Heim >Web-Frontend >js-Tutorial >Implementierungscode zum synchronen und asynchronen Laden von JavaScript-Dateien
Implementierungscode zum synchronen und asynchronen Laden von JavaScript-Dateien
- 韦小宝Original
- 2018-01-19 10:32:211437Durchsuche
Dieser Artikel stellt hauptsächlich den Implementierungscode für die Synchronisierung und das asynchrone Laden von JavaScript-Dateien vor. Er hat bestimmte Referenzen und ist für das Erlernen von JavaScript von Nutzen. Dieser Artikel kann mehr erfahren
In Bezug auf die Referenz von JS-Dateien gibt es zwar derzeit viele Frameworks und Tools (wie Webpack, CommonJS, requiresjs usw.), sie haben jedoch gute Arbeit geleistet. Abgesehen von diesen Frameworks ist es jedoch immer noch hilfreich, die native Lademethode zu verstehen. In diesem Artikel werden kurz die synchronen und asynchronen Lademethoden einiger js-Dateien beschrieben.
Synchrones Laden
kann mit dem 3f1c4e4b6b16bbbd69b2ee476dc4f83a-Tag eingefügt werden wenn Sie zum ersten Mal lernen.
Bereiten Sie zwei js-Dateien wie folgt vor:
calc1.js
console.log('calc1 loading begin')
function add(...args) {
return args.reduce((currentTotal, i) => currentTotal + i, 0);
}
console.log('calc1 loading end')calc2.js
console.log('calc2 loading begin') console.log(add(1,2,3)) console.log('calc2 loading end')
calc2.js Ja Hängt von calc1.js ab.
HTML-Datei lautet wie folgt:
<body> <script src="calc1.js"> </script> <script src="calc2.js"> </script> </body>
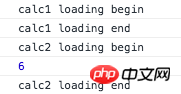
Auf diese Weise erfolgt das Laden der Datei synchron. Das heißt, calc2.js wird erst geladen, nachdem calc1.js geladen wurde, sodass garantiert ist, dass calc2.js die Add-Funktion in calc1 immer korrekt aufrufen kann. Die Debugging-Ergebnisse in Chrome lauten wie folgt:

Allerdings liegen auch die Nachteile des synchronen Ladens auf der Hand. Wenn mehrere Dateien vorhanden sind, ist die Gesamtladezeit sehr lang Die Benutzeroberfläche wird blockiert.
Asynchrones Laden über Skriptelement
Der Vorteil des asynchronen Ladens besteht darin, dass mehrere JS-Dateien gleichzeitig geladen werden können. Da es asynchron ist, blockiert es die Benutzeroberfläche nicht und bietet eine gute Benutzererfahrung. Der Nachteil besteht natürlich darin, dass die Ladereihenfolge abhängiger Dateien nicht garantiert werden kann. Die Debugging-Ergebnisse von
HTML-Code
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var script1 = document.createElement('script');
script1.src='calc1.js';
script1.type='text/javascript';
var script2 = document.createElement('script');
script2.src='calc2.js';
script2.type='text/javascript';
document.getElementsByTagName('head')[0].appendChild(script1).appendChild(script2);
</script>
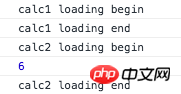
</head>in Chrome können manchmal korrekt wie folgt ausgegeben werden:

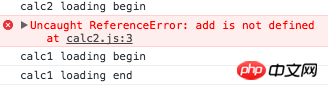
Aber manchmal aufgrund clac1.js wird nicht zuerst geladen und beim Ausführen von calc2.js wird ein Fehler gemeldet.

Dann müssen wir das Problem der Ladereihenfolge lösen und sicherstellen, dass calc1.js zuerst geladen wird.
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function loadScript(file, callbackFn) {
var script = document.createElement('script');
script.src= file;
script.type='text/javascript';
// 监听onload时间,当前js文件加载完成后,再加载下一个
script.onload = callbackFn;
document.getElementsByTagName('head')[0].appendChild(script)
}
loadScript('calc1.js', function () {
loadScript('calc2.js');
} );
</script>
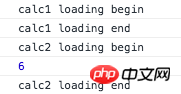
</head>So wird immer das richtige Ergebnis ausgegeben.
Das Laden von JS-Dateien über AJAX
<script>
function loadScript(file, callbackFn) {
var xhr = new XMLHttpRequest();
xhr.open('get', file, true);
// for IE
if (xhr.onreadystatechange) {
xhr.onreadystatechange = function () {
console.log(xhr.readyState, xhr.status);
if (xhr.readyState == 4) {
if (xhr.status >= 200 && xhr.status < 300 || xhr.status == 304) {
insertScriptText(xhr.responseText);
if (callbackFn) {
callbackFn();
}
}
}
}
} else {
xhr.onload = function () {
insertScriptText(xhr.responseText);
if (callbackFn) {
callbackFn();
}
}
}
xhr.send(null);
}
function insertScriptText(scriptText) {
var script = document.createElement('script');
script.type = 'text/javascript';
script.text = scriptText;
document.body.appendChild(script);
}
loadScript('calc1.js', function () {
loadScript('calc2.js');
});
</script>kann die Ergebnisse auch korrekt ausgeben .

Wenn es sich um eine einzelne oder mehrere JS-Dateien handelt, können Sie am Ende des zu ladenden HTML-Körpers ein Skript-Tag einfügen es synchron. Webpack führt tatsächlich mehrere JS-Dateien zu einer zusammen und fügt dann Skriptreferenzen in den Textkörper ein.
Verwandte Empfehlungen:
Javascript generiert Zufallszahlen Zusammenfassung der Methoden
JavaScript-Implementierungscode zum Blockieren der Rücktaste
Das obige ist der detaillierte Inhalt vonImplementierungscode zum synchronen und asynchronen Laden von JavaScript-Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

