Heim >Backend-Entwicklung >PHP-Tutorial >Vue implementiert die Autoritätsverwaltung des Website-Frontdesks
Vue implementiert die Autoritätsverwaltung des Website-Frontdesks
- 小云云Original
- 2018-01-15 10:12:201977Durchsuche
In diesem Artikel wird hauptsächlich die Berechtigungsverwaltung des Website-Frontends basierend auf Vue vorgestellt (die Praxis der Trennung von Front-End und Back-End). Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und geben Sie es als Referenz an. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Als beliebte Sprache ist Javascript heutzutage weit verbreitet und überall vom Frontend bis zum Backend zu sehen. Diese Technologie wird mittlerweile auch in großem Umfang in unseren Projekten zur Entwicklung von Systemen wie CMS und verwendet Andere. Die Frontend-Seite des Datenanalysesystems interessiert mich sehr und ich verwende sie als erweiterten Inhalt der Hutkarte für das außerschulische Lernen.
Es gibt viele Javascript-Frameworks, aber die Grundprinzipien sind ungefähr gleich. Deshalb haben wir uns für vue.js entschieden, das von Einheimischen entwickelt wurde, um einen ersten Versuch zu unternehmen. Es ist mehr als eine Woche her, seit ich vue.js kennengelernt habe. Apropos Hauptverwendungszwecke von vue: Je nach Größe gibt es nichts weiter als deklaratives Rendering, Komponentensystem, clientseitiges Routing, Vue-Ressource Lernen Sie vue Es ist eine kleine Sache, aber die Hauptsache ist, Ihr Denken zu ändern. Die komponentenbasierte Webentwicklung, die das Front-End und das Backend trennt, ist das, was Sie wirklich üben möchten.
Es ist einfach so, dass meine persönliche Website CodeSheep kürzlich ein Backend-Management entwickeln muss, also habe ich einfach Vue verwendet, um es zu implementieren. Wenn es um die Backend-Verwaltung geht, ist die Berechtigungsverwaltung das unvermeidbare Problem. Da wir die Idee der Trennung von Front-End und Back-End praktizieren möchten, sollten alle vom Backend verwalteten Web-Front-End-Dinge unabhängig vom Front-End erledigt werden. Dazu gehört auch die sehr wichtige Front-End-Steuerung von verwandten Dingen basierend auf Berechtigungen. Was wir erreichen wollen, ist: Unterschiedliche Berechtigungen entsprechen unterschiedlichen Routen. Gleichzeitig sollte die Seitenleiste der Seite auch das entsprechende Menü entsprechend unterschiedlichen Berechtigungen generieren. Um es ganz klar auszudrücken: Benutzer mit unterschiedlichen Berechtigungen sehen es während der Hintergrundverwaltung . Das Schnittstellenmenü ist anders, daher gibt es eine Reihe von Prozessen für die Anmeldung und Berechtigungsüberprüfung.
Spezifische Implementierung
1. Klicken Sie auf die Schaltfläche „Anmelden“, um das Anmeldeereignis auszulösen
this.$store.dispatch('LoginByEmail', this.loginForm).then(() => {
this.$router.push({ path: '/' }); //登录成功之后重定向到首页
}).catch(err => {
this.$message.error(err); //登录失败提示错误
});Die Aktionen asynchron ausgelöst Der Verarbeitungsinhalt von LoginByEmail lautet wie folgt:
LoginByEmail ({ commit }, userInfo) {
const email = userInfo.email.trim()
return new Promise((resolve, reject) => {
loginByEmail(email, userInfo.password).then(response => {
const data = response.data
setToken(response.data.token)
commit('SET_TOKEN', data.token)
resolve()
}).catch(error => {
reject(error)
})
})
}Es ist leicht zu erkennen, dass Sie das Token platzieren möchten (das den Benutzer eindeutig angibt). Identität) vom Server in den Browser übertragen Gehen Sie zu lokalen Cookies
2. Abfangen des Routings im globalen Hook router.beforeEach
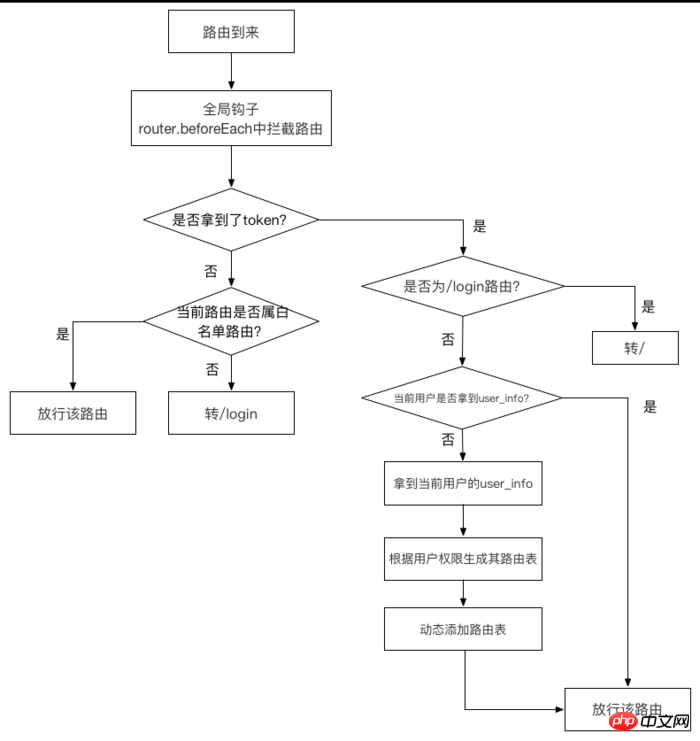
Dieser Schritt ist der Kern der spezifischen Verarbeitung Der Fluss ist wie folgt:

Route-Interception-Verarbeitungsprozess
Der spezifische Code lautet wie folgt:
router.beforeEach((to, from, next) => {
if (getToken()) { // 判断是否取到token
if (to.path === '/login') {
next({ path: '/' })
} else {
if (store.getters.roles.length === 0) { // 判断当前用户是否已获取完user_info信息
store.dispatch('GetInfo').then(res => { // 获取user_info
const roles = res.data.role
store.dispatch('GenerateRoutes', { roles }).then(() => { // 生成可访问的路由表
router.addRoutes(store.getters.addRouters) // 动态添加可访问路由表
next({ ...to }) // 放行路由
})
}).catch(() => {
store.dispatch('FedLogOut').then(() => {
next({ path: '/login' })
})
})
} else {
next() // 放行该路由
}
}
} else {
if (whiteList.indexOf(to.path) !== -1) { // 在免登录白名单里的路径,继续让其访问
next()
} else { // 其他不在白名单里的路径全部让其重定向到登录页面!
next('/login')
alert('not in white list, now go to the login page')
}
}
})Mehrere wichtige Schritte im Flussdiagramm erklären:
Bestimmen Sie, ob das Front-End das Token erhalten hat: getToken()
Der Vorgang ist sehr Einfach, hauptsächlich von Cookie abrufen, um zu sehen, ob das Token erhalten wurde:
export function getToken () {
return Cookies.get(TokenKey)
}vuex asynchronous operation store.dispatch('GetInfo'): Get Benutzerinformationen
GetInfo ({ commit, state }) {
return new Promise((resolve, reject) => {
getInfo(state.token).then(response => {
const data = response.data
console.log(data)
commit('SET_ROLES', data.role)
commit('SET_NAME', data.name)
resolve(response)
}).catch(error => {
reject(error)
})
})
}Der Vorgang ist auch sehr einfach. Verwenden Sie eine get restful API, um die Rolle und den Namen des Benutzers vom Server abzurufen
vuex asynchronous operation store.dispatch('GenerateRoutes', { Roles }): Generieren Sie verschiedene Front-End-Routen basierend auf verschiedenen Rollen
GenerateRoutes ({ commit }, data) {
return new Promise(resolve => {
const { roles } = data
let accessedRouters
if (roles.indexOf('admin') >= 0) {
accessedRouters = asyncRouter
} else {
accessedRouters = filterAsyncRouter(asyncRouter, roles)
}
commit('SET_ROUTERS', accessedRouters)
resolve()
})
}Wie Sie dem Code entnehmen können, unterscheide ich nur zwischen der Administratorrolle admin und anderen normalen Benutzern (also Nicht-Aadmin-Berechtigungen)
Diese Reihe von Vorgehensweisen wird in Zukunft häufiger ausprobiert , und die Beiträge werden einzeln geschrieben. Ich bin auch ein Anfänger und der Weg ist lang. . .
Verwandte Empfehlungen:
Beispiel für die TP5 Auth-Berechtigungsverwaltung
So implementieren Sie die Berechtigungsverwaltungsfunktion in PHP
Linux-Benutzer- und Berechtigungsverwaltungsfunktionen
Das obige ist der detaillierte Inhalt vonVue implementiert die Autoritätsverwaltung des Website-Frontdesks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

