Heim >Web-Frontend >js-Tutorial >jq Paginator kombiniert mit Express, um einen Paging-Effekt zu erzielen
jq Paginator kombiniert mit Express, um einen Paging-Effekt zu erzielen
- 小云云Original
- 2018-01-17 15:10:401853Durchsuche
Dieser Artikel stellt hauptsächlich die Wirkung von jqPaginator in Kombination mit Express vor, um Paging-Anzeigeinhalte zu erzielen. Ich hoffe, dass er jedem helfen kann.
Vorher geschrieben
Page-Content ist auch eine Anforderung, auf die wir bei der Seitenentwicklung häufig stoßen
Die Front-End-Seite wird mit dem JQuery-Plug-In jqPaginator geschrieben
Das Backend verwendet MySQL zum Speichern von Daten
Beginnen Sie mit der Eingabe des Codes
Überprüfen Sie die SQL-Kenntnisse
Lassen Sie uns zunächst die SQL-Anweisung überprüfen. Wir möchten nur bestimmte Elemente in der Datentabelle abfragen und Limit verwenden, um
select * from table name limit [offset,] rows
Das Folgen eines Parameters zeigt Zeilen an, was Offset = 0 entspricht, und fragt Zeilendaten ab dem ersten Datensatz in der Datentabelle ab.
Bei zwei Parametern ist der erste der Offset beginnend bei 0 und der zweite Parameter gibt die Anzahl der Datensätze an, die Sie abfragen möchten.
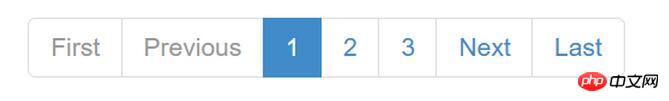
Verwenden Sie jqPaginator, ein hervorragendes JQuery-Paging-Plug-In, um eine Paging-Leiste zu schreiben
Hinweis: Diese Paging-Funktion basiert auf Bootstrap3. 1.1<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="http://cdn.staticfile.org/twitter-bootstrap/3.1.1/css/bootstrap.min.css"/>
</head>
<body>
<p style="text-align: center;">
<ul class="pagination" id="pagination1"></ul>
</p>
</body>
<script src="/javascripts/jquery.min.js"></script>
<script src="/javascripts/jqPaginator.js"></script>
<script>
$.jqPaginator('#pagination1', {
totalPages: 100,
visiblePages: 3,
currentPage: 1,
onPageChange: function (num, type) {
if (type == 'change') {
//这里是点击分页的回调
}
}
});
</script>
</html>
Hintergrundcode
router.get('/pages', function (req, res, next) {
// res.json({"name": 123});
var page = req.query.page;
var page = (--page)*5;
var connection = mysql.createConnection({
host: '127.0.0.1',
port: 3306,
user: 'root',
password: 'root',
database: 'vr02'
});
connection.connect(function(err) {
if (err) {
throw err;
}
console.log('连接数据库成功');
});
connection.query('select * from user limit ?, 5',当前1/2页 12下一页阅读全文Verwandte Empfehlungen: Einfache Implementierung von Ajax No-Refresh Paging-Effekt
Beispiel für PHP-Implementierung des Paging-Effekts
Detaillierte Erläuterung von Webpack+Express-Beispielen für die Entwicklung mehrseitiger Websites
Das obige ist der detaillierte Inhalt vonjq Paginator kombiniert mit Express, um einen Paging-Effekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

