Heim >Web-Frontend >CSS-Tutorial >Teilen Sie Beispiele für die Erstellung von 0,5 Pixel dünnen Linien in CSS3
Teilen Sie Beispiele für die Erstellung von 0,5 Pixel dünnen Linien in CSS3
- 小云云Original
- 2018-01-19 09:47:211825Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zum Beispielcode für die Verwendung von CSS3 zum Erstellen einer 0,5 Pixel dünnen Linie vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor, um einen Blick darauf zu werfen
CSS3 in Webapp implementiert 0,5 Pixel dünne Linien
Es fühlt sich an, als hätte ich schon lange nicht mehr gebloggt, und ich Ich lebe ein erfülltes Leben, also muss ich wieder etwas schreiben, und ich habe Angst, dass ich es eines Tages vergessen werde. Erinnerung, das ist es.
Ich habe mobile E-Commerce-Websites wie Taobao, JD.com, Yihaodian, Yihaodian usw. gesehen. Die gemeinsamen Merkmale dieser großen E-Commerce-Websites sind hervorragende Verarbeitung und gute Benutzererfahrung Was das Layout betrifft, sieht eine 0,5-Pixel-Linie viel raffinierter aus als eine 1-Pixel-Linie.
Methode 1: Verwenden Sie Farbverläufe, um
HTML-Code zu erstellen:
<p></p>
CSS-Code:
.bd-t{
position:relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-image: linear-gradient(0deg, transparent 50%, #e0e0e0 50%);
}Beachten Sie, dass es hier Fallstricke gibt! ! ! :
Für die Kompatibilität mit verschiedenen Browsern müssen wir unterschiedliche Präfixe verwenden, wie zum Beispiel:
-webkit-linear-gradient -ms-linear-gradient -o-linear-gradient
Die Gefahr liegt in diesen Präfixen: Wir setzen das Code Die Höhe von 1 Pixel wird in 100 Pixel geändert, die Parameter sind die gleichen wie 0deg, transparent 50%, #e0e0e0 50% und zum Testen wird die neueste Version von Chrome verwendet.
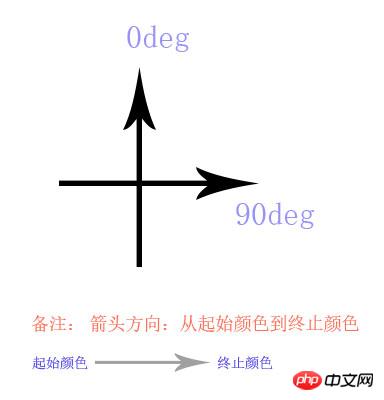
linear-gradient hat die folgenden Ergebnisse:

Nach einer Reihe von Testzusammenfassungen können wir die folgende Gradientenmethode ableiten:

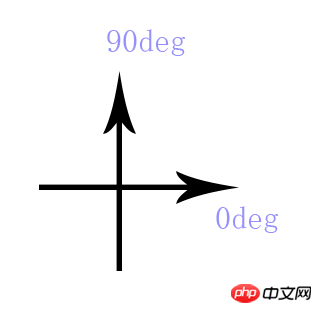
Das Code-Rendering von webkit-linear-gradient lautet wie folgt:

Nach der Zusammenfassung sehen wir, dass die Gradientenmethode das Präfix -webkit hat ist:

Wenn andere Präfixe verwendet werden, sind Freunde eingeladen, selbst zu versuchen, die Gruben auszufüllen!
Hinweis:
Diese Schreibweise wird empfohlen, dies ist der Ansatz der Baidu Nuomi-Mobilstation (sofern nicht überarbeitet): http://m.nuomi.com/, von In der Beschreibung des obigen Codes können Sie sehen, dass, um den Effekt des Pseudocodes von 0,5 Pixel am oberen Rand der Box zu erzielen: border-top:0.5px solid #e0e0e0; als Haken verwendet wird, mit einer Breite von 100 %, a Höhe von 1 Pixel, ein Hintergrundverlauf, halb transparent und halb farbig. So wird es gemacht. Ebenso sind die dünnen Linien unten, links und rechts alle gleich. Wenn Sie es in Kombination verwenden müssen, ist natürlich auch eine Verschachtelung zwischen Boxen möglich, oder Sie haben Ihre eigenen Ideen (natürlich gibt es viele Möglichkeiten, dies zu tun!) ...
Methode 2: Zoom verwenden
HTML-Code:
<p></p>
CSS-Code:
.bd-t{
position:relative;
}
.bd-t:after{
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-color: #e0e0e0;
/* 如果不用 background-color, 使用 border-top:1px solid #e0e0e0; */
-webkit-transform: scaleY(.5);
transform:scaleY(.5);
}Beschreibung
Dies ist ein Ansatz, um einen 0,5-Pixel-Rand auf der Box zu erreichen. Dieser Ansatz wird nicht dringend empfohlen, da einige mobile Browser nach dem Testen nicht sehr gut angezeigt werden. Das Prinzip dieser Implementierung besteht darin, in Richtung der Y-Achse die Hälfte zu komprimieren. Wie oben erwähnt.
Wenn Sie der Meinung sind, dass der Effekt nicht sehr gut ist, finden Sie hier einen Ausweg oder eine Problemumgehung: Es handelt sich um die oben auskommentierte Methode: Sie können versuchen, border-top:1px solid #e0e0e0; anstelle von Hintergrundfarbe zu verwenden, was JD verwendet. com tut dies (falls nicht, wenn überarbeitet): http://m.jd.com/
Erweiterung von Methode zwei: Wenn Sie rundum 0,5-Pixel-Linien erreichen möchten:
HTML-Code:
<p class='bd-all'></p>
CSS-Code:
.bd-all{
position:relative;
}
.bd-all:after{
content: " ";
position: absolute;
left: 0;
top: 0;
z-index:-1;
width: 200%;
height:200%;
border:1px solid #e0e0e0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(.5, .5);
transform: scale(.5, .5);
}Beschreibung:
Dies ist eine Methode, um 0,5 Pixel um eine Box herum zu erreichen. Wenn Sie den Effekt mit abgerundeten Ecken mit Randradius hinzufügen, werden Sie feststellen, dass einige Mobiltelefone abgerundete Ecken haben, die Auswirkung ist jedoch nicht groß. Wenn es zwei Kästchen gibt, hat das obere Kästchen keinen Randeffekt und das untere Kästchen hat die gleiche Breite und die Ober- und Unterseite sind manchmal nicht ausgerichtet Mobiltelefon ... sie sind um 0,5 Pixel gestaffelt, der Grund ist bereits sehr klar ... und dass z-index je nach Bedarf angepasst und verwendet werden kann, ist es in Ordnung, es nicht zu verwenden.
Methode 3: Hintergrundbild und CSS3-Neun-Quadrat-Rasterschnitt verwenden
Jingdong hat dies bereits früher getan, wird aber nicht mehr verwendet. Spezifische Methoden finden Sie in der Demostruktur unten:
├─demo/ ························ demo 目录
└─┬─ test.html ··············· test.html 文件
└─── pic.png ·················· png 图片文件In test.html gibt es den folgenden Schlüsselcode:
HTML-Struktur:
<p class="bd-t"></p>
CSS-Struktur:
.bd-t{
position: relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
border-top: 1px solid transparent;
/* 下面用 stretch 和 round 都可以 */
border-image: url('pic.png') 2 1 1 1 stretch;
-webkit-border-image: url('pic.png') 2 1 1 1 stretch;
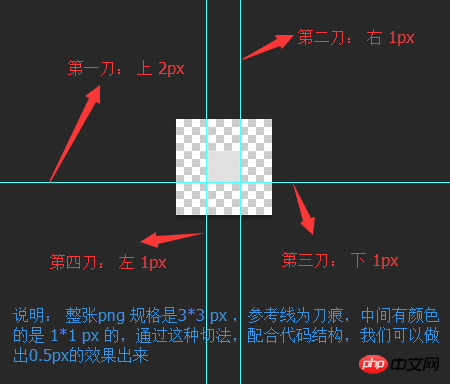
}Die Neun-Quadrat-Raster-Schneidmethode von pic.png ist wie unten gezeigt:

Es gibt viele spezifische Verwendungen von border-image im Internet:
Diese auf w3c ist nicht sehr spezifisch: http:/ /www.jb51.net/ w3school/cssref/pr_border-image.htm
在 MDN 上 有明确的介绍,并且有很多配图,包括兼容性等等:https://developer.mozilla.org/en-US/docs/Web/CSS/border-image
但是不推荐这种写法,毕竟图片质量比较大,能用代码解决的,不用图片。在这里border-width 是 1px , 但是 背景是有2px的距离,所以在1px的border-top上,显示出有颜色的高度就是0.5px, 同理,底边,左边和右边的0.5px,也都很容易实现。 这个就是css3的魅力体现(这个现在兼容性也不是很好,在一些较低端的安卓浏览器和一些版本的safari 支持的也不是很好)。
方式四 (推荐): weui的实现方式 :
这是一款微信团队开发的UI 组件 详情见: weui , 它的使用方式是这样的:
.weui-cell:before{
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}方式五: 使用同周边相似的浅色,利用视觉效果,让用户产生错觉
这个就考验设计师的功力了 :)
其他说明:不是很推荐使用渐变来做 , 在移动设备上可以看到,但在一些浏览器上看不到,不便于调试。
相关推荐:
Das obige ist der detaillierte Inhalt vonTeilen Sie Beispiele für die Erstellung von 0,5 Pixel dünnen Linien in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

