Heim >Web-Frontend >js-Tutorial >Lernen Sie einfache Vuex und Modularisierung
Lernen Sie einfache Vuex und Modularisierung
- 小云云Original
- 2018-01-16 09:18:251750Durchsuche
Vuex legt Wert auf die Verwendung eines einzelnen Statusbaums, d. h. es gibt nur einen Speicher in einem Projekt. Dieser Speicher verwaltet zentral alle Daten im Projekt und die Vorgänge an den Daten. Das Problem dabei ist jedoch, dass der Speicher möglicherweise sehr aufgebläht und schwer zu warten ist, sodass der Statusbaum in Module aufgeteilt werden muss.
Beispiel-Tutorial
Das Beispiel basiert auf vue-cli. Das Folgende ist das Inhaltsverzeichnis unter der src-Datei.
├── App.vue ├── components // 组件文件夹 │ ├── tab1.vue │ ├── tab2.vue │ ├── tab3.vue │ └── tab4.vue ├── main.js // vue的主文件入口 ├── router // vue-router文件 │ └── index.js └── store // vuex文件 ├── action.js // action ├── getter.js // getter ├── index.js // vuex的主文件 ├── module // 模块文件 │ ├── tab2.js │ └── tab3.js ├── mutation-type.js // mutation常量名文件 └── mutation.js // mutation
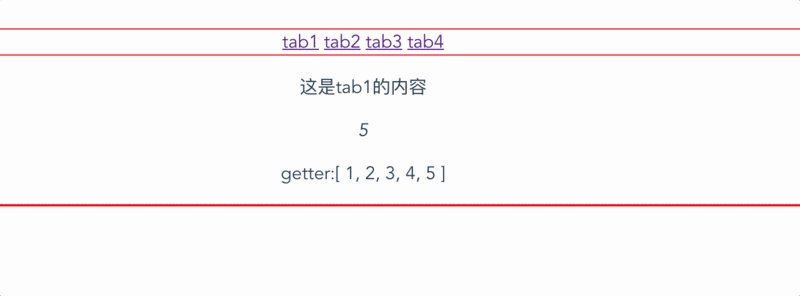
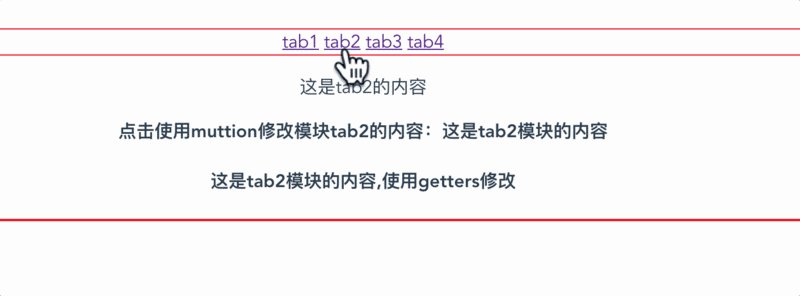
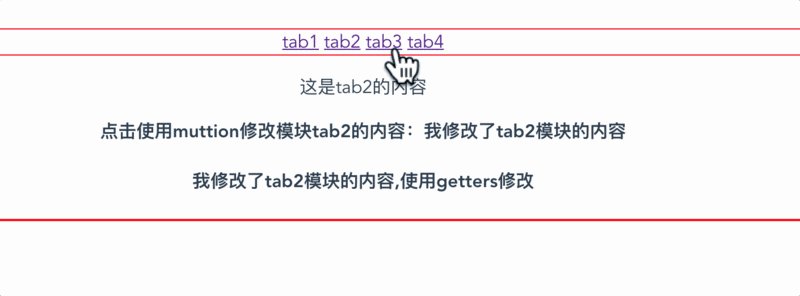
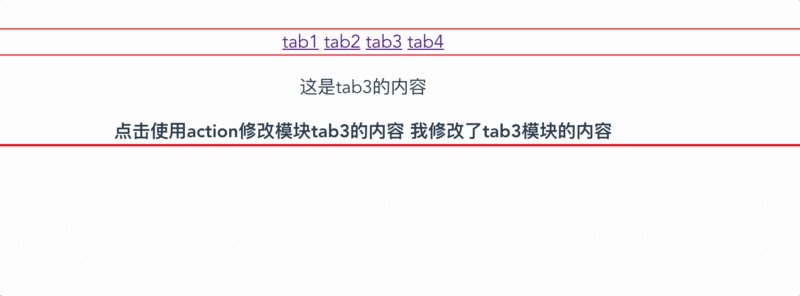
Der Effekt ist wie folgt (die Einfachheit gefällt mir nicht)

In diesem Beispiel bezieht sich der im Dokument erwähnte Vuex auf I Ich habe das gesamte Wissen, einschließlich des modulbezogenen Wissens, genutzt und im Wesentlichen alle gängigen Anwendungsszenarien abgedeckt.
Kein Unsinn mehr, fangen wir an.
App.vue und Router hängen zunächst einmal mit dem Routing zusammen. Sie können sie anhand der Dokumentation verstehen.
Modularisierung von Vuex
Bevor ich dieses Beispiel schreibe, habe ich viel Open-Source-Projektcode gelesen. Schließlich wurde Vuex noch nicht ausführlich verwendet In früheren Projekten wurden grundsätzlich alle Funktionen von vuex in einem store.js abgeschlossen, aber das Projekt ist komplex und kann nicht so geschrieben werden. Daher möchte ich ein Beispiel schreiben, um die Ideen zu verdeutlichen diesbezüglich. Das Ergebnis ist ganz einfach.
Der Inhalt der Store-Datei wird gemäß den fünf Kernkonzepten von vuex erstellt. Der Vorteil dieser Vorgehensweise ist groß für die Sortierung der Geschäftslogik und die spätere Wartung, wie z. B. mutation.js und mutation-type.js . Zwei Dateien:
// mutation-type.js
const CHANGE_COUNT = 'CHANGE_COUNT';
export default {
CHANGE_COUNT
}
// mutation.js
import type from './mutation-type'
let mutations = {
[type.CHANGE_COUNT](state) {
state.count++
}
}
export default mutations
Extrahieren Sie die Methodennamen in der Mutation und fügen Sie sie in separate Dateien ein. Dies ist für die Verwaltung und das Verständnis sehr praktisch. Welche Methoden es gibt, ist sehr intuitiv. Andererseits kann es manchmal erforderlich sein, eine Aktion zu verwenden. Sie können denselben Methodennamen verwenden und einfach die Konstantendatei einführen. Wie wäre es mit
// action.js
import type from './mutation-type'
let actions = {
[type.CHANGE_COUNT]({ commit }) {
commit(type.CHANGE_COUNT)
}
}
export default actions
, damit es nicht so chaotisch aussieht, als würde man es in eine Datei schreiben.
...mapGetters und...mapActions
In tab1.vue:
// tab1.vue
<template>
<p>
<p>这是tab1的内容</p>
<em @click="add">{{count}}</em>
<p>getter:{{NewArr}}</p>
</p>
</template>
<script>
import { mapActions, mapGetters } from "vuex";
import type from "../store/mutation-type";
export default {
computed: {
...mapGetters([
'NewArr'
]),
count: function() {
return this.$store.state.count;
},
},
methods: {
...mapActions({
CHANGE_COUNT: type.CHANGE_COUNT
}),
add: function() {
this.CHANGE_COUNT(type.CHANGE_COUNT);
}
}
};
</script>
<style lang="" scoped>
</style>
In der index.js-Datei:
import Vuex from 'vuex'
import Vue from 'vue'
import actions from './action'
import mutations from './mutation'
import getters from './getter'
import tab2 from './module/tab2'
import tab3 from './module/tab3'
Vue.use(Vuex)
let state = {
count: 1,
arr:[]
}
let store = new Vuex.Store({
state,
getters,
mutations,
actions,
modules:{
tab2,tab3
}
})
export default store Vuex bietet eine sogenannte Hilfsfunktion. Ihr Vorteil besteht darin, dass Sie einige Dinge, die Sie verwenden müssen, auf einer Seite anzeigen können. Dies ist jedoch nicht erforderlich Sie müssen es selbst verwenden.
Zu beachten ist, dass die Wirkungsorte unterschiedlich sind.
...mapGetters werden in die berechneten Eigenschaften dieser Seite geschrieben, und dann können Sie den Inhalt in den Gettern wie berechnete Eigenschaften verwenden.
...mapActions ist in den Methoden dieser Seite geschrieben. Es kann mit anderen Methoden aufgerufen oder sogar direkt in @click geschrieben werden, wie folgt:
<em @click="CHANGE_COUNT">{{count}}</em>
Jiang Zi, tab1 Die darin enthaltene Zahl erhöht sich jedes Mal um 1, wenn Sie darauf klicken.
Mudule
Die Dokumentation von Vuex über das Modul ist vage, Sie müssen es also trotzdem selbst verwenden.
In diesem Beispiel habe ich zwei Module eingerichtet: tab2 und tab3, die jeweils zwei Komponenten mit demselben Namen entsprechen. Natürlich habe ich das nur zum Testen gemacht.
// module/tab2.js
const tab2 = {
state: {
name:`这是tab2模块的内容`
},
mutations:{
change2(state){
state.name = `我修改了tab2模块的内容`
}
},
getters:{
name(state,getters,rootState){
console.log(rootState)
return state.name + ',使用getters修改'
}
}
}
export default tab2;
// tab2.vue
<template>
<p>
<p>这是tab2的内容</p>
<strong @click="change">点击使用muttion修改模块tab2的内容:{{info}}</strong>
<h4>{{newInfo}}</h4>
</p>
</template>
<script>
export default {
mounted() {
// console.log(this.$store.commit('change2'))
},
computed: {
info: function() {
return this.$store.state.tab2.name;
},
newInfo(){
return this.$store.getters.name;
}
},
methods: {
change() {
this.$store.commit('change2')
}
}
};
</script>
<style lang="" scoped>
</style>
Dieses Beispiel zeigt hauptsächlich, wie das im Modul auf der Seite angegebene Aufruf aufgerufen wird.
Lassen Sie uns zunächst über den Status sprechen. Schreiben Sie es einfach so auf die Seite:
this.$store.steta.tab2(模块名).name
Konsole $store in montiert auf dieser Seite Dass im Modul Stete hinzugefügt wurde, ist eine Ebene im Status verschachtelt.
Aktion, Mutation und Getter sind die gleichen wie im allgemeinen Sprachgebrauch, es gibt keinen Unterschied.
Außerdem kann in Gettern und Aktionen der Status der Root-Struktur über rootState abgerufen werden. Bei der Mutation gibt es keine solche Methode.
Verwandte Empfehlungen:
Vuex Improvement Learning Sharing
Über die Familien-Bucket-Statusverwaltung von Vuex
Implementieren Sie die Initialisierungsmethode von vuex
Das obige ist der detaillierte Inhalt vonLernen Sie einfache Vuex und Modularisierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

