Heim >Web-Frontend >js-Tutorial >Angular implementiert eine bidirektionale Faltlistenkomponente
Angular implementiert eine bidirektionale Faltlistenkomponente
- 小云云Original
- 2018-01-16 09:39:081818Durchsuche
Dieser Artikel stellt hauptsächlich den Beispielcode für die Implementierung der bidirektionalen Faltlistenkomponente in Angular vor. Er ist in zwei Gruppen unterteilt, die linke und rechte Gruppe, die hoffentlich einen gewissen Referenzwert haben allen helfen.
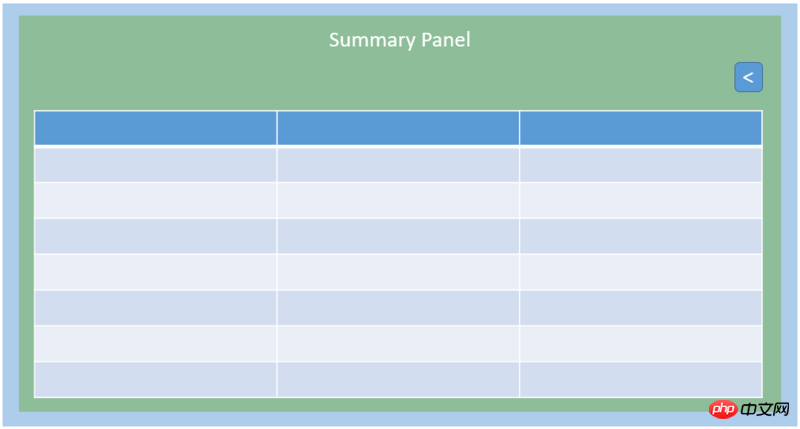
Ich arbeite derzeit an einer bidirektionalen Faltkomponente, wie in der Abbildung unten gezeigt. Die linke Seite ist das Zusammenfassungsfenster, das hauptsächlich aus Listen besteht Auf der rechten Seite befindet sich das Detailfenster, in dem ein bestimmtes Element in der linken Liste angezeigt wird. Die spezifischen Informationen des Elements werden als „Mittlerer Status“ aufgezeichnet.

Wir sehen auch, dass es zwei Tastensätze gibt: „f149dc6bf831fc1a1cb4bb71ef737d5a“. . Klicken Sie auf das „9d0d89948cf10bcef450ce5c6baff9c4“, um zum „Mittelzustand“ zurückzukehren. Klicken Sie auf „>“, das Detailfenster wird gefaltet und das Zusammenfassungsfenster deckt die gesamte Seite ab. Wir zeichnen es als „Rechter Zustand“ auf, wie unten gezeigt:

Wir Übergeben Sie die oben stehende Anforderungsanalyse:
1 Das Gesamtlayout der Seite besteht aus einem p für Zusammenfassung, zwei Pfeilschaltflächen und einem p für Detail.
2. Die Seite hat insgesamt drei Zustände: „Mitte“, „Links“ und „Rechts“ und zwei Schaltflächen: „f149dc6bf831fc1a1cb4bb71ef737d5a“, also zwei Tasten gehen drei Zustände steuern.
Wir müssen also eine Aufzählung definieren, um die drei Zustände der Seite aufzuzeichnen (beachten Sie, dass die Definition der Aufzählung exportiert werden muss, sonst tritt später ein Fehler auf)
export enum CollapseExpandState {
Middle = 1,
Left,
Right
}Die Struktur der Seite ist wie folgt und eine Variable _collapseExpandState wird verwendet, um die beiden Schaltflächen „links“ und „rechts“ zu steuern Der Seitenstatus ist „Mitte“ und „Rechts“ erscheint, wenn der Seitenstatus „Mitte“ und „Links“ ist. Dies ist aus dem Nachfragediagramm ersichtlich:
<p id="container">
<p id="summary"></p>
<p id="buttons">
<p id="left" *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Right" (click)="_onHandleLeft($event)">《</p>
<p id="right"> *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Left" (click)="_onHandleLeft($event)">》</p>
</p>
<p id="detail"></p>
</p>Hier verwenden wir Aufzählungen in der Angular-Vorlage und stoßen auf einige Probleme. Wenn wir die Aufzählung wie oben definieren und die Aufzählung in der Angular-Komponentenvorlage verwenden, erhalten wir die folgende Fehlermeldung:
TypeError: Cannot read property 'Mitte' von undefiniert
Das heißt, der definierte Aufzählungstyp CollapseExpandState kann in der Angular2-Vorlage nicht erkannt werden. Dies liegt daran, dass die Angular Component-Vorlage, die Sie geschrieben haben, die von Ihnen definierte Komponentenklasse ist , aber es gibt keinen Verweis auf die CollapseExpandState-Enumeration in der Klasse, sodass Angular beim Generieren einer Vorlage für Ihre Komponente davon ausgeht, dass CollapseExpandState undefiniert ist. Wenn Sie den Grund kennen, ist die Lösung einfach. Sie müssen nur einen Verweis auf diese Aufzählung in der Komponentenklasse hinzufügen:
@component(...)
export class ContainerWidget {
public CollpaseExpandState: any = CollapseExpandState;
}Wir verwenden den Aufzählungsstatus, um ihn zu steuern Ob zwei Schaltflächen im entsprechenden Seitenstatus angezeigt werden oder nicht, aber selbst für dieselbe Schaltfläche sind die in verschiedenen Seitenstatus verwendeten Stile unterschiedlich. Das Wichtigste am Stil ist hier tatsächlich die Position. Betrachten wir zunächst die Steuerung des Schaltflächenstils und anschließend die korrekte Positionierung der Schaltfläche in verschiedenen Seitenzuständen.
Um Schaltflächenstile zu steuern, müssen wir drei Stile steuern: „linke Schaltfläche“, „rechte Schaltfläche“ und „Schaltflächen“. Es gibt drei Lösungen, die man sich vorstellen kann:
I. Verwenden Sie ng-class
Die allgemeine Verwendung von ng-class ist wie folgt:
<some-element [ngClass]="{'first': true, 'second': true, 'third': false}">...</some-element>Es muss also über einen Booleschen Wert gesteuert werden. Links und rechts haben jeweils zwei Stile, also 5 Boolesche Werte zur Kontrolle nötig, etwas mühsam.
II. Verwenden Sie ElementRef.nativeElement.className
, um Vorlagenvariablen auf den Schaltflächen links und rechts zu verwenden, und definieren Sie sie dann in der Klasse:
@ViewChild("buttons") buttons: ElementRef;
@ViewChild("left") left: ElementRef;
@ViewChild("right") right: ElementRef;In der Verarbeitungsfunktion weisen Sie der Klasse einen Wert zu, um den Stil zu ändern:
this.left.nativeElement.className = "XXXXX";
In diesem Fall müssen wir aus der Perspektive des Elements beginnen und benötigen nur drei Elementvariablen, um den Klassennamen des Elements zu ändern. Dies birgt jedoch eine versteckte Gefahr. Beachten Sie, dass wir ngIf verwenden, um zu steuern, ob links und rechts unterschiedliche Zustände haben, da für jede Ereignisverarbeitung den Stilen der drei Elemente Werte zugewiesen werden müssen, wenn ngIf jedoch auf einer bestimmten Seite vorhanden ist state Wenn es falsch ist und das Element nicht existiert, wird ein „Null Pointer“-Fehler gemeldet. Wenn das referenzierte Element daher von ngIf gesteuert wird und Sie nicht sicher sind, ob es existieren muss, sollten Sie diese Methode zum Zuweisen verwenden Fügen Sie dem Element Stile mit Vorsicht hinzu.
III. Verwenden Sie class="{{}}"
为了II中的尴尬,我们采用在HTML元素上对class进行直接赋值的方式,但是需要借用插值表达式{{}}。我们在css中用class的形式定义好样式,并且在compoennt class中定义三个字符串变量记录className,然后在事件处理函数中把相应的className赋予变量即可。这样我们就不用担心元素是否存在而导致的空指针了。
考虑完如何控制样式,下面我们进入CSS样式的讨论,这里其实主要考虑的就是位置。
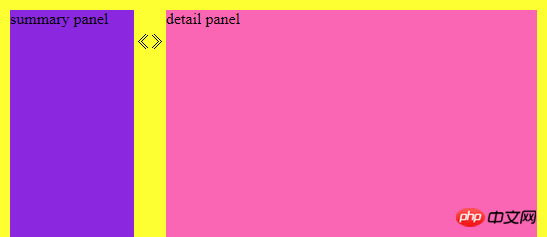
我们采用flex布局,从左到右依次排列Summary Panel, buttons和Detail Panel。我们希望Buttons向左移,但是空出的位置被Detail Panel来填充。首先来看一下不设样式的效果图:

显然buttons是占据了文档流的位置的,如果这时候我们用relative定位buttpms,并且设置left的值为-74px(注意到left为负数就会把元素往左推):
.buttons{
display: flex;
position: relative;
margin-top: 23px;
left: -74px;
}效果图为:

发现如果用left的话,buttons原来的文档流位置依然存在,只是buttons相对于原来的位置移动了一定的位移。
如果我们用margin-left来设置呢:
.buttons{
display: flex;
position: relative;
margin-top: 23px;
margin-left: -74px;
}效果图为:

它和left不同之处在于,left会留住原来的文档流位置,但是用margin-left原来的文档流位置会消失,而由后面的元素补充过来,而我们想要的效果,正好是用margin-left来实现的。
所以用CSS定位的时候,要明白left和margin-left的区别,从而选择正确的方式来定位。
总结一下,从这个案例中我们学习到了:
双向折叠可以用“3种页面状态去控制2个按钮”来实现
enum在Angular Component的template中用到时,需要在compnent class中添加它的引用
控制元素样式有很多方法,要选择合适的方法
CSS定位中left和margin-left虽然都能把元素推向左边,但是left保留原来文档流位置,margin-left不保留原来文档流位置。
相关推荐:
Das obige ist der detaillierte Inhalt vonAngular implementiert eine bidirektionale Faltlistenkomponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

