Heim >Web-Frontend >HTML-Tutorial >So verwenden Sie das img-Tag von HTML-Bildern
So verwenden Sie das img-Tag von HTML-Bildern
- php中世界最好的语言Original
- 2018-01-17 10:02:343605Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie das img-Tag von HTML-Bildern verwenden und welche Vorsichtsmaßnahmen für die Verwendung des img-Tags von Bildern gelten. Das Folgende ist ein praktischer Fall. Schauen wir uns das an.
Erklärung
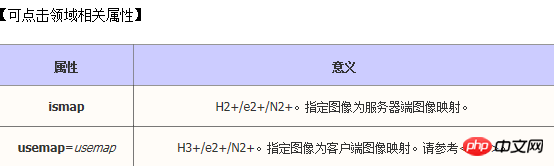
img ist die Abkürzung für Image. Das src -Attribut wird verwendet, um den Pfad des Bildes anzugeben.
Um in HTML4.01 mit verschiedenen Browsern zusammenzuarbeiten, die keine Bilder und Audio-Lesebrowser anzeigen können, muss das Alt-Attribut im  -Tag festgelegt werden. HTML5 wird optional.
-Tag festgelegt werden. HTML5 wird optional.
Obwohl das Höhenattribut und das Breitenattribut nicht erforderlich sind, kann das Bild schneller geöffnet werden, wenn diese beiden Attribute festgelegt sind, und bestimmte Anzeigefehler können bei der Anzeige des Bildes vermieden werden.





Ich glaube, dass Sie die Methoden beherrschen, nachdem Sie diese Fälle gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Verwandte Lektüre:
So fügen Sie ein Video in eine HTML-Webseite ein
So machen Sie ein HTML-Textfeld schreibgeschützt
So formatieren und geben Sie JSON-Daten in HTML aus
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das img-Tag von HTML-Bildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

