Heim >Web-Frontend >js-Tutorial >JS-Methode zur Lösung des Position:Sticky-Kompatibilitätsproblems
JS-Methode zur Lösung des Position:Sticky-Kompatibilitätsproblems
- 小云云Original
- 2018-01-15 10:35:133841Durchsuche
Dieser Artikel stellt hauptsächlich die JS-Methode zur Lösung des Kompatibilitätsproblems von position:sticky vor. Ich hoffe, dass sie jedem helfen kann.
Im Projekt wird das Sticky-Layout verwendet, aber aufgrund von Kompatibilitätsproblemen ist es auf der Android-Seite nicht sehr kompatibel. Um dieses Problem vollständig zu lösen, kann ich daher nur eine Komponente schreiben, um dieses Problem zu lösen Warum hier? Es gibt einen Grund, warum es sich um eine Komponente und nicht um eine Anweisung handelt, auf die weiter unten eingegangen wird.
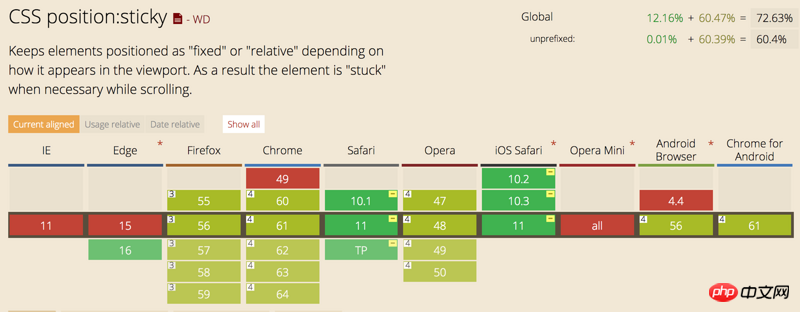
Position: Kompatibilität und Funktion von Sticky
Die auf Caniuse angezeigte Kompatibilität von Sticky ist wie folgt:

Die Funktion von Sticky entspricht einer Kombination aus relativ und fest. Wenn der geänderte Zielknoten auf dem Bildschirm angezeigt wird, wird er aufgrund dieser Funktion als fest angezeigt, wenn er über den Bildschirm hinausgeht , können wir einen Sticky-Simulationseffekt implementieren.
Sticky-Komponenten-Implementierung
Vorlagenteil
<template>
<p class="sticky" :style="getPosition">
<p class="sticky-warp">
<slot></slot>
</p>
</p>
</template>Code-Interpretation: Hier verwende ich Der Grund für die Implementierung mit Komponenten anstelle von Anweisungen besteht darin, dass Anweisungen zwar nicht invasiv und bequemer zu verwenden sind, aber einen Nachteil haben: Wenn der geänderte Knoten fixiert ist, bricht er aus dem Dokumentenfluss ab und ändert die Höhe von Wenn die Bildlaufleiste nur mit nativer Bildlaufleiste implementiert wird, gibt es kein Problem (natürlich führt dies auch zu einem zu schnellen Bildlaufproblem), aber da sie mit benutzerdefiniertem Bildlauf kombiniert wird, wird diese Kompromissmethode übernommen. Die äußerste Ebene ist eine Sticky-Ebene, die bestimmt, ob der Browser Sticky unterstützt. Wenn nicht, verwenden Sie stattdessen Relative, damit die Höhe des Browsers nicht geändert wird, und ändern Sie dann dynamisch die Position der Stick-Warp-Ebene, um dies zu erreichen Wirkung.
CSS-Teil
<style scoped lang="less" rel="stylesheet/less">
.sticky {
width: 100%;
.sticky-warp {
width: 100%;
background: inherit;
will-change: change;
height: inherit;
top: inherit;
}
}
</style>Code-Interpretation: Die Hintergrundfarbeinstellung der Warp-Ebene stimmt hier mit Sticky überein, sodass der Übergang nicht erfolgt zu steif, und die Höhe wird konsistent sein, basierend auf der Anpassung des äußeren Stickys durch den Benutzer, sodass dieser Teil einfach mit CSS vervollständigt werden kann.
JS-Teil
<script type="text/babel">
export default {
data () {
return {}
},
computed: {
getPosition(){
var position = this.cssSupport('position', 'sticky') ? 'sticky' : 'relative';
return 'position:' + position;
}
},
props: {},
beforeMount () {
},
mounted(){
this.init();
},
deactivated(){
if(this.cssSupport('position', 'sticky')) {
return;
}
/*复位*/
var elWarp = this.$el.querySelector('.sticky-warp');
elWarp.position = 'absolute';
},
methods: {
init(){
if (this.cssSupport('position', 'sticky')) {
return;
}
var el = this.$el, target = this.$el.parentNode,
elWarp = this.$el.querySelector('.sticky-warp'),
top = this.getNumberValue(document.defaultView.getComputedStyle(el).top);
this.addScrollListen(target, (event)=> {
if (el.getBoundingClientRect().top <= top) {
elWarp.style.position = 'fixed';
}
if (el.getBoundingClientRect().top >= 0 && elWarp.style.position != 'absolute') {
elWarp.style.position = 'absolute';
}
})
},
cssSupport: function (attr, value) {
var element = document.createElement('p');
if (attr in element.style) {
element.style[attr] = value;
return element.style[attr] === value;
} else {
return false;
}
},
getNumberValue(pxValue){
var value = String(pxValue).match(/^\-?\+?[0-9]+/g);
return value ? Number(value) : undefined;
},
addScrollListen(target, cb){
target.addEventListener('y-scroll', (event)=> {
cb && cb(event);
});
}
},
}
</script>Codeinterpretation: Hier verwenden wir hauptsächlich cssSupport, um die Browserunterstützung zu beurteilen, und verwenden dann mehrere benutzerdefinierte Bildlauffunktionen. Überwachen Sie das y -Scroll-Ereignis und Überwachung von Änderungen im oberen Wert, um die Konvertierung zwischen fest und absolut in der Sticky-Warp-Ebene zu realisieren. Die allgemeine Idee und der Implementierungsprozess lauten wie folgt: https://github.com/yejiaming/scroll. Die Github-Adresse für die Referenzimplementierung von Sticky-Komponenten und Anweisungen unter nativem Scrollen lautet: https : //github.com/yejiaming/sticky
Verwandte Empfehlungen:
Detaillierte Erläuterung des klassischen CSS-Layouts Sticky Footer-Layout
Das obige ist der detaillierte Inhalt vonJS-Methode zur Lösung des Position:Sticky-Kompatibilitätsproblems. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

