Heim >Web-Frontend >js-Tutorial >jsp realisiert die Funktion des Umblätterns der vorherigen Seite zur nächsten Seite (Beispielcode)
jsp realisiert die Funktion des Umblätterns der vorherigen Seite zur nächsten Seite (Beispielcode)
- 韦小宝Original
- 2018-01-18 09:52:3511183Durchsuche
Der folgende Editor stellt Ihnen eine JSP zur Verfügung, mit der Sie die Funktion zum Umblättern der vorherigen Seite zur nächsten Seite implementieren können (Beispielcode). Der Herausgeber findet es ziemlich gut, deshalb teile ich jetzt den JSP-Quellcode mit Ihnen und gebe ihn als Referenz. Wenn Sie sich für JSP interessieren, folgen Sie bitte dem Herausgeber, um einen Blick darauf zu werfen
Ich war vor einiger Zeit mit Abschlussprüfungen und der Suche nach Praktika beschäftigt und habe schon lange nicht mehr gebloggt.
Ich habe in dieser Zeit an einem kleinen Projekt gearbeitet, einschließlich Umblättern und Rich Text.EditorZwei Wissenspunkte von Ueditor habe ich noch nicht sehr intensiv gespielt. Ich habe vor, es zu spielen tiefer gehen. Schreiben Sie einen Blog.
Um die Funktion zum Umblättern von Seiten zu realisieren, müssen Sie lediglich einen Seitenindex festlegen und dann bei jedem Laden der Seite Daten über den Seitenindex laden.
Dann können wir ein verstecktes Eingabefeld einrichten, um den pageIndex an die nächste Seite zu übergeben.
Wenn wir auf die vorherige Seite klicken, ändern Sie den Wert von pageIndex über die js-Methode und senden Sie dann das Formular
Schauen Sie sich ohne weiteres den Code an, der Code ist relativ klar. .
Dies ist der Code von index.jsp.
index.jsp
<%@page import="Bean.DBBean"%>
<%@page import="Entity.Record"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>NoteBook of Eric Wu</title>
<link rel="stylesheet" href="css/basic.css" rel="external nofollow" >
<link rel="stylesheet" href="css/index.css" rel="external nofollow" >
</head>
<body>
<%
int allRecord=0;//总的记录条数,不包含查询后的
int totalRecord=0;//总的记录条数,包含查询后的
int totalPage=1;//总的页面数,包含查询后的
int pageIndex=1;//当前页面号,用于控制页面翻转,默认为1
List<Record> records=null;
DBBean db=new DBBean();
allRecord=db.getRecordCount();
totalRecord=db.getRecordCount();
totalPage=(totalRecord-1)/10+1;
if(request.getParameter("pageIndex")!=null){//不是第一次加载
//要做下数据类型转换
pageIndex=Integer.valueOf(request.getParameter("pageIndex"));
if(request.getParameter("keyword")!=null){
String keyword=request.getParameter("keyword");
records=db.getRecords(pageIndex,keyword);//获取查询内容一页的事件记录集,共10条
totalRecord=db.getRecordCount(keyword);
totalPage=(totalRecord-1)/10+1;
}else{
records=db.getRecords(pageIndex);//获取一页的事件记录集,共10条
}
}else{//第一次加载
records=db.getRecords(pageIndex);//获取一页的事件记录集,共10条
}
session.setAttribute("records", records);//便于后面使用
%>
<p id="home">
<p id="header">
<p id="WebTitle">
<p class="maintitle"><a href="index.jsp" rel="external nofollow" rel="external nofollow" target="_blank">NoteBook of Eric Wu</a></p>
<p class="subtitle">The palest ink is better than the best memory !</p>
</p>
<p id="navigator">
<ul id="navList">
<li><a href="index.jsp" rel="external nofollow" rel="external nofollow" >首页</a></li>
<li><a href="add.jsp" rel="external nofollow" >新增</a></li>
<li><a href="change.jsp" rel="external nofollow" >修改</a></li>
<li><a href="delete.jsp" rel="external nofollow" >删除</a></li>
</ul>
<p id="Stats">
记录-<%=allRecord %>
</p><!--end: Stats 状态-->
</p><!-- end: navigator 导航栏 -->
</p><!-- end: header 头部 -->
<p id="main">
<p id="content">
<form id="searchForm" name="searchForm" action="index.jsp" method="get">
<input type="hidden" name="pageIndex" id="pageIndex" value="1">
<p id="search">
<p class="center"></p>
<input type="text" class="search" id="keyword" name="keyword" placeholder="请输入要查询的记录">
<img src="img/search.jpg" onclick="searchKeyword();" class="button">
</p>
</form>
<table>
<tr>
<th width="10%">序号</th>
<th width="60%">标题</th>
<th width="30%">时间</th>
</tr>
<%
int count=0;
if(records!=null){
for(Record r: records){
count++;
%>
<tr>
<td class="center"><%= count %></td>
<td><a href="content.jsp?recordId=<%= r.getId() %>" rel="external nofollow" target="_blank"><%= r.getTitle() %></a></td>
<td class="center"><%= r.getTime() %></td>
</tr>
<%
}
}
%>
<tr class="alt" >
<td class="center" colspan="3">
共<%= totalRecord %>条记录
共<%= totalPage %>页
每页10条
当前第<%= pageIndex %>页
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" class="turnPage" onclick="turnTopPage()">上一页</a>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" class="turnPage" onclick="turnBottomPage()">下一页</a>
</td>
</tr>
</table>
</p><!-- end: content 内容 -->
</p><!-- end: main 主要部分 -->
<p id="footer">
Copyright ©2017 汕大-吴广林
</p><!-- end: footer底部-->
</p><!-- end: home 自定义的最大容器 -->
</body>
<script type="text/javascript">
var pageIndex=<%=pageIndex %>;
var totalPage=<%=totalPage %>;
console.log(pageIndex);
//上一页
function turnTopPage(){
if(pageIndex==1){
return;
}else{
document.getElementById("pageIndex").value=pageIndex-1;
document.getElementById("searchForm").submit();
}
}
//下一页
function turnBottomPage(){
if(pageIndex>=totalPage){
return;
}else{
document.getElementById("pageIndex").value=pageIndex+1;
document.getElementById("searchForm").submit();
}
}
function searchKeyword(){
document.getElementById("pageIndex").value=1;
document.getElementById("searchForm").submit();
}
</script>
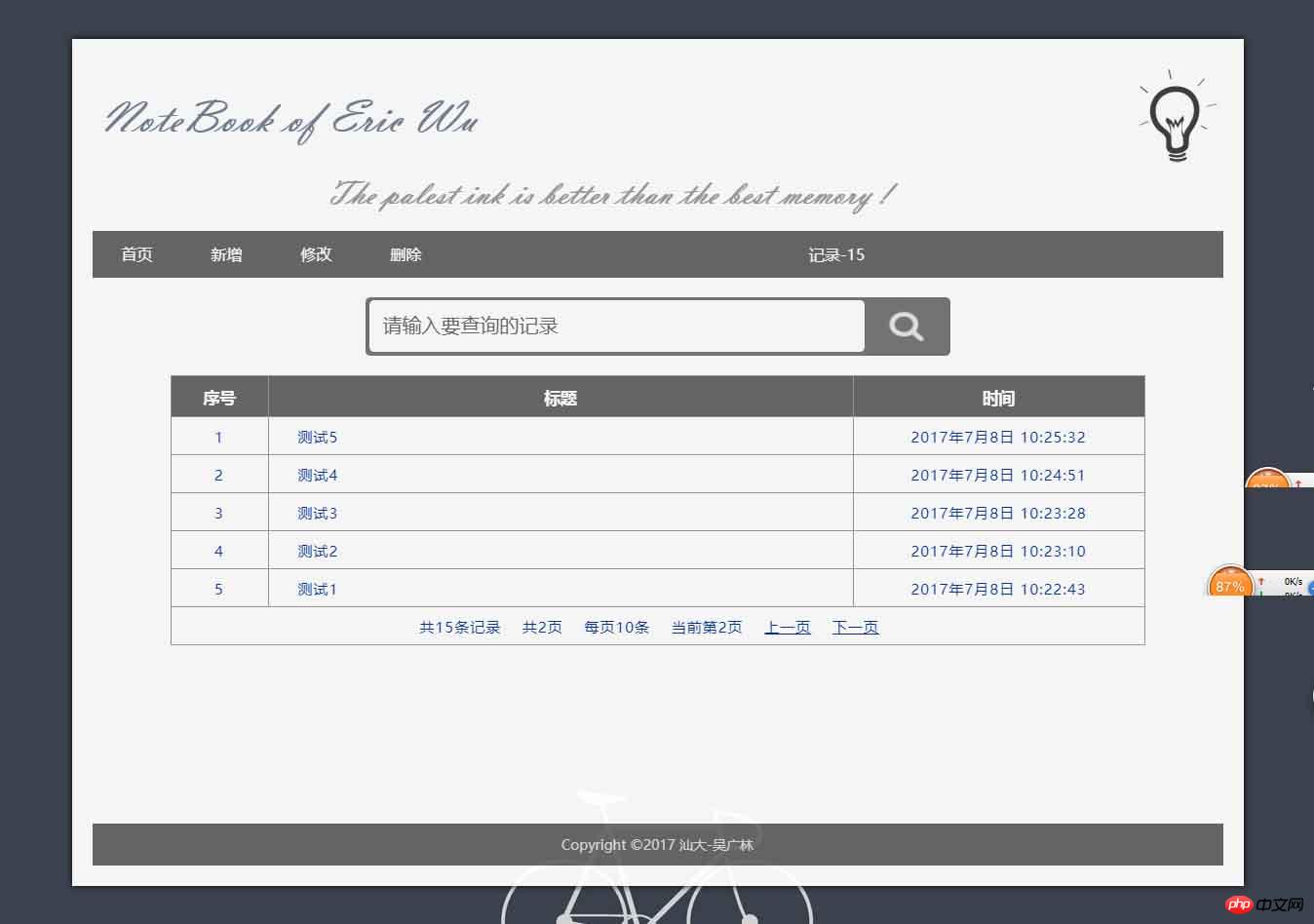
</html>Rendering
Nachher Umblättern: pageIndex=1

Nach dem Umblättern: pageIndex=2

Die obige JSP-Implementierung Die Umblätterfunktion (Beispielcode) von einer Seite zur nächsten ist der gesamte Inhalt, den der Herausgeber mit Ihnen geteilt hat. Ich hoffe, er kann Ihnen eine Referenz geben! !
Verwandte Empfehlungen:
Vorteile, Nachteile und grundlegende Operationen von JSP
Erklärung des Pfadproblems, nachdem Servlet zur JSP-Seite gesprungen ist
Was soll ich tun, wenn beim Weiterleiten des Servlets an die JSP-Seite ein Pfadproblem auftritt?
Das obige ist der detaillierte Inhalt vonjsp realisiert die Funktion des Umblätterns der vorherigen Seite zur nächsten Seite (Beispielcode). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

