Heim >Web-Frontend >js-Tutorial >Nachahmung der Taobao JSsearch-Suche mit detaillierter Nutzungsanalyse im Dropdown-Menü
Nachahmung der Taobao JSsearch-Suche mit detaillierter Nutzungsanalyse im Dropdown-Menü
- 小云云Original
- 2018-01-16 13:17:411509Durchsuche
Dieser Artikel analysiert hauptsächlich die Verwendung von JSsearch, indem er Taobao-Suchschlüsselwörter nachahmt und dann verwandte Produktsuchen nach unten zieht. Lassen Sie uns mit dem Editor lernen.
Wir geben zunächst den relevanten Quellcode dieses JSsearch-Programms an: https://gitee.com/skyogo/JSsearch
Wir laden die JSsearch1.0-Community-Version herunter
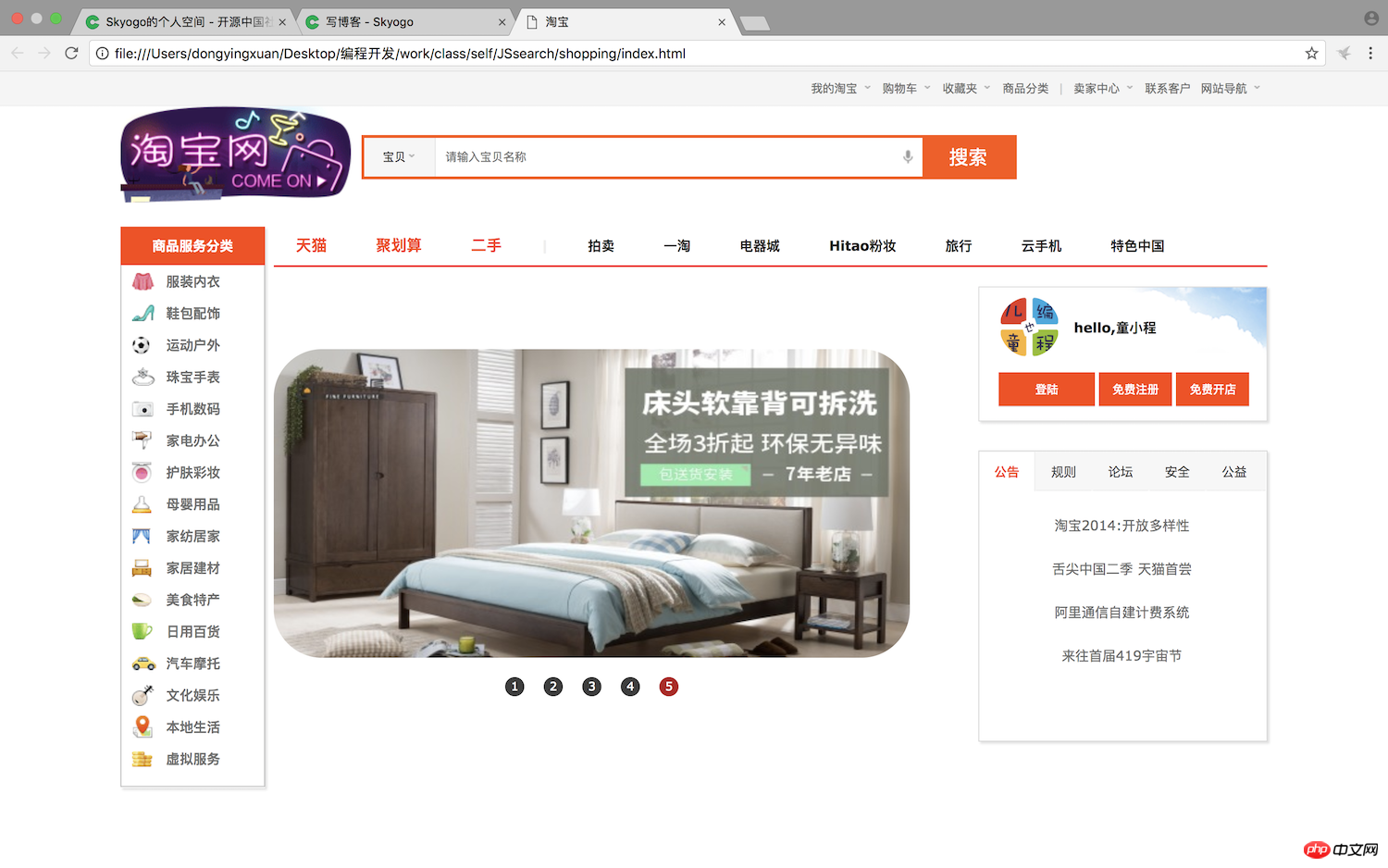
Nach dem Herunterladen laden wir eine Einkaufsseite herunter, die Taobao ähnelt
Wenn wir dann diese Seite öffnen, werden wir so etwas finden

An dieser Stelle schließen wir die Seite und kopieren unsere JSsearch.js in den js-Ordner im Stammverzeichnis der Taobao-Seite
Nach dem Kopieren führen wir sie in die HTML-Seite ein (in „Write at the“) Unterseite des Körpers)
<script src="js/JSsearch.js"></script> <script> </script>
Dann schreiben wir diesen Code in Zeile 76 oben (unter dem Eingabe-Tag)
<p id="search-recommend"> 没有搜索结果 </p>
Dann öffnen wir die Datei css/index.css und schreiben dieses CSS-Stylesheet hinein
#search-recommend{
height: 40px;
width: 580px;
position: absolute;
top: 110px;
border: 1px gray solid;
padding-left: 20px;
box-sizing: border-box;
padding-top: 11px;
font-size: 15px;
cursor: pointer;
background: white;
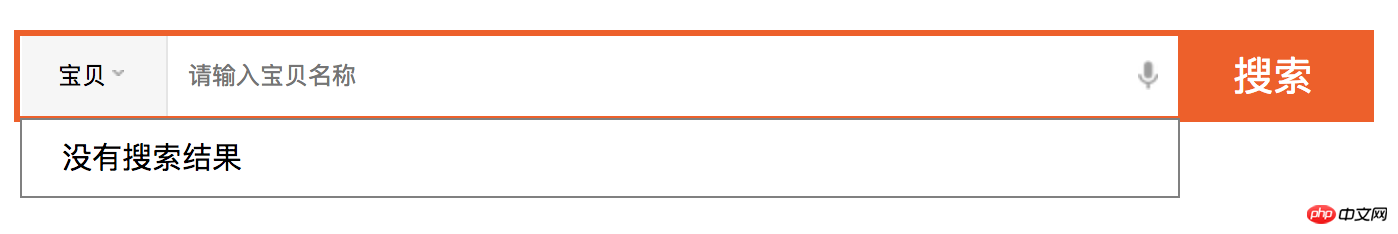
}Führen Sie die HTML-Seite aus und haben das dort gefunden ist ein zusätzliches Feld unter dem Suchfeld

An diesem Punkt wurde unser HTML- und CSS-Code geschrieben. Als nächstes schreiben wir den JS-Code
Wir Schließen Sie nun die Seite, öffnen Sie die Entwicklungstools und suchen Sie das Tag Zuerst schreiben wir dies Code: (erhalten Sie den Wert wiederholt im Eingabefeld) Dann schreiben wir eine Beurteilungsanweisung unter var, um festzustellen, ob es sich um einen Wert im Eingabefeld handelt hat sich geändert Dann schreiben wir ein, wenn: Dieser Absatz, das heißt Das heißt, wiederholte Beurteilung: Wenn sich der Wert des Eingabefelds ändert, weisen Sie den Wert neu zu Dann schreiben wir unten: Dies Der Absatz besteht darin, zu beurteilen, dass, wenn der aktuelle Wert des Eingabefelds leer ist, „Keine Suchergebnisse“ angezeigt werden soll Dann schreiben wir else: Zu diesem Zeitpunkt haben wir die Schlüsselwortsuchmethode von JSsearch aufgerufen. Oh, wir haben das itemList-Array übrigens noch nicht geschrieben. Bewegen Sie zu diesem Zeitpunkt den Cursor zur obigen Zeile setInterval und schreiben Sie: itemList ist eine Sammlung aller unserer Produkte Bewegen Sie nun den Cursor zurück zu else. Schreiben Sie darin: Zu diesem Zeitpunkt öffnen wir die HTML-Datei erneut und geben den Inhalt in das Eingabefeld ein. Wir werden feststellen, dass bereits eine Zuordnung besteht! Natürlich ist dies nur ein Prototyp. Wir müssen noch einen Fehler beheben, das heißt, wenn Sie ein Zeichen eingeben, das in mehreren Zeichenfolgen enthalten ist, wird dies nicht der Fall sein Empfehlen Sie uns unbedingt das, was Sie möchten. Ich werde es hier nicht mehr schreiben. Wenn Sie diesen Fehler beheben möchten, können Sie ihn selbst beheben. Verwandte Empfehlungen: Detaillierte Erläuterung des Unterschieds zwischen js string indexof und search Detaillierte Erläuterung des Unterschieds zwischen indexOf und search in JavaScript 10 empfohlene Artikel zur Suche Das obige ist der detaillierte Inhalt vonNachahmung der Taobao JSsearch-Suche mit detaillierter Nutzungsanalyse im Dropdown-Menü. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!var lastValue = document.getElementById("search-in").value;
setInterval(function(){
},10)if(lastValue != document.getElementById("search-in").value){
}lastValue = document.getElementById("search-in").value;if(lastValue==null||lastValue==""){
document.getElementById("search-recommend").innerHTML = "没有搜索结果";
}else{
} var newItemList = JSsearchByKeyWord(itemList,lastValue);
if(newItemList[0] == undefined){
document.getElementById("search-recommend").innerHTML = "没有搜索结果";
}else{
}var itemList = ["光能表","情侣表","日韩腕表","手表放心淘","瑞士表","陶瓷表","电子表","欧米茄","钢带表","皮带表","镂空机械表","斯沃琪","天梭","运动表","卡西欧","国表","时尚表","女表","儿童表","学生表","浪琴"];
document.getElementById("search-recommend").innerHTML = newItemList[0];
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

