Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des jQuery-Tip-Prompt-Plug-Ins
Detaillierte Erläuterung des jQuery-Tip-Prompt-Plug-Ins
- 小云云Original
- 2018-01-17 13:09:173170Durchsuche
In diesem Artikel werden hauptsächlich die relevanten Kenntnisse des jQuery-Tipp-Plug-Ins vorgestellt. Hat einen sehr guten Referenzwert. Werfen wir einen Blick mit dem folgenden Editor. Ich hoffe, er kann allen helfen.
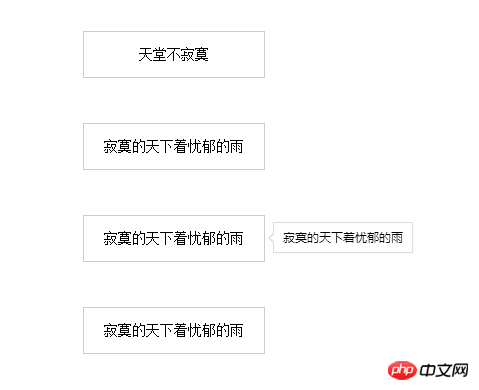
Rendering:

Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>document</title>
<style>
.tip{
width: 200px;
text-align: center;
position: relative;
border:1px solid #ccc;
height: 50px;
line-height: 50px;
left: 50%;
margin-top: 50px;
transform: translateX(-50%);
}
.tip-container{
position: absolute;
box-shadow: 2px 2px 5px #f9f9f9;
z-index: 999;
display: none;
}
.tip-container .tip-point-top,
.tip-container .tip-point-bottom,
.tip-container .tip-point-left,
.tip-container .tip-point-right{
border:1px solid #dcdcdc;
position: relative;
background: white;
}
.tip-content{
padding:5px 10px;
background: white;
font-size: 12px;
line-height: 1.7;
font-family: "Helvetica Neue",Helvetica,Arial,"MicroSoft YaHei";
}
.tip-container .tip-point-top::after,
.tip-container .tip-point-top::before,
.tip-container .tip-point-bottom::after,
.tip-container .tip-point-bottom::before{
content:"";
position: absolute;
border:solid transparent;
left: 50%;
width: 0;
height: 0;
transform: translate3d(-50%,0,0);
-webkit-transform: translate3d(-50%,0,0);
}
.tip-container .tip-point-right::after,
.tip-container .tip-point-right::before,
.tip-container .tip-point-left::after,
.tip-container .tip-point-left::before{
content:"";
position: absolute;
border:solid transparent;
top: 50%;
width: 0;
height: 0;
transform: translate3d(0,-50%,0);
-webkit-transform: translate3d(0,-50%,0);
}
/*tip-point-top*/
.tip-container .tip-point-top::after{
border-top-color: #fff;
top: 100%;
border-width: 5px;
}
.tip-container .tip-point-top::before {
border-top-color: #dcdcdc;
top: 100%;
border-width: 7px;
}
/*tip-point-bottom*/
.tip-container .tip-point-bottom::after{
border-bottom-color: #fff;
bottom: 100%;
border-width: 5px;
}
.tip-container .tip-point-bottom::before {
border-bottom-color: #dcdcdc;
bottom: 100%;
border-width: 7px;
}
/*tip-point-right*/
.tip-container .tip-point-right::after{
border-right-color: #fff;
right: 100%;
border-width: 5px;
}
.tip-container .tip-point-right::before {
border-right-color: #dcdcdc;
right: 100%;
border-width: 7px;
}
/*tip-point-left*/
.tip-container .tip-point-left::after{
border-left-color: #fff;
left: 100%;
border-width: 5px;
}
.tip-container .tip-point-left::before {
border-left-color: #dcdcdc;
left: 100%;
border-width: 7px;
}
</style>
</head>
<body>
<p data-tip="寂寞的天下着忧郁的雨" data-mode="top">天堂不寂寞</p>
<p data-tip="天堂不寂寞" data-mode="bottom">寂寞的天下着忧郁的雨</p>
<p data-tip="寂寞的天下着忧郁的雨" data-mode="right">寂寞的天下着忧郁的雨</p>
<p data-tip="天堂不寂寞" data-mode="left">寂寞的天下着忧郁的雨</p>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<script>
/**
* Created by zxhuan (you@example.com)
* Date: 2016/11/28
* Time: 11:14
*/
;
(function ($,window,document,undefined) {
var modePos;
$.fn.tip = function (options) {
var set = $.extend({
"mode": "bottom",
"speed": 300,
"tipText":"提示内容"
}, options);
if(!modePos){
//策略模式
//算法
modePos = {
top: function (t, tip) {
return {
left: t.offset().left + (t.width() - tip.width()) / 2 + "px",
top: t.offset().top - tip.height() - 12 + "px"
}
},
bottom:function(t, tip){
return {
left: this.top(t, tip).left,
top: t.offset().top + t.height() + 12 + "px"
}
},
left:function(t, tip){
return{
left:t.offset().left - tip.width()-12+ "px",
top:t.offset().top +(t.height()-tip.height())/2+"px"
}
},
right:function(t, tip){
return{
left:t.offset().left +t.width()+12+ "px",
top:t.offset().top +(t.height()-tip.height())/2+"px"
}
}
};
}
function Tip(_this){
var _that = $(_this);
var _mode = set.mode;
var tipText=set.tipText;
var _tip=".tip-container";
if (_that.data("mode")) {
_mode = _that.data("mode");
}
if(_that.data("tip")){
tipText = _that.data("tip");
}
_that.css("cursor", "pointer");
_that.hover(function () {
var _tipHtml = '<p><p class="tip-point-' + _mode + '"><p>' + tipText + '</p></p></p>';
_that.removeAttr("title alt");
$("body").append(_tipHtml);
$(_tip).css(modePos[_mode](_that,$(_tip))).fadeIn(set.speed);
}, function () {
$(".tip-container").remove();
});
}
return this.each(function () {
return new Tip(this);
});
}
})(jQuery,window,document);
$(".tip").tip();
</script>
</body>
</html> Verwandte Empfehlungen:
Eine Zusammenfassung der Implementierungstipps für Vue-Komponenten
Detaillierte Beispiele mehrerer kleiner Tipps in CSS
Zusammenfassung der Tipps zur PHP-Entwicklung
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des jQuery-Tip-Prompt-Plug-Ins. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Detaillierte Beispiele für die asynchrone Formularübermittlung von jquery.form.jsNächster Artikel:Detaillierte Beispiele für die asynchrone Formularübermittlung von jquery.form.js
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

