Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Alert-in-Vue-Komponente
Detaillierte Erläuterung der Alert-in-Vue-Komponente
- 小云云Original
- 2018-01-15 13:27:1110858Durchsuche
In diesem Artikel wird hauptsächlich der Implementierungscode von Alert in der Vue-Komponente vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Vorwort
Dieser Artikel stellt hauptsächlich den allgemeinen Rahmen der Alert-Komponente dar und bietet eine kleine Anzahl konfigurierbarer Optionen.
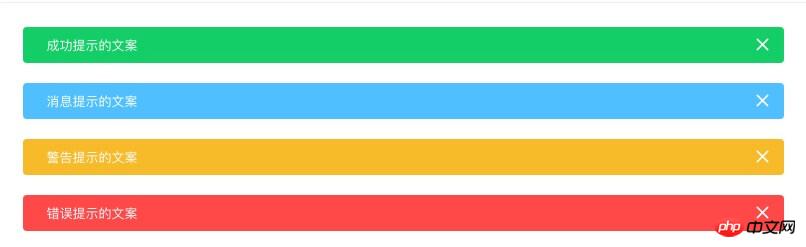
Alarm

dient der groben Bereitstellung von Ideen und wird verwendet, um wichtige Erinnerungsinformationen auf der Seite anzuzeigen.
Vorlagenstruktur
<template> <p v-show="visible" class="Alert"> <i v-show="closable" class="iconhandle close" @click="close"></i> <slot></slot> </p> </template>
Warnfeld für grobe Struktur, Symbolsymbol, Slot-Interpolation (andere Stilfarben). Optionen...)
Wenn Sie Animationen benötigen, können Sie den in Vue integrierten Komponentenübergang verwenden
<transition name="alert-fade"> </transition>
Skript
export default {
name: 'Alert',
props: {
closable: {
type: Boolean,
default: true
},
show: {
type: Boolean,
default: true,
twoWay: true
},
type: {
type: String,
default: 'info'
}
},
data() {
return {
visible: this.show
};
},
methods: {
close() {
this.visible = false;
this.$emit('update:show', false);
this.$emit('close');
}
}
};Name: der Name der Komponente
Requisiten: Eigenschaften
Methoden: Methode
Zum Schließen klicken, um 2 Ereignisse anzuzeigen
Verwenden Sie
import Alert from './Alert.vue'
Alert.install = function(Vue){
Vue.component('Alert', Alert);
}
export default Alert<Alert :closable="false"> 这是一个不能关闭的alert </Alert> <Alert> 这是一个可以关闭的alert </Alert>
Attribut
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| closable | 是否可关闭 | boolean | — | true |
| show | 是否显示 | boolean | — | true |
Ereignis
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| update:show | 关闭时触发,是否显示false | false |
| close | 关闭时触发 | — |
Verwandte Empfehlungen:
Hinweise zur Verwendung von alarm() in JavaScript
Zusätzlich zu Warnung, es gibt auch Welche anderen Eingabeaufforderungsmethoden gibt es?
Der Unterschied zwischen alarm() und console.log() in Javascript
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Alert-in-Vue-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

