Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Bootstrap-Formularvalidierungsfunktion
Detaillierte Erläuterung der Bootstrap-Formularvalidierungsfunktion
- PHPzOriginal
- 2018-01-18 13:33:043139Durchsuche
Dieser Artikel stellt hauptsächlich die auf Bootstrap basierende Formularüberprüfungsfunktion vor. Ich hoffe, dass er jedem helfen kann.
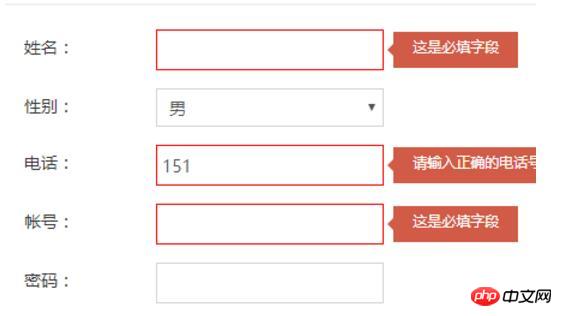
Basierend auf der Bootstrap-Formularvalidierung lautet der spezifische Inhalt zu Ihrer Information wie folgt
GitHub-Adresse: https://github.com/chentangchun/FormValidate

Verwendung:
1. CSS-Stil
.valierror {
border-color: red !important;
}
.tooltip.right .tooltip-arrow {
border-right-color: #d15b47;
}
.tooltip-inner {
background-color: #d15b47;
}<form id="form">
<input type="text" class="form-control" name="Phone" data-
<input type="text" class="form-control" name="Name" data-
valiType="required">
</form>
<script>
var $form = $("#form");
var isVali = $form.FormValidate();
</script>Verwandte Empfehlungen:
Beispiel für eine einfache Formularvalidierungsfunktion, die von JS implementiert wird
Detaillierte Erläuterung der Passwortbestätigung, Beispiel für die jQuery-Formularvalidierung
AngularJS-Formularvalidierungsfunktionsimplementierungsmethode
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Bootstrap-Formularvalidierungsfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

