Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung des Beispiels für das Tool zum Erstellen einer Axios-Schnittstellenanfrage durch VueJs
Ausführliche Erläuterung des Beispiels für das Tool zum Erstellen einer Axios-Schnittstellenanfrage durch VueJs
- 小云云Original
- 2018-01-18 09:44:053018Durchsuche
In diesem Artikel stellen wir hauptsächlich VueJs zum Erstellen des Axios-Schnittstellen-Anforderungstools vor. Axios ist ein HTTP-Client, der auf Browsern und Nodejs basiert. Ich hoffe, es kann Ihnen helfen.
Axios-Einführung
Axios ist ein Promise-basierter HTTP-Client für Browser und NodeJS. Er weist die folgenden Eigenschaften auf:
Aus dem Durchsuchen XMLHttpRequest erstellen
HTTP-Anfrage von node.js ausgeben
-
Support Promise API
Anfragen und Antworten abfangen
Anfrage- und Antwortdaten konvertieren
Anfrage abbrechen
JSON-Daten automatisch konvertieren
Client unterstützt die Verhinderung von CSRF/XSRF
Im letzten In diesem Kapitel lernten wir die Verzeichnisstruktur des Projekts kennen, nahmen einige Anpassungen an der Verzeichnisstruktur des Projekts vor und konnten das Projekt wieder zum Laufen bringen. Heute werden wir das API-Schnittstellen-Aufruftool Axios erstellen. Vue selbst unterstützt keine Ajax-Aufrufe. Wenn Sie diese Funktionen benötigen, müssen Sie die entsprechenden Tools installieren.
Es gibt viele Tools, die Ajax-Anfragen unterstützen, wie zum Beispiel Superagent und Axios. Heute verwenden wir Axios, weil ich gehört habe, dass die meisten Lehrbücher im Internet in letzter Zeit Axios verwenden. Das Axios-Tool selbst wurde gut optimiert und gekapselt, ist aber immer noch relativ umständlich zu verwenden, daher werden wir es neu verpacken.
Axios-Tools installieren

cnpm install axios -D
Achten Sie bei der Installation darauf, in unser Projektstammverzeichnis zu wechseln , und führen Sie dann den Installationsbefehl aus. Wenn die obige Meldung angezeigt wird, ist die Installation abgeschlossen.
Axios-Tool packen
Bearbeiten Sie die Datei src/api/index.js (als wir die Verzeichnisstruktur im vorherigen Kapitel organisiert haben, haben wir eine neue leere Datei index.js im Verzeichnis src/ erstellt api/ Verzeichnis ), füllen wir nun den Inhalt der Datei aus.
// 配置API接口地址
var root = 'https://cnodejs.org/api/v1'
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
/*
接口处理函数
这个函数每个项目都是不一样的,我现在调整的是适用于
https://cnodejs.org/api/v1 的接口,如果是其他接口
需要根据接口的参数进行调整。参考说明文档地址:
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
主要是,不同的接口的成功标识和失败提示是不一致的。
另外,不同的项目的处理方法也是不一致的,这里出错就是简单的alert
*/
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function (url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function (url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}
Konfigurieren des Axios-Tools
Bevor wir es verwenden, müssen wir eine einfache Konfiguration in src/main.js durchführen. Schauen Sie sich zunächst die ursprüngliche Datei main.js an
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
wurde geändert zu:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
Mit der obigen Konfiguration können wir das Axios-Tool im Projekt verwenden. Als nächstes testen wir dieses Tool.
Verwenden Sie das Axios-Tool
Lassen Sie uns die Datei src/page/Index.vue ändern und den Code an den folgenden Code anpassen:
<template>
<p>index page</p>
</template>
<script>
export default {
created () {
this.$api.get('topics', null, r => {
console.log(r)
})
}
}
</script>
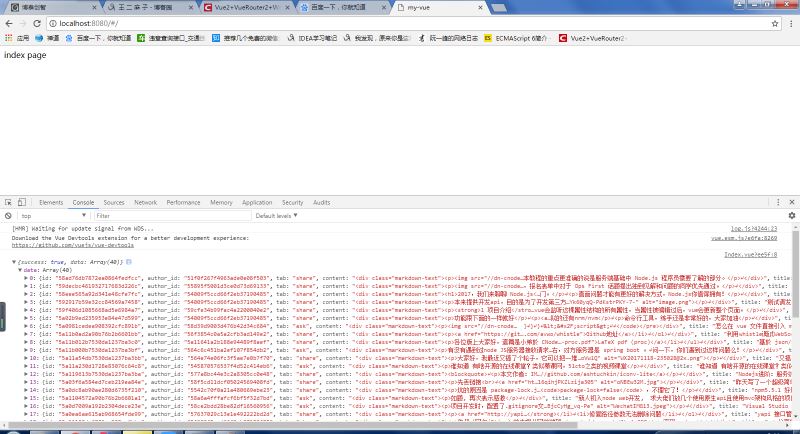
Wir sind im Index. vue Geben Sie einige von der Schnittstelle angeforderte Daten in die Browserkonsole ein. Wenn Sie mit mir identisch sind, bedeutet dies, dass unsere Schnittstellenkonfiguration korrekt abgeschlossen ist. Wie unten gezeigt:

Wenn Sie meinen Schritten Schritt für Schritt folgen, sollte das Endergebnis das gleiche sein wie meines. Bitte überprüfen Sie den Code sorgfältig, falls etwas schief geht.
Verwandte Empfehlungen:
Der umfassendste Axios-Leitfaden
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Beispiels für das Tool zum Erstellen einer Axios-Schnittstellenanfrage durch VueJs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

