Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der abstrakten öffentlichen Vue-Komponenten
Detaillierte Erläuterung der abstrakten öffentlichen Vue-Komponenten
- 小云云Original
- 2018-01-15 11:25:592661Durchsuche
In diesem Artikel wird hauptsächlich das Abstrahieren einer öffentlichen Vue-Komponente als Beispiel vorgestellt. Interessierte Freunde können darauf verweisen.
Ich wollte schon immer einen Aufsatz über abstrakte Vue-Komponenten schreiben, aber mir ist nie ein gutes Beispiel eingefallen. Zufälligerweise habe ich kürzlich eine numerische Tastaturkomponente für ein Firmenprojekt erstellt, also habe ich dies als Beispiel verwendet, um darüber zu sprechen, wie man Vue-Komponenten abstrahiert.
Gehen Sie zunächst zur Demo und zum Quellcode. (Die Demo lässt sich am besten im mobilen Browsermodus ansehen)
Bevor ich über die konkrete Implementierung spreche, möchte ich mitteilen, wie meiner Meinung nach die ideale öffentliche Komponente aussieht:
1. Das heißt, andere Entwickler außer Ihnen können sofort loslegen, nachdem Sie die Nutzungsdokumentation schnell gelesen haben, ohne sich um Ihre interne Implementierung kümmern zu müssen
2. Unabhängigkeit, das heißt Entkopplung und nicht Es gibt zu viele Verbindungen mit dem übergeordnete Komponente;
3 Anpassung, stellen Sie einige Eingabeschnittstellen oder -methoden zur Anpassung entsprechend zur Verfügung und legen Sie auch die Standardwerte dieser Eigenschaften fest, wenn sie nicht extern eingegeben werden.
Verwenden wir zunächst eine Blackbox, um zu sehen, wie die numerische Tastaturkomponente in der Demo aufgerufen wird (unkritische Teile des Codes wurden weggelassen).
App.vue
<template>
......
<keyboard @submit-event='handleSubmit' @change-event='handleChange'></keyboard>
</template>
<script>
import keyboard from 'Keyboard.vue';
export default {
data() {
return {
value: ''
};
},
methods: {
handleChange(value, currentValue) {
console.log(value, currentValue);
this.value = value;
},
handleSubmit() {
console.log('submit: ' + this.value);
}
}
}
</script>
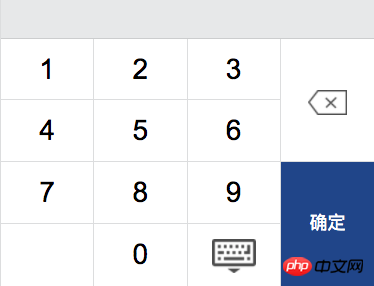
Wie oben ist der einfachste Aufruf abgeschlossen. Der Effekt ist wie folgt:

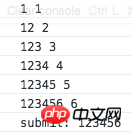
Klicken Sie als Nächstes auf 1-6 und „OK“. Wenn es wie folgt aussieht:

Sie können sehen, dass die numerische Tastatur wie erwartet funktioniert. Analysieren Sie als Nächstes alle Eingabeelemente der numerischen Tastaturkomponente.
@change-event: Dieses Ereignis ist ein benutzerdefiniertes Ereignis. Die übergeordnete Komponente wird über v-on für die Überwachung registriert und die untergeordnete Komponente wird intern über $emit ausgelöst (weitere Informationen zu benutzerdefinierten Ereignissen finden Sie unter : Offizielles Vue-Tutorial).
Dieses Ereignis wird jedes Mal ausgelöst, wenn Sie auf die Zifferntaste und die Rücktaste klicken, die zwei Parameter übergibt: value, die akkumulierte angeklickte Zeichenkombination, currentValue, das aktuell angeklickte Zeichen. Die übergeordnete Komponente empfängt den Rückrufinhalt dieses Ereignisses über die handleChange-Methode.
@submit-event: Dieses Ereignis wird ausgelöst, wenn auf die Schaltfläche „OK“ geklickt wird. Es übergibt keine Parameter, sondern teilt der übergeordneten Komponente lediglich mit: „Meine Schaltfläche „OK“ wurde angeklickt. Es liegt an Ihnen, was „Nun, die zuvor angeklickte Nummer wurde Ihnen durch Change-Event übergeben.“ Die übergeordnete Komponente empfängt den Rückruf über die Methode handleSubmit.
Es wäre zu unaufrichtig, nur diese beiden Methoden zu schreiben. Ich habe auch die folgenden benutzerdefinierten Attribute basierend auf einigen Szenarien geschrieben.
max: Die maximale Eingabelänge löst kein Änderungsereignis aus. Standardmäßig gibt es keine Begrenzung.
<keyboard max='6'></keyboard>
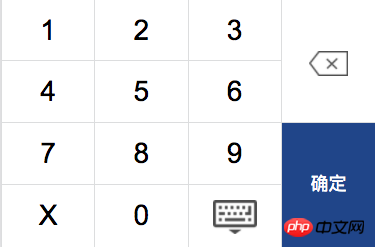
sp-key: Benutzerdefinierte Sonderzeichen, wie z. B. „X“ bei der Eingabe des Personalausweises, werden in die Leerstelle in der unteren linken Ecke eingefügt, Standard ist keine.
<keyboard sp-key='X'></keyboard>

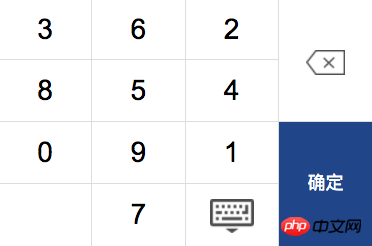
zufällig: Ob die Reihenfolge der Zahlen gestört werden soll. Dies wird häufig bei der Eingabe von Bankkonten oder Passwörtern angezeigt.
<keyboard random='true'></keyboard>

Aus den oben genannten benutzerdefinierten Eigenschaften und Ereignissen wissen wir ungefähr, wie die übergeordnete Komponente Werte an die untergeordneten Komponenten übergibt und Änderungen in den untergeordneten Komponenten überwacht, aber Wie kann die übergeordnete Komponente die Funktionen innerhalb der untergeordneten Komponente direkt aufrufen? Schauen wir uns die folgende Szene an.
Das Tastatursymbol auf der numerischen Tastatur wird ausgeblendet. Es gibt eine Methode „keyboardToggle(true|false)“ innerhalb der Komponente, um das Ein- und Ausklappen der Tastatur zu steuern. Was ist also, wenn Sie diese Methode auch außerhalb der Komponente aufrufen möchten? Zum Beispiel, wenn die Eingabe in der übergeordneten Komponente den Fokus erhält.
Sie können die Komponentenreferenz der Tastatur über das ref-Attribut in Vue abrufen, um ihre internen Methoden wie folgt aufzurufen:
$refs.[refName].keyboardToggle(true|false)
<template>
<input type='text' @focus='handleShowKeyboard($event)' />
<keyboard ref='kbref'></keyboard>
</template>
<script>
import keyboard from 'Keyboard';
export default {
//...
methods: {
handleShowKeyboard(e) {
e && e.preventDefault();
this.$refs.kbref.keyboardToggle(true);
}
}
}
</script>
Im obigen Formular können Sie Methoden in der untergeordneten Komponente im Kontext der übergeordneten Komponente aufrufen.
$refs.[refName].handleInit()
Initialisierungsmethode innerhalb der numerischen Tastaturkomponente, die zum erneuten Rendern der Komponente verwendet wird. Wenn die Zufallseigenschaft wahr ist, aktualisieren die Zifferntasten die Zufallsanordnung.
$refs.[refName].handleClear()
Löschen Sie die zuvor eingegebene Zeichenkombination, lösen Sie ein Änderungsereignis aus und geben Sie eine leere Zeichenfolge zurück.
Alle externen Eigenschaften und Ereignisse dieser Komponente werden oben geteilt. Es ist ersichtlich, dass wir keine Codezeile innerhalb der Komponente gesehen haben, aber wir können sie bereits vollständig verwenden .
Werfen wir zunächst einen Blick auf das Layout. Ich habe die Tastatur in einen linken und einen rechten Teil unterteilt. Selbstverständlich ist der rechte Teil ein Schlüsselbit-Array, das durch eine V-for-Schleife generiert wird.

Wie kann man also ein Leerzeichen zwischen 0 und 9 leer machen? Schauen wir uns an, wie man die Tastaturkomponente initialisiert.
keyboard.vue
handleInit()
<template>
<p>
<p class='kb-left'>
<p class='kb-item' v-for='item in keyArr'>{{item}}</p>
<p class='kb-item kb-toggle'></p> //键盘图标
</p>
<p class='kb-right'>
//...
</p>
</p>
</template>
<script>
export default {
data() {
return {
baseArr: []
}
},
computed: {
keyArr() {
this.handleInit();
return this.baseArr;
}
},
methods: {
handleInit() {
this.baseArr = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'];
this.baseArr.splice(this.baseArr.length - 1, 0, '');
}
}
}
</script>
Das heißt, fügen Sie ein Nullzeichen an der vorletzten Position des Schlüsselarrays ein und generieren Sie dann Schlüssel in eine Schleife. Werfen wir einen Blick darauf, wie benutzerdefinierte Parameter wirksam werden.
SP-Taste
<script>
export default {
props: ['spKey'],
data() {
return {
baseArr: []
}
},
//....
methods: {
handleInit() {
let spKey = this.spKey;
this.baseArr = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'];
this.baseArr.splice(this.baseArr.length - 1, 0, spKey);
}
}
}
</script>
在组件内部通过 props 属性接收父组件传递的 spKey,之后就可在组件内的属性和方法中通过 this.spKey 进行访问。首先判断 spKey 值是否有效,并代替空字符插入键位数组倒数第二项。
random
<script>
export default {
props: ['spKey', 'random'],
data() {
return {
baseArr: []
}
},
//....
methods: {
handleInit() {
let spKey = this.spKey;
this.baseArr = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'];
if (this.random && this.random != 'false') {
this.baseArr.sort(function() {
return Math.random() - Math.random();
});
}
this.baseArr.splice(this.baseArr.length - 1, 0, spKey);
}
}
}
</script>
将键位打乱顺序其实也很简单,只要通过数组的 sort 方法。sort 方法可以接收一个函数作为参数,若函数返回正数则交换前后两项的位置,若函数返回负数则不作交换。所以将两个随机数相减的结果返回,即可将键位数组随机排序。
下面看看在组件内部是如何触发 change-event 的。
handleInput()
<template>
<p>
<p class='kb-left'>
<p @click='handleInput(item)' class='kb-item' v-for='item in keyArr'>{{item}}</p>
<p class='kb-item kb-toggle'></p> //键盘图标
</p>
//...
</p>
</template>
<script>
export default {
data() {
return {
inputStr: ''
}
},
//...
methods: {
handleInput(value) {
this.inputStr += value;
this.$emit('change-event', this.inputStr, value);
}
}
}
</script>
增加了 max 属性后修改方法如下:
handleInput(value) {
let max = Number(this.max);
if (!isNaN(max) && this.inputStr.length+1 > max) {
return;
}
this.inputStr += value;
this.$emit('change-event', this.inputStr, value);
}
最后看看退格删除是如何实现的。
handleDelete()
handleDelete() {
let str = this.inputStr;
if (!str.length) return;
this.inputStr = str.substring(0, str.length - 1);
this.$emit('change-event', this.inputStr);
}
上面的例子都是些核心代码的片段,并且其他辅助函数并未列出,想查看完整的代码请看源码。
相关推荐:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der abstrakten öffentlichen Vue-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

