Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung des Abonnements und der Kündigung in Angular4
Ausführliche Erläuterung des Abonnements und der Kündigung in Angular4
- 小云云Original
- 2018-05-24 14:25:434623Durchsuche
Dieser Artikel führt hauptsächlich in ein detailliertes Verständnis des Angular4-Abonnements (Abonnieren) und der Verwendung von Abonnements und Kündigungen ein. Ich hoffe, dass er für interessierte Freunde hilfreich ist alle.
Abonnieren
Jeder, der js geschrieben hat, weiß, dass das Abonnieren an vielen Orten zu sehen ist und eine sehr wichtige Rolle spielt. Abhören der Rückgabe von http-Anfragen, Übergeben von Parametern zwischen Seiten ... Wenn wir von Abonnements sprechen, müssen wir Observable erwähnen, und wenn wir über Observables sprechen, müssen wir Subscribeable erwähnen ... Moment, das ist zu weit. Zurück zum Thema: subscribe ist eine Funktion der Observable-Klasse. Aus dem chinesischen Namen von Observable: „observable“ geht hervor, dass die Rolle von Observable der Überwachung ähneln kann, die Überwachung jedoch häufig seitenübergreifend erfolgt. Zum Beispiel:
// 父页面
export class SupComponent {
id: string;
// 父组件构造器
constructor(private router: Router) {
// 设置id
this.id = 'JvsBRBQHU2BthZQNYrBkVl0Z22zQQIkP';
}
// 进入详情页
detail(id: string) {
// 携带id跳转至详细页
this.router.navigate(['sub', id]);
}
}
// 子页面
export class SubComponent implements OnInit{
// 子组件构造器
constructor(private activated: ActivatedRoute) { }
// 子组件初始化钩子
ngOnInit(): void {
// 订阅活动路由
this.activated.params.subscribe(params => {
console.info(params['id']);
});
}
} Das Obige beschreibt den Code eines einfachen Geschäfts: Klicken Sie auf ein Elementelement auf der Listenseite, springen Sie dann zur Detailseite des Elements und rufen Sie die ID des Elements auf der Detailseite ab. Zu diesem Zeitpunkt können wir sehen, dass das Abonnieren von Veranstaltungen nützlich ist.
Abmelden
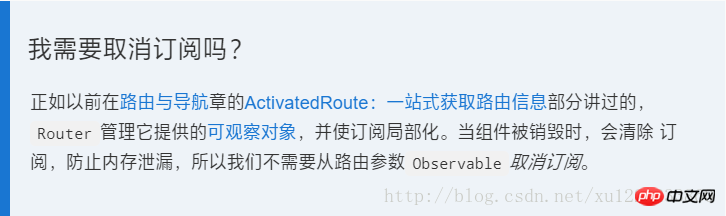
Zu diesem Zeitpunkt dachte ich, dass wir den Stream zum Lesen und Schreiben von Dateien schließen sollten, um den Speicher in JAVA zu überlaufen Das Objekt leer machen. Muss ich mein Abonnement kündigen? In der offiziellen Dokumentation sehen wir einen Satz:

Das heißt, der Hook der Komponente hilft uns, das Abonnement zu kündigen, und erfordert keine Kündigung durch uns. Nun, was auch immer Sie sagen, ist, was es ist. Heute (natürlich ist heute, wenn ich blogge) bin ich auf eine einfache Anforderung gestoßen: Der Benutzer klickt auf der Seite „Benutzerinformationen“ auf die Schaltfläche „Informationen ändern“, um zur Formularseite zum Ändern von Informationen zu springen. Natürlich sind die ursprünglichen Informationen des Formulars diejenigen, bevor der Benutzer die Informationen ändert. Dies ist kein Problem. Um so wenige nutzlose Anfragen wie möglich zu senden (Benutzer dürfen Daten senden, ohne sie zu ändern), habe ich im DoCheck-Hook festgestellt, ob die Daten vorher und nachher unterschiedlich sind, und den Code anklickbar gemacht:
// 修改资料页面
export class ModifyUerInfo implements OnInit, DoCheck {
// 用户实体
user: User;
// 表单组
form: FormGroup;
// 声明订阅对象
subscript: Subscription;
// 修改资料页构造器
constructor(private builder: FormBuilder) {
// 实例化用户实体
this.user = new User();
// 实例化订阅对象
this.subscript = new Subscription();
}
// 修改资料页初始化钩子
ngOnInit(): void {
// 调用初始化表单函数
this.initForm();
}
// 修改资料检测变动钩子
ngDoCheck(): void {
this.subscript = this.form.valueChanges.subscribe(data => {
// 若表单无改动,data为null
if (data == null) {
// 这里要协同html进行不可点击操作,比较简单,就不贴代码了
return;
}
// 让提交按钮可以点击
console.info(data);
})
}
// 初始化表单方法
initForm() {
// 初始化表单
this.form = this.builder.group({
// 声明昵称填写项(假装这里有值)
nickname: [this.user.username, Validators.required],
// 声明年龄填写项(假装这里有值)
age: [this.user.age, Validators.required]
})
}
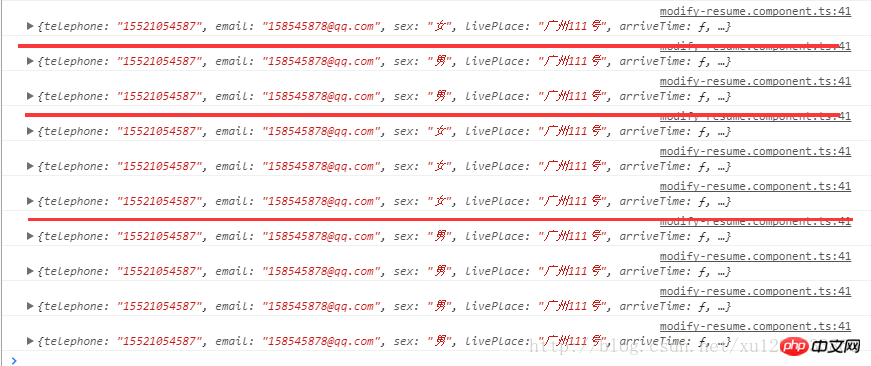
}Okay, als ich nach dem Speichern des Codes glücklich auf die Konsolenergebnisse schaute:

Jede rote Linie bedeutet, dass ich das Formular einmal geändert habe , bitte schauen Sie sich das Bild an, um es zu finden. Regeln ~ Finden Sie Ihre Schwester!
Es kann festgestellt werden, dass bei n-maliger Änderung des Formulars n+1 Protokolle generiert werden und es sich dabei um n+1 geänderte Formularinformationen handelt. Obwohl der Beamte sagte, dass es nicht nötig sei, das Abonnement zu kündigen, ist es unvermeidlich, dass es keine Probleme gibt, wenn so viele Abonnementobjekte schnell auf dem mobilen Endgerät generiert werden. Und als Programmierer mit Idealen und Bestrebungen kann er dies nicht tolerieren unvollkommene Situationen.
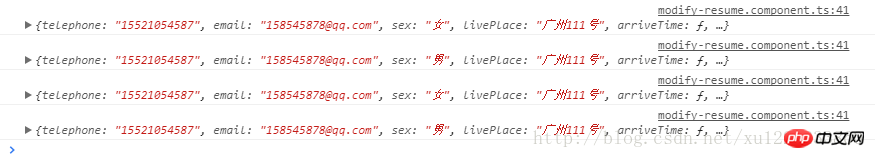
Also habe ich in der Rückruffunktion Folgendes hinzugefügt:
// 取消订阅 this.subscript.unsubscribe();

Stellen Sie zu diesem Zeitpunkt den Idealzustand wieder her und machen Sie Schluss!
Um ehrlich zu sein, kann standardisierter Code nicht nur die Lesbarkeit des Codes verbessern, die Logik klarer machen, die Göttin Sie bewundern lassen und den Chef sein Gehalt erhöhen lassen ... Das Wichtigste ist, dass es so ist kann verhindern, dass dem Programm der Code ausgeht. Es gibt noch viele vermeidbare Fehler, die beachtet werden müssen.
Verwandte Empfehlungen:
Detaillierte Erklärung, wann ein Abonnement in Angular gekündigt werden sollte
node.js veröffentlichen -Subscribe-Modus-Methode
Detaillierte Erläuterung der Verwendung des JavaScript-Publish-Subscribe-Modus
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Abonnements und der Kündigung in Angular4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

