Heim >Web-Frontend >js-Tutorial >jQuery implementiert eine Scroll-Überwachungsfunktion, die mit IE6 kompatibel ist
jQuery implementiert eine Scroll-Überwachungsfunktion, die mit IE6 kompatibel ist
- 韦小宝Original
- 2018-01-15 11:28:411415Durchsuche
In diesem Artikel wird hauptsächlich die Implementierung der Scroll-Überwachung-Funktion von jQuery vorgestellt, die mit IE6 kompatibel ist. Er analysiert die Ereignisüberwachung, Reaktion und dynamische Transformation von Seitenattributen im Zusammenhang mit Implementierungstechniken für verschiedene Browser Beispiele. Freunde, die JQuery gut verstehen, können auf diesen Artikel verweisen
Dieser Artikel beschreibt das Beispiel der Implementierung der Scroll-Überwachungsfunktion von jQuery, die mit IE6 kompatibel ist. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Eigentlich sollte dieses Ding ursprünglich in nativem Javascript geschrieben werden, aber das native Javascript ist zu mühsam, um es zu bekommen Klasse und überwachen Sie das Scrollen der Bildlaufleiste. Es spielt also keine Rolle, ob Sie jQuery verwenden, solange es mit IE6 kompatibel ist.
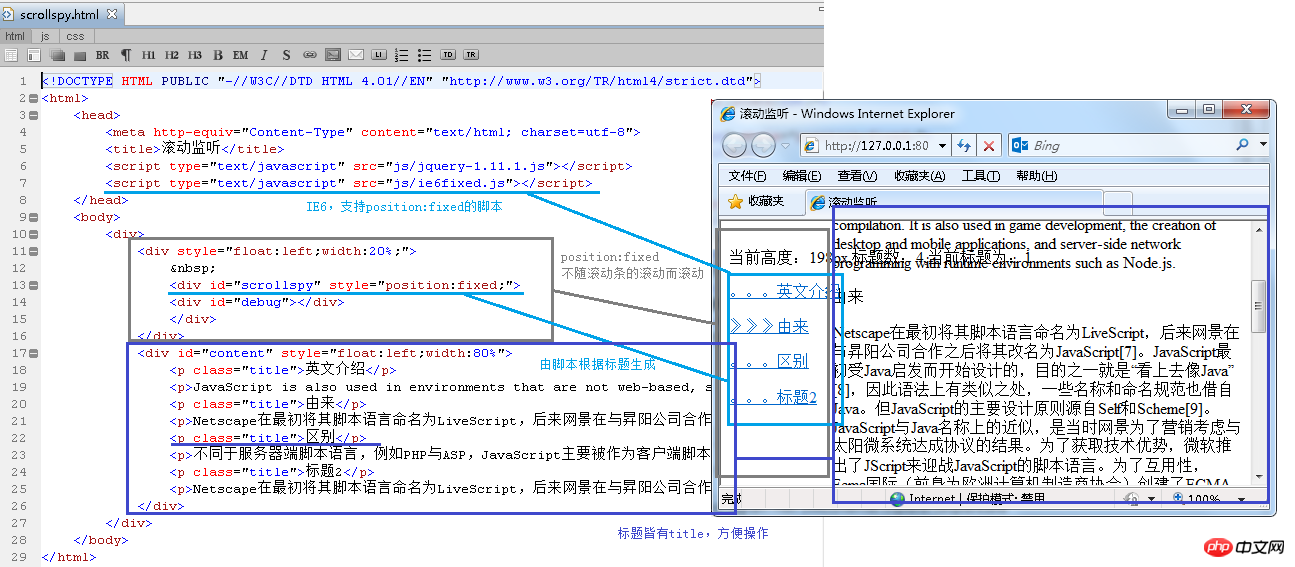
erzielt den folgenden Effekt:

Dies ist eine übliche Scroll-Überwachung auf Webseiten. Überall dort, wo Sie zum entsprechenden Titel scrollen, befindet sich die Bildlaufleiste links vor dem aktuellen Titel. . . Daraus wird 》》》, und natürlich kann auch auf den Titel links geklickt werden, um sofort zur richtigen Stelle zu scrollen.
Erstens ist der Code für das Webseitenlayout wie folgt: Bitte ignorieren Sie die große Menge an JavaScript-Einführung, er dient nur dazu, das Raster zu belegen und den Effekt zu veranschaulichen.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>滚动监听</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/ie6fixed.js"></script>
</head>
<body>
<p>
<p style="float:left;width:20%;">
<p id="scrollspy" style="position:fixed;">
<p id="debug"></p>
</p>
</p>
<p id="content" style="float:left;width:80%">
<p class="title">英文介绍</p>
<p>JavaScript is also used in environments that are not web-based, such as PDF documents, site-specific browsers, and desktop widgets. Newer and faster JavaScript virtual machines (VMs) and platforms built upon them have also increased the popularity of JavaScript for server-side web applications. On the client side, JavaScript has been traditionally implemented as an interpreted language, but more recent browsers perform just-in-time compilation. It is also used in game development, the creation of desktop and mobile applications, and server-side network programming with runtime environments such as Node.js.</p>
<p class="title">由来</p>
<p>Netscape在最初将其脚本语言命名为LiveScript,后来网景在与昇阳公司合作之后将其改名为JavaScript[7]。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”[8],因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme[9]。JavaScript与Java名称上的近似,是当时网景为了营销考虑与太阳微系统达成协议的结果。为了获取技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。现在两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的脚本语言来推广和宣传,但是JavaScript具有非常丰富的特性。</p>
<p class="title">区别</p>
<p>不同于服务器端脚本语言,例如PHP与ASP,JavaScript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。所以在早期程序员比较青睐于JavaScript以减少对服务器的负担,而与此同时也带来另一个问题:安全性。而随着服务器的强壮,虽然现在的程序员更喜欢运行于服务端的脚本以保证安全,但JavaScript仍然以其跨平台、容易上手等优势大行其道。同时,有些特殊功能(如AJAX)必须依赖Javascript在客户端进行支持。随着引擎如V8和框架如Node.js的发展,及其事件驱动及异步IO等特性,JavaScript逐渐被用来编写服务器端程序。</p>
<p class="title">标题2</p>
<p>Netscape在最初将其脚本语言命名为LiveScript,后来网景在与昇阳公司合作之后将其改名为JavaScript[7]。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”[8],因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme[9]。JavaScript与Java名称上的近似,是当时网景为了营销考虑与太阳微系统达成协议的结果。为了获取技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。现在两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的脚本语言来推广和宣传,但是JavaScript具有非常丰富的特性。</p>
</p>
</p>
</body>
</html>Die Grundidee ist wie folgt:

Hier setzt
(1) bewusst ein Leerzeichen in Zeile 12, weil Lassen Sie 44b006eacf7fa5561967a317a579197b94b3e26ee717c64999d7867364b1b4a3 dieses p nicht leer sein, sodass es keine Breite hat.
(2) Damit IE6 das Attribut position:fixed unterstützt, wird das folgende ie6fixed.js eingeführt. Der Ursprung dieses Dings ist unbekannt. Erstellen Sie eine neue js-Datei, kopieren Sie den folgenden Code und speichern Sie ihn , und bearbeiten Sie die Webseite. Dieses Skript wurde eingeführt, damit IE6 position:fixed unterstützt. Gleichzeitig verwenden Sie für das Skript, das position:fixed in IE6 implementieren möchte, $("#p name"). .toFixed(); aus Kompatibilitätsgründen.
ie6fixed.js:
(function($){
var isIE = !!window.ActiveXObject;
var isIE6 = isIE && !window.XMLHttpRequest;
var isIE8 = isIE && !!document.documentMode && (document.documentMode == 8);
var isIE7 = isIE && !isIE6 && !isIE8;
if (isIE6 || isIE7) { //ie6 | ie7 | ie8 not in standards mode
$().ready(function(){
var body = document.body;
var BLANK_GIF;
if (body.currentStyle.backgroundAttachment != "fixed") {
if (body.currentStyle.backgroundImage == "none") {
body.runtimeStyle.backgroundImage = "url(" + BLANK_GIF + ")"; // dummy
body.runtimeStyle.backgroundAttachment = "fixed";
}
}
});
}
$.fn.extend({
toFixed: function(position){
var isIE = !!window.ActiveXObject;
var isIE6 = isIE && !window.XMLHttpRequest;
var isIE8 = isIE && !!document.documentMode && (document.documentMode == 8);
var isIE7 = isIE && !isIE6 && !isIE8;
if (isIE6 || isIE7) {
}
else {
return this;
}
return this.each(function(){
var t = $(this);
var id = t.get(0).id || 'fixed_' + parseInt(Math.rand() * 10000);
var rect = {
w: t.width(),
h: t.height(),
l: t.css('left'),
r: t.css('right'),
't': t.css('top'),
b: t.css('bottom')
};
if (rect.l != 'auto') {
rectl = parseInt(rect.l);
}
else {
rectl = 0;
}
if (rect.r != 'auto') {
rectr = parseInt(rect.r);
}
else {
rectr = 0;
}
if (rect.t != 'auto') {
rectt = parseInt(rect.t);
}
else {
rectt = 0;
}
if (rect.b != 'auto') {
rectb = parseInt(rect.b);
}
else {
rectb = 0;
}
var _pos = {
left: rect.l,
right: rect.r,
top: rect.t,
bottom: rect.b
};
_pos = $.extend(_pos, position);
var css = t.attr('style') + ';';
css += 'position:absolute;bottom:auto;right:auto;clear:both;';
if (rect.l != 'auto' && rect.r != 'auto')
css += 'width:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.clientWidth - ' + rectl + ' - ' + rectr + ' : document.body.clientWidth - ' + rectl + ' - ' + rectr + ' );';
if (rect.l == 'auto' && rect.r != 'auto')
css += 'left:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollLeft + (documentElement.clientWidth-this.clientWidth - ' + rectr + ') : document.body.scrollLeft +(document.body.clientWidth-this.clientWidth - ' + rectr + '));';
else
css += 'left:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollLeft + ' + rectl + ' : document.body.scrollLeft + ' + rectl + ');';
if (rect.t == 'auto' && rect.b != 'auto')
css += 'top:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollTop + (documentElement.clientHeight-this.clientHeight - ' + rectb + ') : document.body.scrollTop +(document.body.clientHeight-this.clientHeight - ' + rectb + '));';
else
css += 'top:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollTop + ' + rectt + ' : document.body.scrollTop + ' + rectt + ');';
t.attr('style', css);
});
}
});
})(jQuery);Dann ist das folgende Kernskript der Schlüssel zur Implementierung dieser Seite:
<script type="text/javascript">
$("#scrollspy").toFixed();//让scrollspy这个p在IE6同样可以position:fixed;
//开始先遍历标题,生产目录
var title_counter=0;
$(".title").each(function(){
title_counter++;
//对于每一个class为title的标题设置锚点,同时在#scrollspy同生产每一个锚点的链接
$(this).attr("id","title"+title_counter);
$("#scrollspy").append("<p><a href='#title"+title_counter+"'>。。。"+$(this).html()+"</a></p>");
//这里使用到<p>与<p>的组合,而不是<ul>与<li>,<ul>与<li>没有position:fixed;属性。不能不随滚动的移动而移动。
});
//之后是显示滚动条滚动事件,滚动条一旦滚动都会触发这个事件
$(window).scroll(function() {
var height_now=$(window).scrollTop();//取当前滚动条的高度位置
title_counter=0;
var title_now=0;//再次遍历左边的目录
$(".title").each(function(){
$("#scrollspy>p:eq("+title_counter+")>a").html("。。。"+$(this).html());//先将所有目录前的符号重新变成。。。
if(height_now>$(this).offset().top){
title_now++;//$(this).offset().top取出各个标题的高度位置,看当前滚动条的高度位置迈过了多少个标题
}
title_counter++;
});
$("#debug").html("当前高度:"+height_now+"px,标题数:"+title_counter+",当前标题为:"+title_now);//这行只是为了输出信息给大家看清楚,可以没有
if(title_now>title_counter-1){//主要是防止某些浏览器滚动到最底部,无法定位到最后一个标题的现象
title_now=title_counter-1;
}
$("#scrollspy>p:eq("+title_now+")>a").html("》》》"+$(".title:eq("+title_now+")").html());//对当前滚动条的高度位置迈过的最后一个标题前的。。。换成》》》
});
</script>Das ist alles für diesen Artikel Der Inhalt ist hier, ich hoffe, er wird für das Studium aller hilfreich sein! !
Verwandte Empfehlungen:
Beispiel für die gemeinsame Nutzung der Titelmethode des Javascript-Modifikationsbrowsers
Implementierungsmethode für die JavaScript-Ausgabespiralmatrix
Umfassendes Verständnis der Verwendung der jQuery-Laui-Paging-Steuerung
Das obige ist der detaillierte Inhalt vonjQuery implementiert eine Scroll-Überwachungsfunktion, die mit IE6 kompatibel ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

