Heim >Web-Frontend >js-Tutorial >Eine kurze Analyse der Startposition von fade() und show() in jQuery
Eine kurze Analyse der Startposition von fade() und show() in jQuery
- 小云云Original
- 2018-01-17 13:14:542384Durchsuche
Dieser Artikel bringt Ihnen hauptsächlich eine kleine Entdeckung über die Startposition von fade() und show() in jQuery. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Vor kurzem, als ich an meiner Homepage arbeitete, wollte ich vorübergehend ein Plug-in für die Musikwiedergabe mit NetEase und dem Musik-External-Link-Player hinzufügen, aber der Effekt war, dass es auftauchte und wieder verschwand in der unteren rechten Ecke, also kam das Problem:
Die Funktionen show() und fade() sind Funktionen zum Anzeigen oder Ausblenden von Elementen. Sie können einen Zeitparameter übergeben, um die Funktion in Millisekunden abzuschließen.
Aber wo ist der Ausgangspunkt des Erscheinens und Verschwindens?
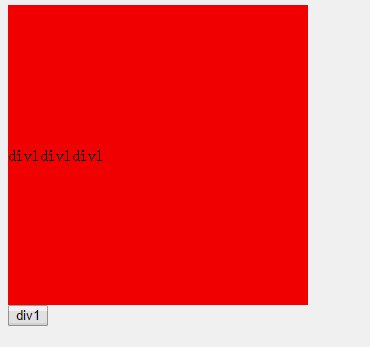
Standardmäßig ist es die obere linke Ecke:

Aber manchmal müssen Sie die Position festlegen, an der das Element angezeigt wird Element soll in der unteren rechten Ecke beginnen. Position, wie geht das?
Ich habe es auch herausgefunden, bin mir aber nicht sicher, ob es sich um ein verstecktes Attribut handelt, das heißt, ich habe den folgenden Stil für das Element festgelegt:
aside{
position: fixed;
bottom:65px;
right:20px;
}
Auf diese Weise wird das Element erscheinen als „untere rechte Ecke“ und der verschwindende Referenzpunkt:

Dieser Effekt funktioniert jedoch nur, wenn das Positionsattribut für das Element auf „fest“ oder „absolut“ eingestellt ist zu anderen Zeiten keine Wirkung?
Ich denke, die spezifische Implementierung erfordert einen Blick auf den Quellcode. Wenn ein Kollege diesen Mechanismus versteht, reicht es bitte nicht aus, eine private Nachricht zu senden.
Außerdem bettele ich um eine Software zum Aufzeichnen von GIFs. Ich habe auch gesehen, wie schlecht die Effekte der oben genannten Animationen sind. Was die häufigere GifCam-Software betrifft, wird das, was ich hier aufzeichne, schwarz. . Okay, möchten Sie Ihren Computer wechseln? ? ?
Verwandte Empfehlungen:
Zusammenfassung der Verwendung von slideUp(), slideDown(), hide(), show() in jQuery
Eine Zusammenfassung der Beispielverwendung der Show()-Funktion
Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Startposition von fade() und show() in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

