschen. Leser, die sich dieses Tutorial ansehen, müssen über bestimmte Kenntnisse von Vue und CSS3 verfügen.
Struktur dieses Artikels
1. Einführung in die Verwendung
3. Erläuterung der wichtigsten Schritte
Text
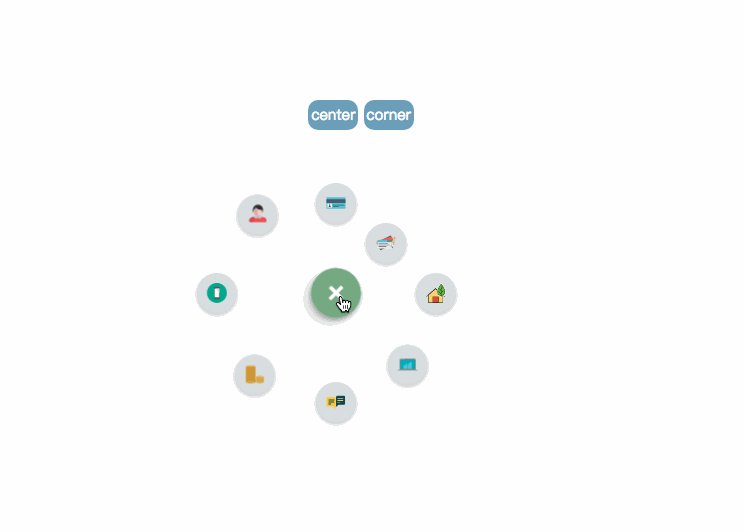
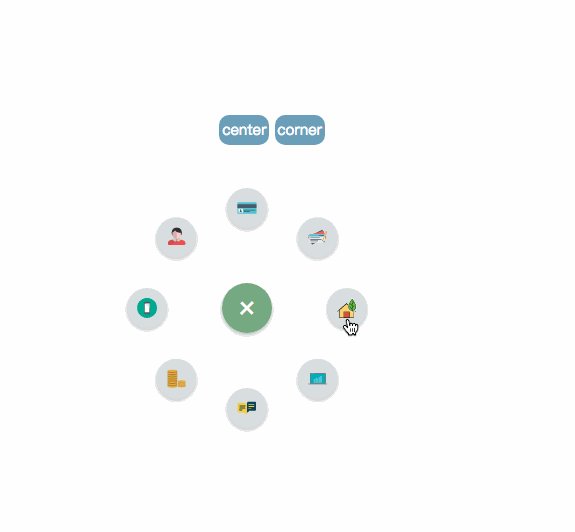
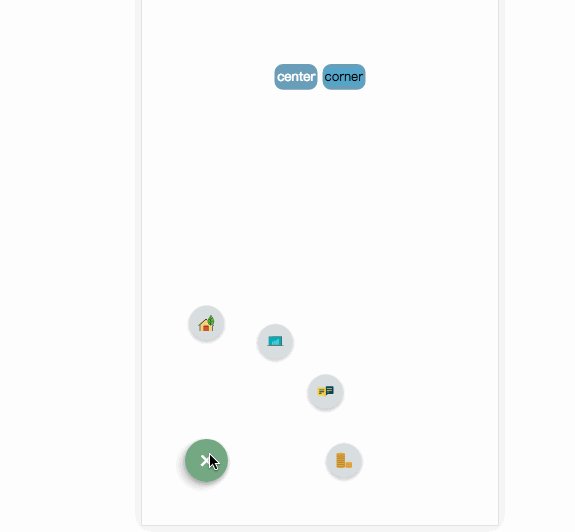
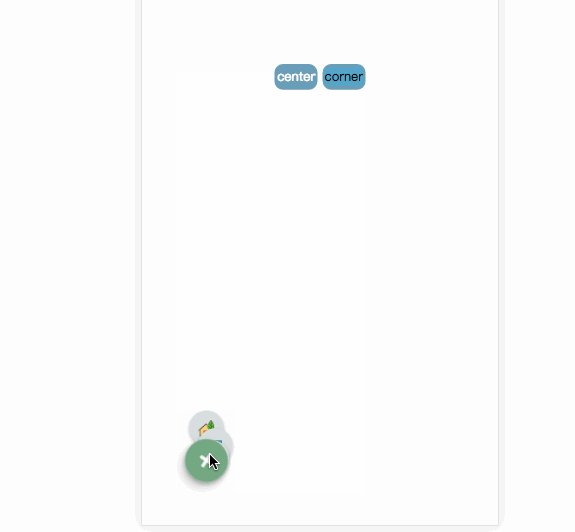
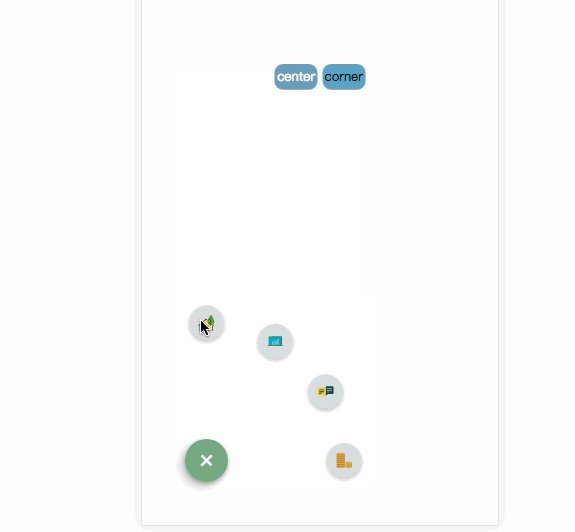
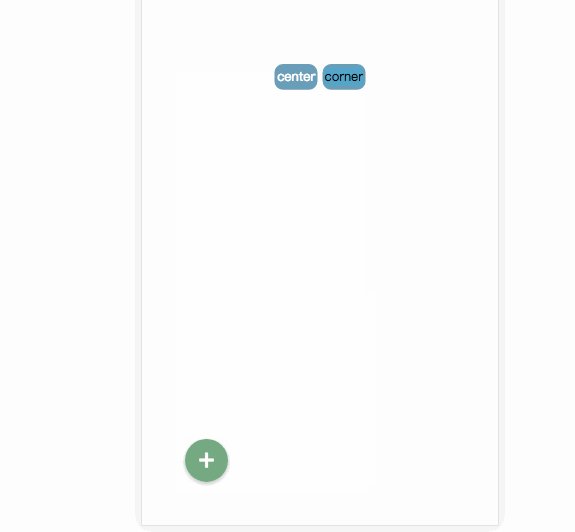
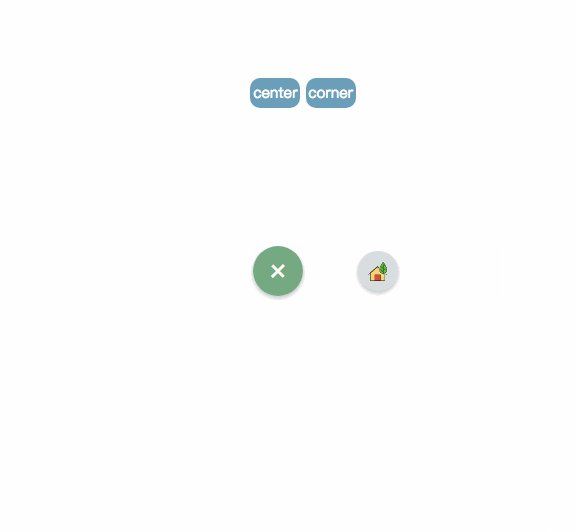
1. Wirkungsdemonstration
 Bild_1
Bild_1
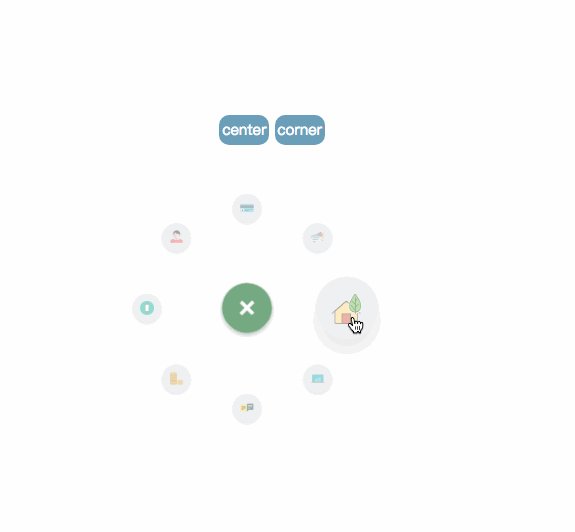
 pic2
pic2
 pic_3
pic_3
Online-Demo Live-Demo
2. Einführung in die Nutzung
Projekt Adresse: github .com/MingSeng-W/vue-bloom-menu, klonen Sie das Projekt lokal
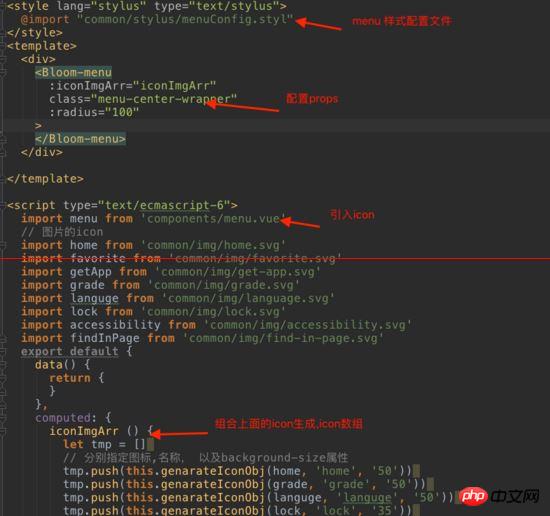
a. Führen Sie zunächst die Menükomponente in die einzelne Dateikomponente ein und importieren Sie menuConfig.stylus.
b. Konfigurieren Sie die entsprechenden Parameter Optionale Parameter * Radius: Standard ist 100px, der Abstand zwischen dem Element und der Menüschaltfläche. * startAngle: Standardmäßig ist 0, der Winkel, bei dem das Element beginnt, wird als 0 mit der 3-Uhr-Richtung der Uhr aufgezeichnet, und dann ist die Richtung im Uhrzeigersinn die zunehmende Richtung. * endAngle: Standard ist 315, der Winkel des letzten Elements. * itemNum: Standard ist 8* animationDuration: Standard ist 0,5 s, die Ausführungszeit jeder Elementanimation * itemAnimationDelay: Standard ist 0,04 s, jedes Element Intervall Verzögerungszeit zwischen AnimationsauslösernErforderliche Parameter* iconImgArrImportieren Sie das benötigte Symbol, generieren Sie dann iconImgArr (berechnete Attributbindung) und übergeben Sie es als Requisiten. Geben Sie die Menükomponente an die Position des Menüs Derzeit gibt es zwei Positionen: Mitte und Ecke, die in der Menüklasse angegeben werden. Klasse der Mitte: .menu-center-wrapperKlasse der Ecke: .menu-left-corner-wrapper. Natürlich ist es in Ordnung, den Standort selbst anzugeben. Ein einfaches Beispiel
Demo
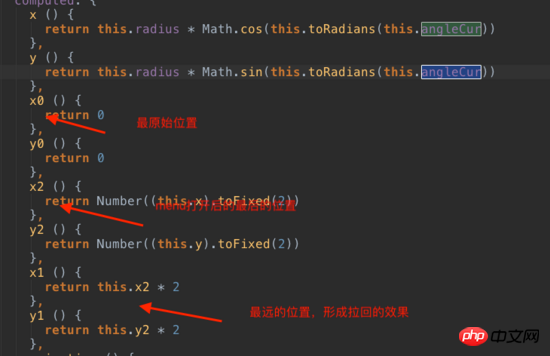
Positionserklärung
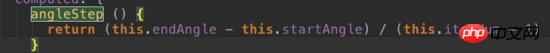
Berechnen Sie den Winkel jedes Elements
Positionserklärung
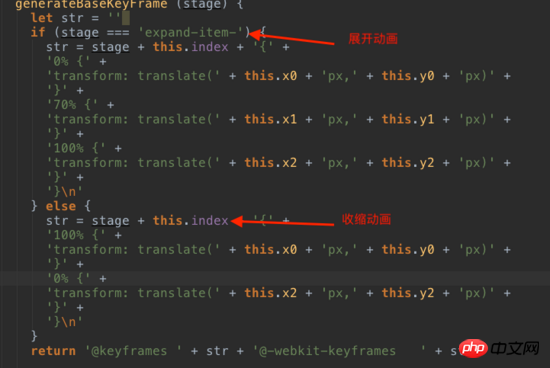
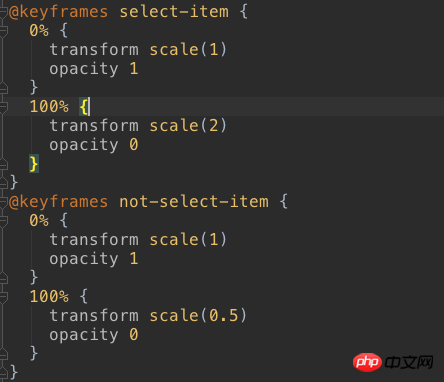
Erweiterte und verkleinerte Keyframes generieren
Der Keyframe, in dem das Element verschwindet
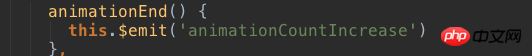
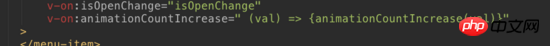
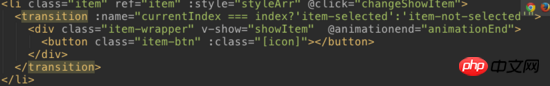
Code

Code

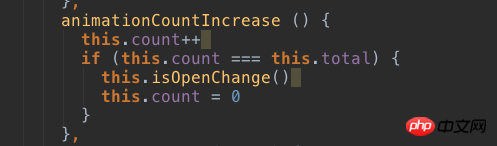
Überprüfen Sie beim erneuten Öffnen des Menüs, ob das an das Element gebundene showItem falsch ist. Wenn ja, setze es auf true. Beim Klicken müssen Sie den Index des angeklickten Elements und den globalen aktuellen Index abrufen, der der Index des angeklickten Elements ist. Der Angeklickte verwendet die Zoom-In-Animation, andernfalls wird die Zoom-Out-Animation verwendet.

pic_6

Verwandte Empfehlungen:
html: Menü-Tag Detaillierte Erläuterung der Definition einer Menüliste
10 empfohlene Artikel über Menü
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der Implementierung eines coolen Menü-Plug-Ins in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

