Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der JavaScript-Grundlagen
Detaillierte Erläuterung der JavaScript-Grundlagen
- 小云云Original
- 2018-01-16 13:22:381479Durchsuche
Dieser Artikel stellt hauptsächlich relevante Informationen zu den Grundkenntnissen von JavaScript vor (JSON, Funktionsobjekte, Prototypen, Referenztypen). Freunde, die ihn benötigen, können darauf verweisen alle.
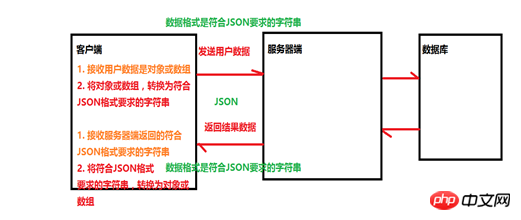
1. JSON

Konzept: JavaScript Object Notation ist ein leichtes Datenaustauschformat
Funktionen: einfach für Programmierer schreiben und anzeigen; für Computer einfach zu analysieren und zu generieren
Datenstruktur: Objektobjektformat { Schlüssel: Wert, Schlüssel: Wert🎜>
Array-Array-Format [ Wert , Wert ]ZB: var json = ' { " " : '' '' } ' (innere doppelte Anführungszeichen, äußere einfache Anführungszeichen) * JSON – unterstützt unabhängige „.json“-Dateien. Verschachtelung zulassenDas JSON-Format wird von fast allen gängigen Entwicklungssprachen unterstützt --- Der Konsens aller Grammatiksprachen besteht darin, dass Zeichenfolgen Zeichenfolgen in JSON können nur doppelte Anführungszeichen verwenden * Unterstützte Datentypen: string; number; boolean; object; array JSON-Objekt und String in JSON-Objekt konvertieren: JSON.parse(object) ---(Server=>Client). JSON-Zeichenfolge, konvertieren Sie in JSON-Zeichenfolge: JSON.stringify(string) ---- (Client=>Server), 2 Funktionsobjekt Funktion und Funktionsobjekt: Der Funktionstyp ist einer der von JavaScript bereitgestellten Referenztypen. Ein Funktionstypobjekt wird über den Funktionstyp erstellt. Das Objekt ist tatsächlich eine [Funktion]. var Objektname = neues Objekt( ); ---Objekt erstellen var Funktionsname = neue Funktion( ){}【 In JavaScript sind alle Funktionen Objekte von Function】var function name = new Function (parameter, function body);Der letzte Parameter in den Klammern ( ) wird als Funktionskörper erkannt, außer Dies sind alles formale Parameter. ---Nicht empfohlen Konstruktor: Funktion: Objekte erstellen (Factory-Methode) Syntaxstruktur:function 构造函数名称(形参){
this.属性名 = 属性值; ---- this的含义 -> 指的是创建的对象
this.方法名 = function( ){ }
}
var 对象名 = new 构造函数名称( ); 3. Prototyp In JavaScript ist eine Funktion ein Objekt vom Typ Funktion, das Eigenschaften und Methoden enthält. Attribut (Prototyp) existiert bereits, wenn die Funktion definiert ist. Es ist ein vordefiniertes Attribut des Funktionsobjekts (d. h. die Funktion ist ein leeres Objekt). In JavaScript ist für eine Funktion kein Prototyptyp definiert, daher kann der Prototyp einen beliebigen Typ haben. Der Prototyp wird verwendet, um die gemeinsamen Eigenschaften und Methoden des Objekts zu speichern. Die Eigenschaften und Methoden des Prototyps haben keinen Einfluss auf die Eigenschaften und Methoden der Funktion selbst. ² Expliziter Prototyp – Funktionsprototyp wird in einer realen Entwicklungsumgebung verwendet ² Impliziter Prototyp – Funktionsprototyp wird während des Entwicklungsprozesses für Tests verwendet kann nicht in der realen Entwicklungsumgebung verwendet werden 4. Referenztyp: Nummer – Zahlen durch Erstellen von Objekten definieren; 🎜>Boolean – Zahlen durch Erstellen von Objekten definieren;
Datumstyp
Funktion: Reguläres Datum + Uhrzeit abrufen
getFullYear(): Jahr getMonth( ): Holen Sie sich den Monat; getDate(): Holen Sie sich das Datum
getTime(): Die Zeit und das Datum vom 1. Januar 1970 bis heute [Verwenden Sie Millisekundenwerte, um die Zeit zu berechnen )]
z. B.: Das Datumsformat ist die aktuelle Uhrzeit am TT, MM, JJJJ
Mathematiktyp Attribut: PI - Pi (x): Rundungvar date = new Date( ); console.log(date.getFullYear( ) + '年' + date.getMonth( ) + '月' + date.getDay( ) + '日');
pow(x1, x2): n1 hoch n2 random(): Erzeuge eine Zufallszahl zwischen 0-1
z. B.: 0-100 Zufallszahl console .log(Math.random ( )*100);
1-100 random integer console.log(Math.random( )*99+1);
20 % Ausführungswahrscheinlichkeit, 50 % Ausführungswahrscheinlichkeit 2 if( num <= 0.2 ){
Globales Objekt: globale Eigenschaften (Infinity, NaN, undefiniert), globale Methoden, die sein können wird irgendwo in JavaScript aufgerufen.
Verwandte Empfehlungen:
Einführung in erweiterte JavaScript-Arrays
JavaScript-Grundlagen zur Stärkung der Video-Kursware-Quellcode-Freigabe
JavaScript-Grundwissenspunkte Lernzusammenfassung
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der JavaScript-Grundlagen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

