Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der versteckten CSS-Statistiken
Detaillierte Erläuterung der versteckten CSS-Statistiken
- 小云云Original
- 2018-01-19 09:41:102129Durchsuche
In diesem Artikel wird hauptsächlich der Beispielcode der CSS-Statistik für vergrabene Punkte vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Wenn der Umfang einer Website oder App ein bestimmtes Niveau erreicht und es notwendig ist, die entsprechenden Vorgänge der Benutzer auf der App oder Website zu analysieren, ist es notwendig, sich auf Statistiken des Benutzerverhaltens zu konzentrieren. Die spezifische Implementierung erfordert das Schreiben von JS-Skripten, um die Ereignis- und Anpassungsschnittstelle zu begraben. Heute habe ich eine neue Möglichkeit zum Verfolgen von Statistiken erhalten, was erfrischend ist. Der folgende Code ist eine einfache Demonstration.
//index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>CSS埋点</title>
<style>
.background {
background-size: 100% 100%;
width: 100%;
height: 100%;
position: fixed;
z-index: -100;
}
html {
background-color: #fff;
}
.notice-content {
border: 1px #ccc solid;
padding: 19px;
border-radius: 10px;
width: 80%;
margin-left: 10%;
margin-top: 10%;
}
.check-content {
padding: 0!important;
width: 80%!important;
margin-left: 25px;
margin-top: 10px;
}
.confirm {
float: left;
position: relative!important;
left: 6%;
height: 32px!important;
line-height: 32px!important;
}
.btn {
border: 1px solid #ff6689;
background-color: #ff6689;
width: 60%;
margin-left: 20%;
margin-top: 36px;
font-size: 16px;
font-weight: bold;
color: #FFFFFF;
}
.title {
display: block;
text-align: center;
font-size: 20px;
margin-bottom: 19px;
}
span {
display: block;
margin-bottom: 7px;
}
.mui-checkbox input[type=checkbox]:checked:before,
.mui-radio input[type=radio]:checked:before {
color: #ff6689;
}
.body-content {
width: 100%;
height: 100%;
}
body {
background-color: rgba(239, 239, 244, 0)!important;
}
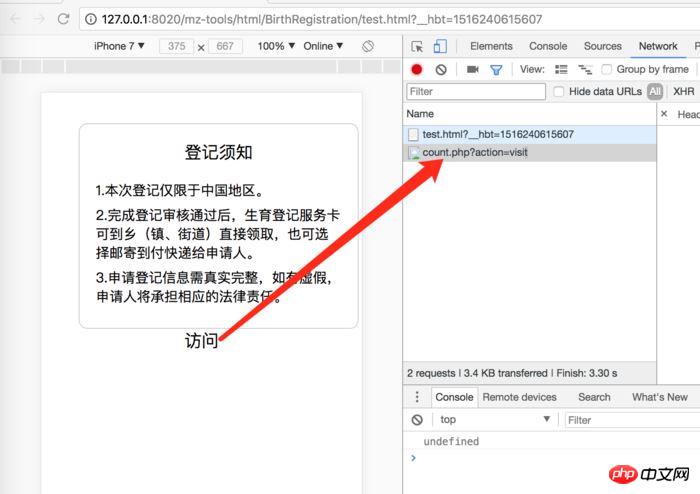
.link:active::after{
margin: 100px 100px;
color: red;
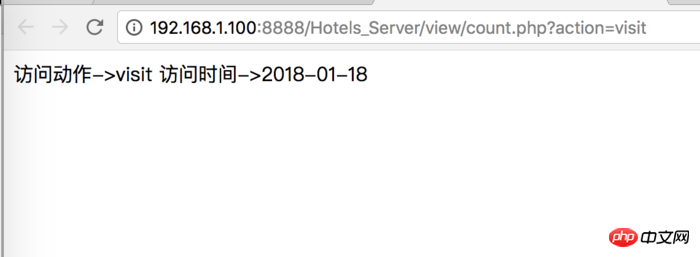
content: url("http://192.168.1.100:8888/Hotels_Server/view/count.php?action=visit");
}
</style>
</head>
<body>
<p class="loading">
</p>
<p style="" class="body-content">
<p class="background">
<!-- <img id="background" src="img/background.png"> -->
</p>
<p class="notice-content">
<label class="title">登记须知</label>
<span>1.本次登记仅限于中国地区。</span>
<span>2.完成登记审核通过后,生育登记服务卡可到乡(镇、街道)直接领取,也可选择邮寄到付快递给申请人。</span>
<span>3.申请登记信息需真实完整,如有虚假,申请人将承担相应的法律责任。</span>
</p>
<a class="link title">访问</a>
</p>
</body>
</html>//count.php
<?php
/**
* Created by PhpStorm.
* User: geek
* Date: 2018/1/18
* Time: 上午9:56
*/
$actionName = $_REQUEST["action"];
//时间格式化
$time = time();
$time = Date("Y-m-d",$time);
echo "访问动作->" .$actionName. " 访问时间->" . $time;
?>
CSS-Klickstatistik

Verwandte Empfehlungen:
Javascript – Website-Vergrabungspunkte, statistische Benutzerdaten
php implementiert die Wortstatistikfunktion
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der versteckten CSS-Statistiken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

